一、环境的搭建
1.利用anaconda的conda create -n upload python=3.6创建一个虚拟环境。
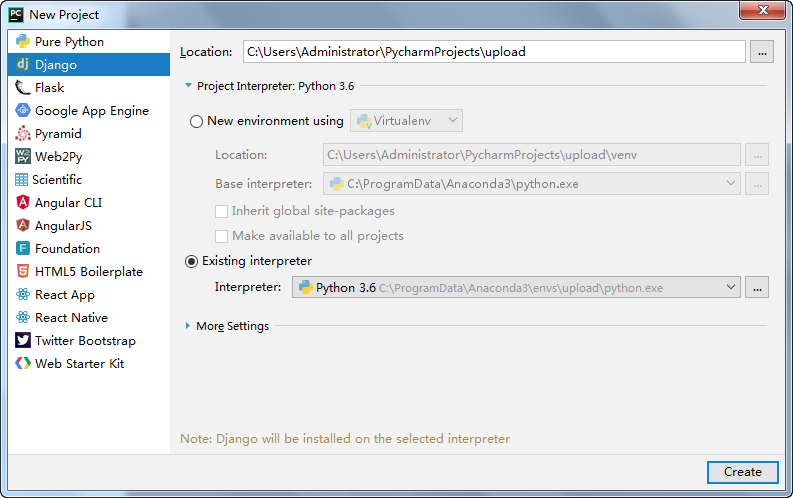
2.在pycharm中新建一个django项目,并选择文件目录。
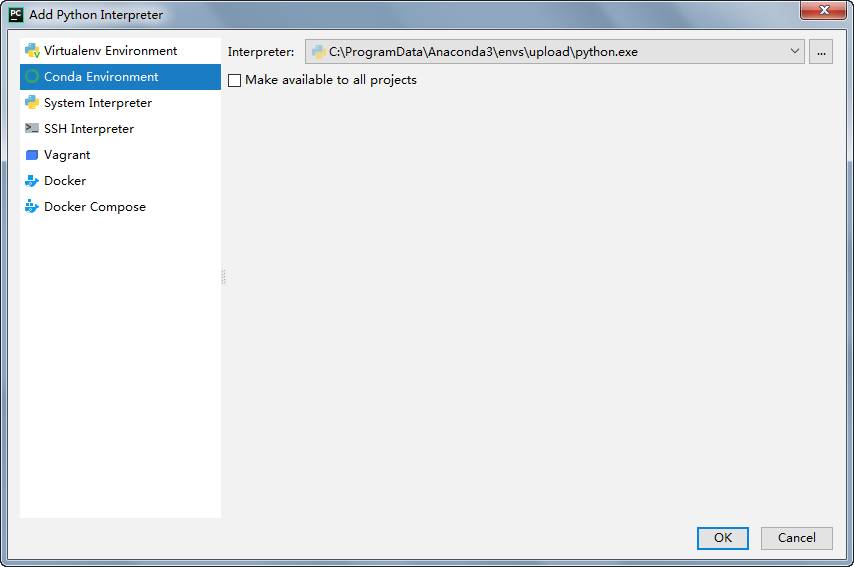
3.选择刚刚创建的upload虚拟环境。


然后点击“create”,就会开始安装django。
二、创建应用
1.在pycharm中执行"Tools-Run manage.py task" 菜单功能,在下边弹出的窗格中,执行“startapp fronts”新建一个应用。
2.将fronts添加到setting.py的INSTALLED_APPS里面。
三、创建模板文件
1、在template文件夹下面建立一个upload.html文件
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="提交">
</form>
四、配置media文件夹
1、在项目目录下,建立一个media文件夹(与template平级)
2、在settings.py中,加入以下代码
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
五、views.py
from django.http import HttpResponse
from django.conf import settings
import os
# Create your views here.
def upload(request):
if request.method =="GET":
return render(request,'upload.html')
else:
file = request.FILES.get("file")
media_root = settings.MEDIA_ROOT
filepath = os.path.join(media_root,file.name)
with open(filepath,'wb') as fp:
for chunk in file.chunks():
fp.write(chunk)
return HttpResponse("文件上传成功!")
六、编写urls.py
from fronts import views
path('upload/',views.upload,name='upload')
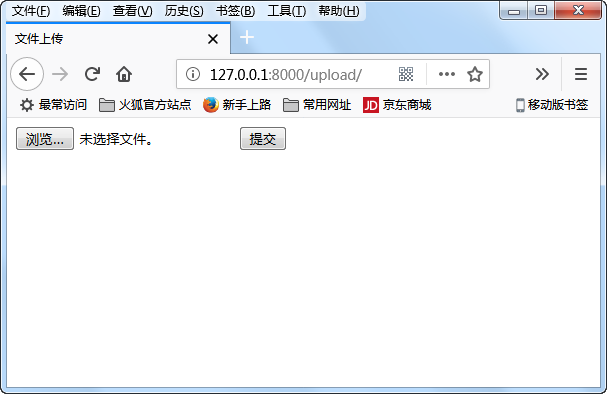
七、测试效果
1、点击pycharm右上解的向右的小三角形,就会启动服务器。
2、会出现CSRF的错误,需要在upload文件中加入一行 {% csrf_token %}代码。这样就可以正常访问了。

上传成功的文件会放在之前建立的media文件夹中。
八、下载文件代码views.py
from django.http import HttpResponse,FileResponse
def download(request):
filename = request.GET.get('file')
filepath = os.path.join(settings.MEDIA_ROOT,filename)
fp = open(filepath,'rb')
response = FileResponse(fp)
response['Content-Type'] = 'image/jpeg'
response['Content-Disposition'] = 'attachment;filename="%s"'% filename
return response
fp.close()
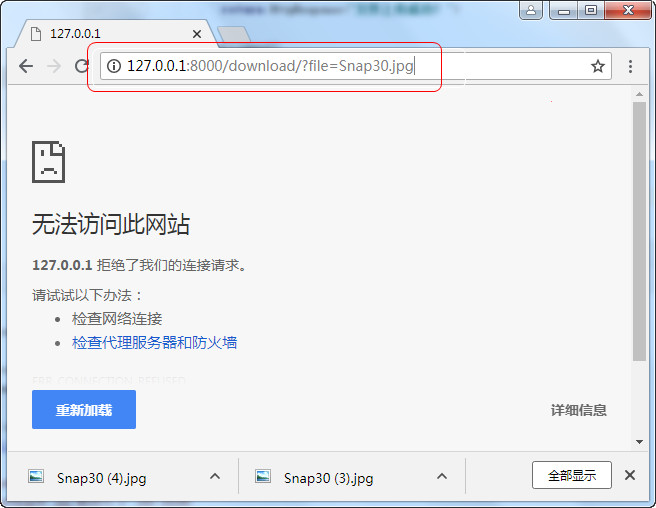
九、修改urls.py
path('download/',views.download,name='download'),
最后访问,就可以看到图片成功下载了。

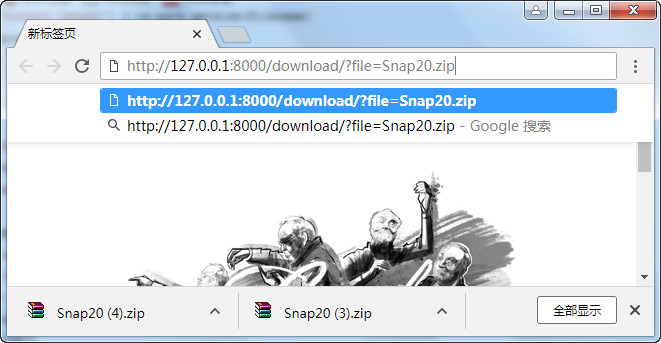
十、下载zip、rar文件。
下载zip文件,只需要将其中的一行代码改成:
response['Content-Type'] = 'application/zip'
就可以了。

当然,改成rar就可以下载rar文件了。

