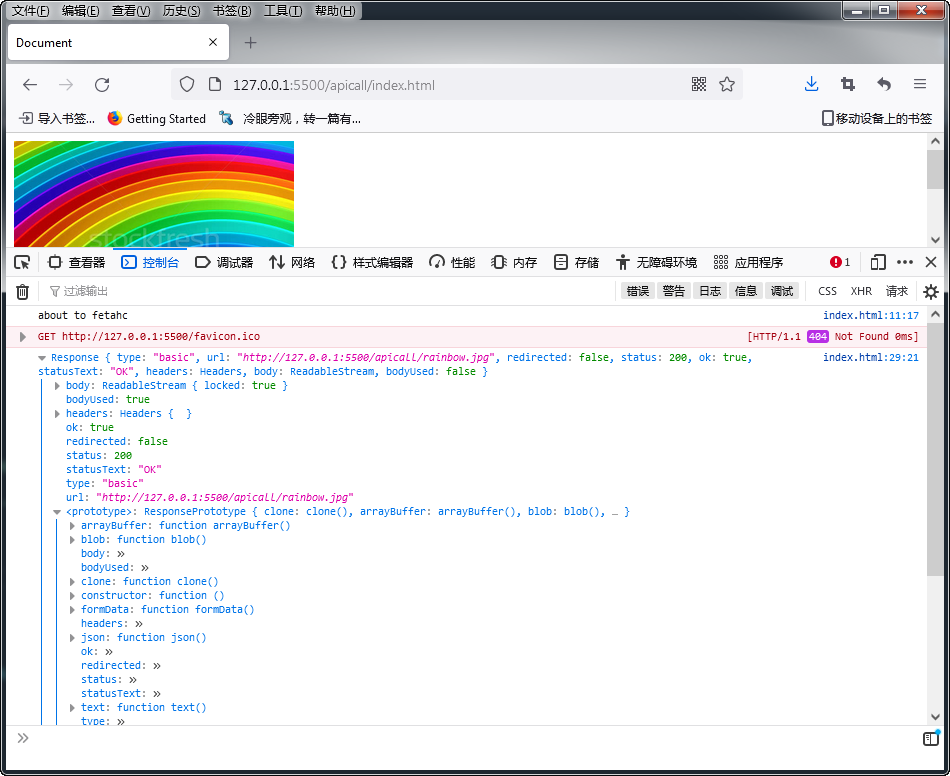
一、成果展示

二、知识点
(一).then aysn
第二种写法用.then,就是等前面的数据取到之后,然后执行这个代码。
用aysn的话,就可以非常简洁的写出这样的代码。
(二)catch error
三、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="" id="rainbow" width = "280" />
<script>
console.log("about to fetahc")
// catchainbow()
// .then(response =>{
// console.log('yaya')
// })
// .catch(error =>{
// console.log("error!")
// console.error(error);
// });
// async function catchainbow(){
// const Response = await fetch("rainbow.jpg");
// const blob = await Response.blob();
// document.getElementById('1rainbow').src = URL.createObjectURL(blob);
// }
fetch('rainbow.jpg').then(Response=>{
console.log(Response);
return Response.blob(); //取返回结果中的blob。
}).then(blob=>{
console.log(blob);
document.getElementById('rainbow').src = URL.createObjectURL(blob);
})
.catch(error =>{
console.log("error!")
console.error(error);
});
</script>
</body>
</html>

