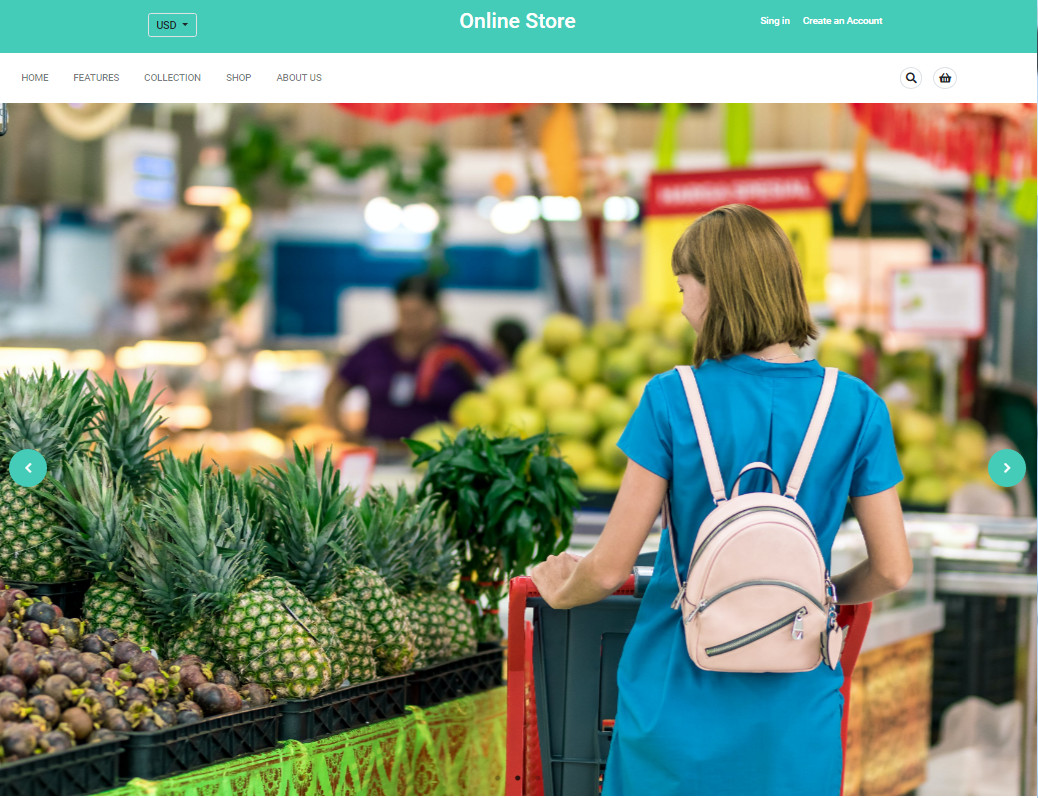
一、成果展示

做到这一步做不下去了,轮播图的左右按钮显示不出来,无法绑定这两个箭头。
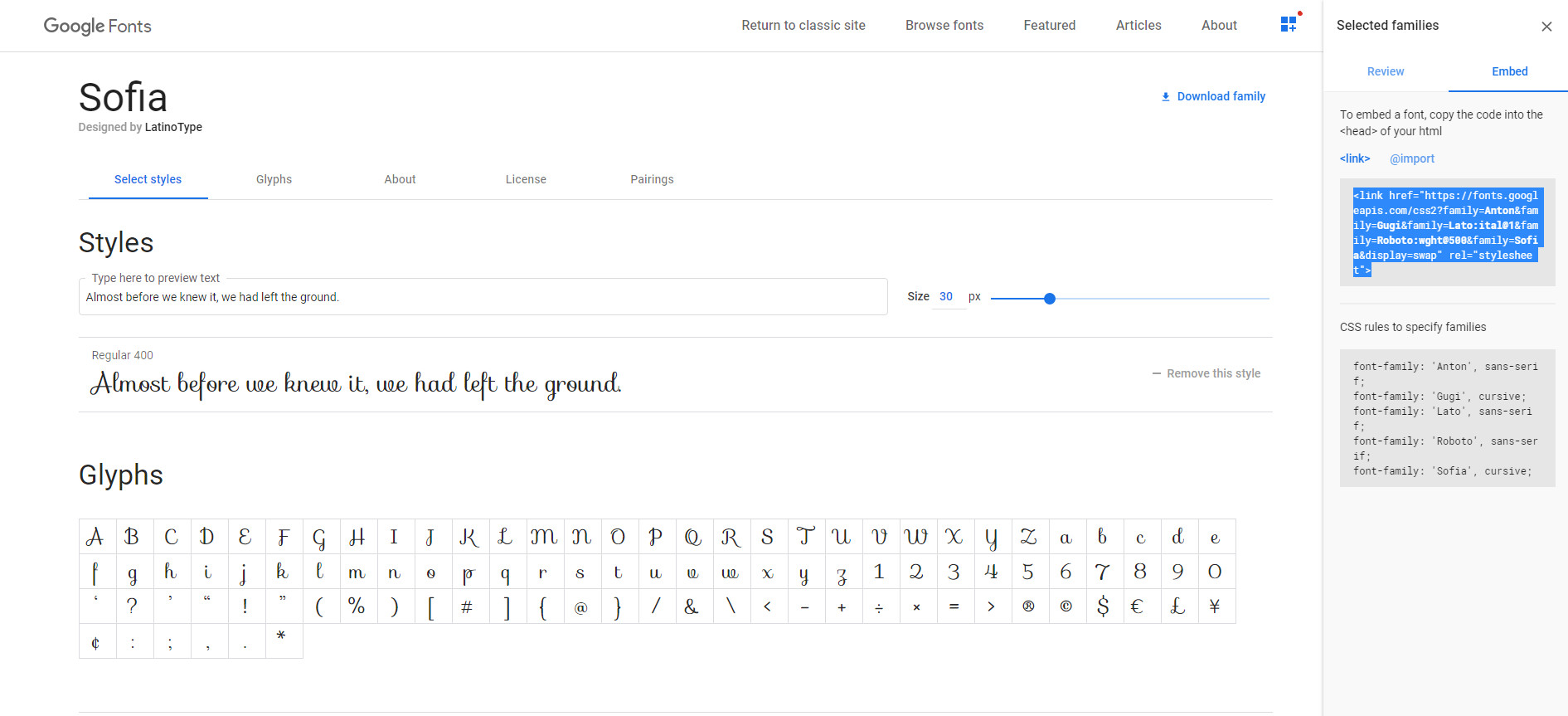
二、如何使用google fonts
找到自己的字体,然后点击“select this sytle”
使用的五种字体:
anton
gugi
lato
roboto
sofia

三、使用slick
https://kenwheeler.github.io/slick/
四、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link href="https://cdn.bootcss.com/font-awesome/5.13.0/css/all.css" rel="stylesheet">
<script src="https://kit.fontawesome.com/b2342aeded.js" crossorigin="anonymous"></script>
<!-- <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> -->
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-12 col-12">
<div class="btn-group">
<button
class="btn border dropdown-toggle my-md-4 my-2"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false"
>
USD
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">EUR - Euro</a>
</div>
</div>
</div>
<div class="col-md-4 col-12 text-center">
<h2 class="my-md-3 site-title text-white">Online Store</h2>
</div>
<div class="col-md-4 col-12 text-right">
<p class="my-md-4 header-links">
<a href="#" class="px-2">Sing in</a>
<a href="#" class="px-2">Create an Account</a>
</p>
</div>
</div>
</div>
<div class="container-fluid p-0">
<nav class="navbar navbar-expand-lg navbar-light bg-white">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">HOME <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">FEATURES</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">COLLECTION</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">SHOP</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ABOUT US</a>
</li>
</ul>
</div>
<div class="navbar-nav">
<li class="nav-item border rounded-circle mx-2 search-icon">
<i class="fas fa-search p-2"></i>
</li>
<li class="nav-item border rounded-circle mx-2 basket-icon">
<i class="fas fa-shopping-basket p-2"></i>
</li>
</div>
</nav>
</div>
</header>
<!--main Section-->
<main>
<!--First Slide-->
<div class="container-fluid p-0">
<div class="site-slider">
<div class="slider-one">
<div>
<img src="./assets/item-01.jpeg" class="img-fluid" alt="">
</div>
<div>
<img src="./assets/item-02.jpeg" class="img-fluid" alt="">
</div>
<div>
<img src="./assets/item-03.jpeg" class="img-fluid" alt="">
</div>
</div>
<div class="slider-btn">
<span class="prev position-top"><i class="fas fa-chevron-left"></i></span>
<span class="next position-top right-0"><i class="fas fa-chevron-right"></i></span>
</div>
</div>
</div>
<!--/First Slide-->
</main>
<!--/main Section-->
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<!-- <script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> -->
<script src="./js/main.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
css:
/* import font from google fonts*/
@import url('https://fonts.googleapis.com/css2?family=Anton&family=Gugi&family=Lato:ital@1&family=Roboto:wght@500&family=Sofia&display=swap');
:root{
--light-gray:#2b3032a1;
--primary-color:#45ccb8;
--border:#2b303218;
--text-color:#ff686b;
--roboto:"Roboto",sans-serif;
--gugi:"Gugi",cursive;
--fofia:"Sofia",cursive;
}
.primary-color{
color:var(--primary-color);
}
.bg-primary-color{
background-color: var(--primary-color)!important;
}
.text-color{
color:var(--text-color);
}
.font-roboto{
font-family:var(--roboto);
}
.lightblue{
color:lightblue;
}
/*header*/
header{
background-color:var(--primary-color);
font-family: var(--roboto);
}
header.site-title{
font-family: var(--gugi);
}
.container.dropdonw-toggle,
.container.dropdown-item{
font-size:0.7em;
}
.header-links a{
font-size: 0.9em;
text-decoration:none;
color:white;
}
/*Navigation Menu*/
/*.navbar-nav .nav-link这样的中间要有空格*/
.navbar-nav{
padding:0.8em 0em
}
.navbar-nav .nav-link{
font-size: 0.9em;
color:var(--light-gray)!important;
}
.navbar-nav .nav-item .nav-link{
padding:0 1.3em;
}
.navbar-nav .basket-icon{
margin-right: 6.5rem!important;
}
/*slider one*/
.site-slider{
position:relative;
}
.position-top{
position: absolute;
top:50%;
}
.site-slider .slider-btn .prev,
.site-slider .slider-btn .next{
background-color: var(--primary-color);
padding:1rem 1.5rem;
border-radius: 10rem;
color:white;
margin:0 1rem;
}
.right-0{
right:0;
}
/**slick dots*/
.slick-dots{
display: flex;
justify-content: center;
margin:0;
padding: 1rem 0;
list-style-type: none;
position: absolute;
bottom: 0;
}
main.js
$(".slider-one")
// .not(".slick-initilized")
.slick({
autoplay:true,
autoplaySpeed:1000,
dots:true,
});
五、扩展
这里有现成的轮播图可以用。
https://www.jssor.com/
六、总结
太花时间了,1小时的视频,自己对照敲完大约需要4小时的时间。
参考:https://www.youtube.com/watch?v=36jRXMsIFuA

