一、app的组织
1.添加新的App
新建一个vedio的app,再在项目根目录下面建立了一个apps的文件夹,在pycharm中将vedio文件夹拖到apps下面,这样系统会自动在apps下面生成一个init文件。
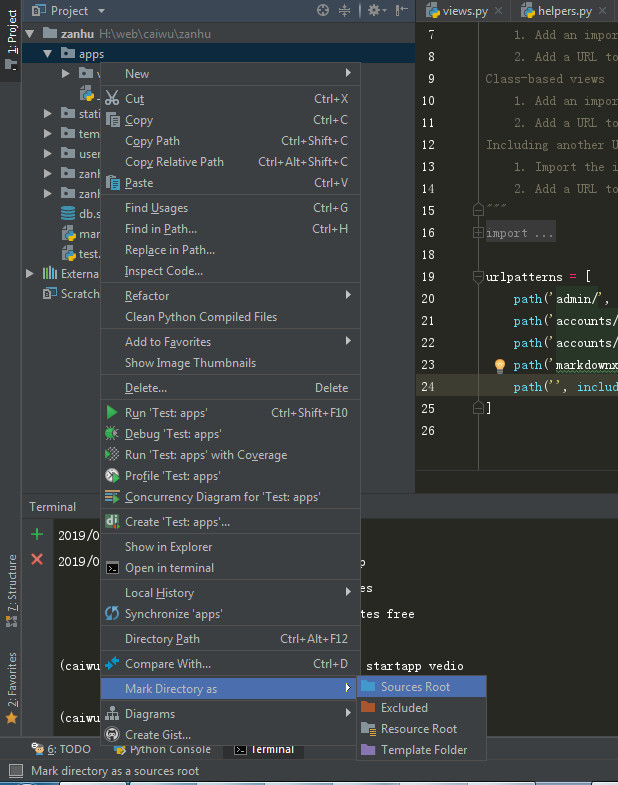
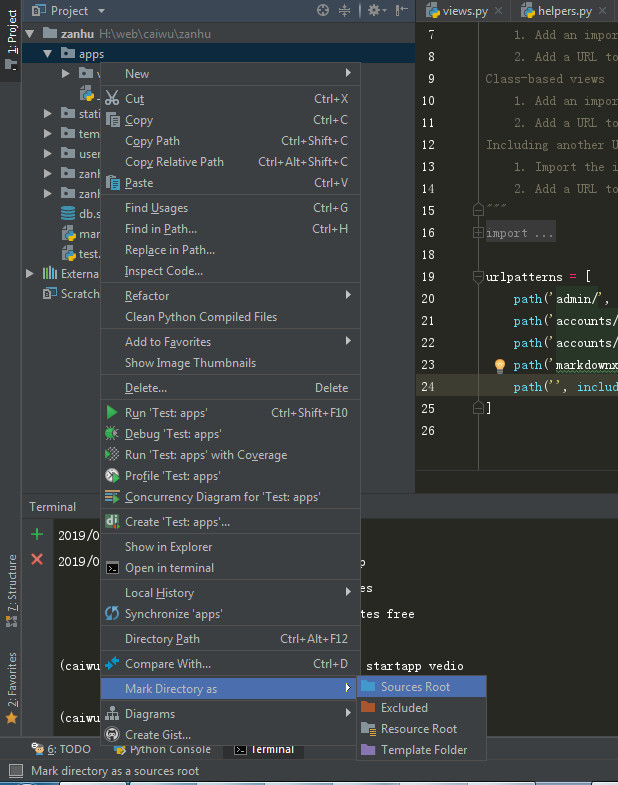
2.Mark

这样就可以在pycharm中使用 from vedio import 导入了。但是执行代码的时候还是会报错。会出现找不到vedio的提示。
3.settings.py
3 | BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) |
4 | sys.path.insert(0, os.path.join(BASE_DIR, 'apps')) |
二、模板文件
1.建立文件夹
在项目根目录建立一个templates文件夹,再新建一个vedio文件夹,将模板文件放到这个文件夹。
2.settings.py
1 | 'DIRS': [os.path.join(BASE_DIR, 'templates/')], |
Referal:
http://www.xiucai.com/cooperation/
第三个app (PPT下载)
三、富文本编辑器django-ckeditor
1.安装
本来看DjangoUeditor的功能更多,可是看已经几年没有更新了,而且杨仕航的博客说他用起来一般,所以还是用django-ckeditor吧。安装并加入到settings.py中.
1 | pip install django-ckeditor |
2.修改model
1 | from ckeditor.fields import RichTextField |
2 | content = RichTextField() |
3.Migrage
1 | python manage.py makemigrations ppt |
3 | python manage.py migrate |
4.在ppt下面的admin添加代码
1 | from django.contrib import admin |
4 | # Register your models here. |
5 | admin.site.register(Ppt) |
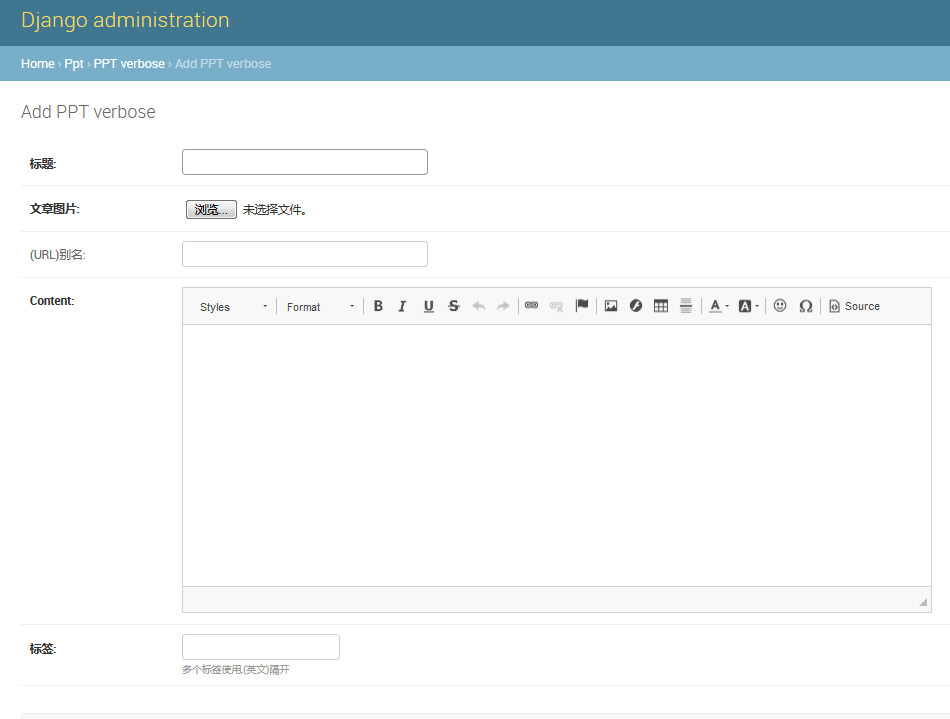
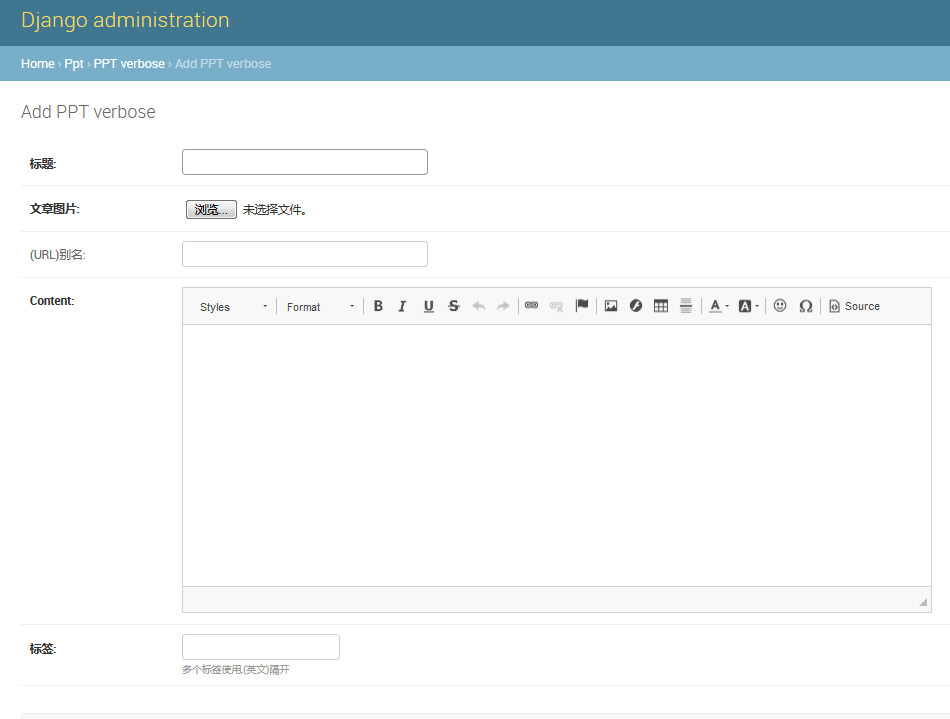
5.在后台就可以看到效果了。

四、添加图片上传功能
1.安装pillow,并注册上传文件路径
2.设置上传位置
修改settings.py
2 | # 放在django项目根目录,同时也需要创建media文件夹 |
3 | MEDIA_ROOT = os.path.join(BASE_DIR, 'media') |
5 | CKEDITOR_UPLOAD_PATH = 'upload/' |
3.配置上传url和media的访问
修改项目全局的urls.py
1 | from django.conf import settings |
2 | from django.conf.urls.static import static |
5 | urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) |
4.修改Model
通过上面的设置,富文本编辑器可以添加图片,但只能添加引用图片,无法添加上传的图片。作如下修改:
1 | from django.db import models |
2 | from ckeditor_uploader.fields import RichTextUploadingField |
5 | class Blog(models.Model): |
6 | title = models.CharField(max_length=50) |
7 | content = RichTextUploadingField() |
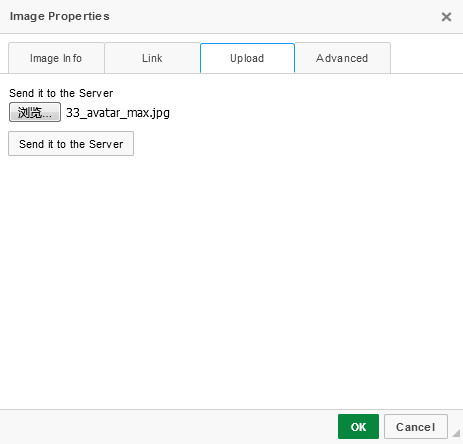
5.解决错误
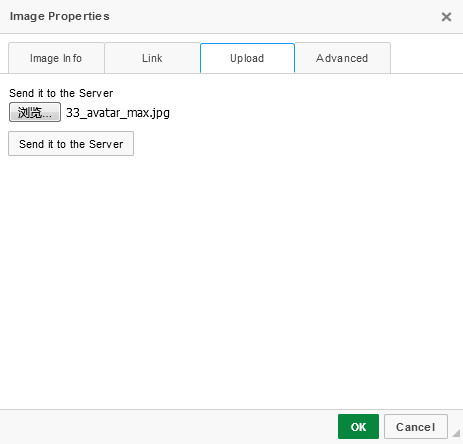
测试时出现:Image source URL is missing.的错误。
原来要点一下那个“send it to the server”才行。

这样就终于成功了。
6.如何在前端显示
在模板文件里的content文本前后增加两个标签即可实现,如:
1 | <p>{% autoescape off %}{{ question.content }}{% endautoescape %}</p> |
7.添加视频:
https://www.bilibili.com/video/av19154686/
四、添加计数器
1.添加字段
1 | class Ppt(models.Model): |
2 | views = models.IntegerField(default=0) |
7 | self.save(update_fields=['views']) |
然后执行make migration
2.Views
1 | class PptDetailView(DetailView): |
5 | context_object_name = 'question' |
6 | template_name = 'ppt/ppt_detail.html' |
8 | def get_object(self, queryset=None): |
9 | obj = super().get_object(queryset=queryset) |
前端调用就不用说了,直接使用{{ question.views }}就可以了。
备注:
到这里这个APP就完成了,这个可以以后作为文章类的APP,有分类,有标签,有富文本编辑器。
五、解决migrate错误问题
由于添加了浏览量的字段,在执行migrate的时候,我选择了“2”,手动输入数据,结果报错了。记得以后不要选2了,要选1,直接在model的代码中设定default或者null=true.
最终的解决方案是:
1.将ppt下面migration下面的除__init__.py之外的所有0001,0002这样的文件删除。
2。在数据库中django_migrations表中将出问题的app相关的迁移记录都删掉
3.再执行migrate.
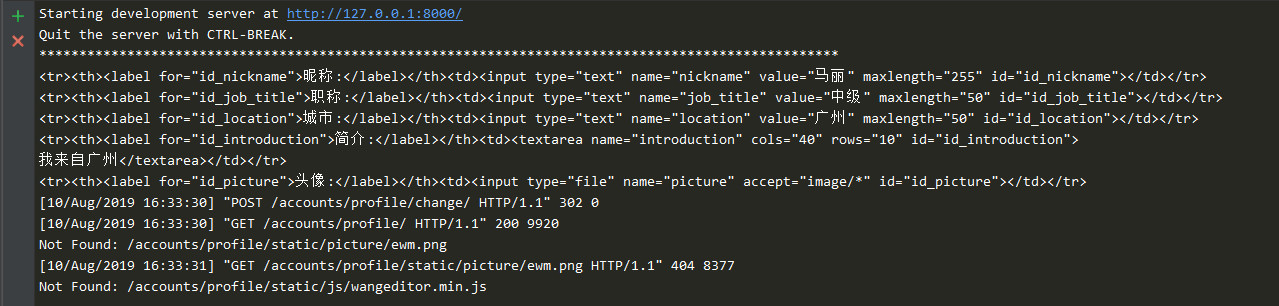
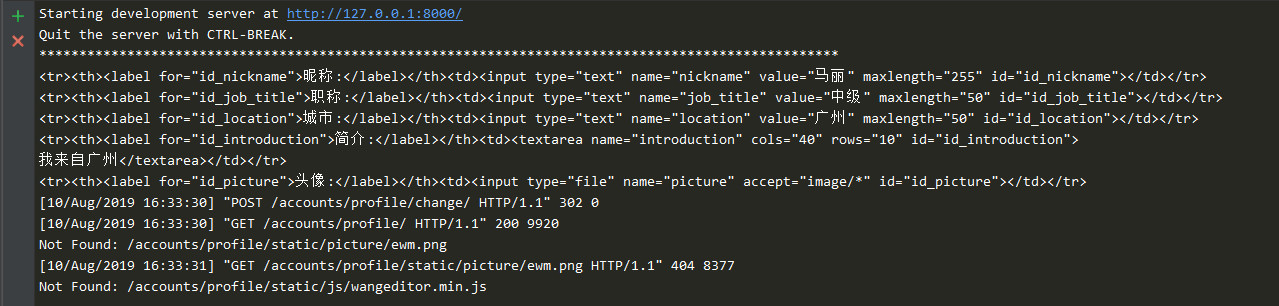
六、解决用户上传头像的功能
之前用户无法上传头像,通过打印from发现,用户头像还是没有发送:

七、数据采集
利用id,构建url,利用xpath获得回复。
1 | /html/body/div[2]/div[1]/div/div[1]/div[2]/table/tbody/tr[6]/td/textarea |
八、获取插入文章后的id
比如发表问题之后,需要马上得到这个问题的id,方便插入答案。
其实非常简单。
1 | insertRes = Testlist.objects.create(*******) |
可参考:
https://testerhome.com/topics/17507
九、注册
1 | from selenium import webdriver |
2 | from selenium.webdriver.support.select import Select |
6 | print("启动浏览器,打开dede登录界面") |
7 | driver = webdriver.Chrome(executable_path='C:\\Users\\Kevin\\AppData\\Local\\Google\\Chrome\\Application\\chromedriver.exe') |
12 | driver.find_element_by_xpath("//input[@name='username']").send_keys(author) |
14 | driver.find_element_by_xpath("./*//input[@name='password1']").send_keys(passowrd) |
15 | driver.find_element_by_xpath("./*//input[@name='password2']").send_keys(passowrd) |
17 | driver.find_element_by_xpath("./*//button[@type='submit']").click() |
十、后续问题
网站部署到服务器上之后,发现访问首页与列表页非常慢。
1.分页
使用下面的新的代码:
2 | <nav aria-label="Score pagination" class="mb-4"> |
3 | <ul class="pagination"> |
4 | {% if page_obj.has_previous %} |
6 | <a class="page-link" href="?page={{ page_obj.previous_page_number }}">上一页</a> |
9 | <li class="page-item disabled"> |
10 | <span class="page-link">上一页</span> |
14 | {% if page_obj.number == 1 %} |
15 | <li class="page-item active"> |
16 | <span class="page-link"> |
18 | <span class="sr-only">(current)</span> |
22 | <li class="page-item"> |
23 | <a class="page-link" href="?page=1">1</a> |
27 | {% for page_num in paginator.page_range %} |
28 | {% if page_num != 1 and page_num != paginator.num_pages %} |
30 | {% if page_obj.number == page_num %} |
31 | <li class="page-item active"> |
32 | <span class="page-link"> |
34 | <span class="sr-only">(current)</span> |
38 | {% elif page_obj.number|add:-3 == page_num %} |
39 | <li class="page-item"> |
40 | <a class="page-link" href="?page={{ page_num }}">{{ page_num }}</a> |
42 | {% elif page_obj.number|add:-2 == page_num %} |
43 | <li class="page-item"> |
44 | <a class="page-link" href="?page={{ page_num }}">{{ page_num }}</a> |
46 | {% elif page_obj.number|add:-1 == page_num %} |
47 | <li class="page-item"> |
48 | <a class="page-link" href="?page={{ page_num }}">{{ page_num }}</a> |
51 | {% elif page_obj.number|add:3 == page_num %} |
52 | <li class="page-item"> |
53 | <a class="page-link" href="?page={{ page_num }}">{{ page_num }}</a> |
55 | {% elif page_obj.number|add:2 == page_num %} |
56 | <li class="page-item"> |
57 | <a class="page-link" href="?page={{ page_num }}">{{ page_num }}</a> |
59 | {% elif page_obj.number|add:1 == page_num %} |
60 | <li class="page-item"> |
61 | <a class="page-link" href="?page={{ page_num }}">{{ page_num }}</a> |
67 | {% if page_obj.number == paginator.num_pages %} |
68 | <li class="page-item active"> |
69 | <span class="page-link"> |
70 | {{ paginator.num_pages }} |
71 | <span class="sr-only">(current)</span> |
75 | <li class="page-item"> |
76 | <a class="page-link" href="?page={{ paginator.num_pages }}">{{ paginator.num_pages }}</a> |
80 | {% if page_obj.has_next %} |
81 | <li class="page-item"> |
82 | <a class="page-link" href="?page={{ page_obj.next_page_number }}">下一页</a> |
85 | <li class="page-item disabled"> |
86 | <span class="page-link">下一页</span> |
2.终于找到了原因
是下面这一行代码在作怪:
1 | context["popular_tags"] = Question.objects.get_counted_tags() # 页面的标签功能 |
将这一行代码注释掉之后,网站速度飞快。