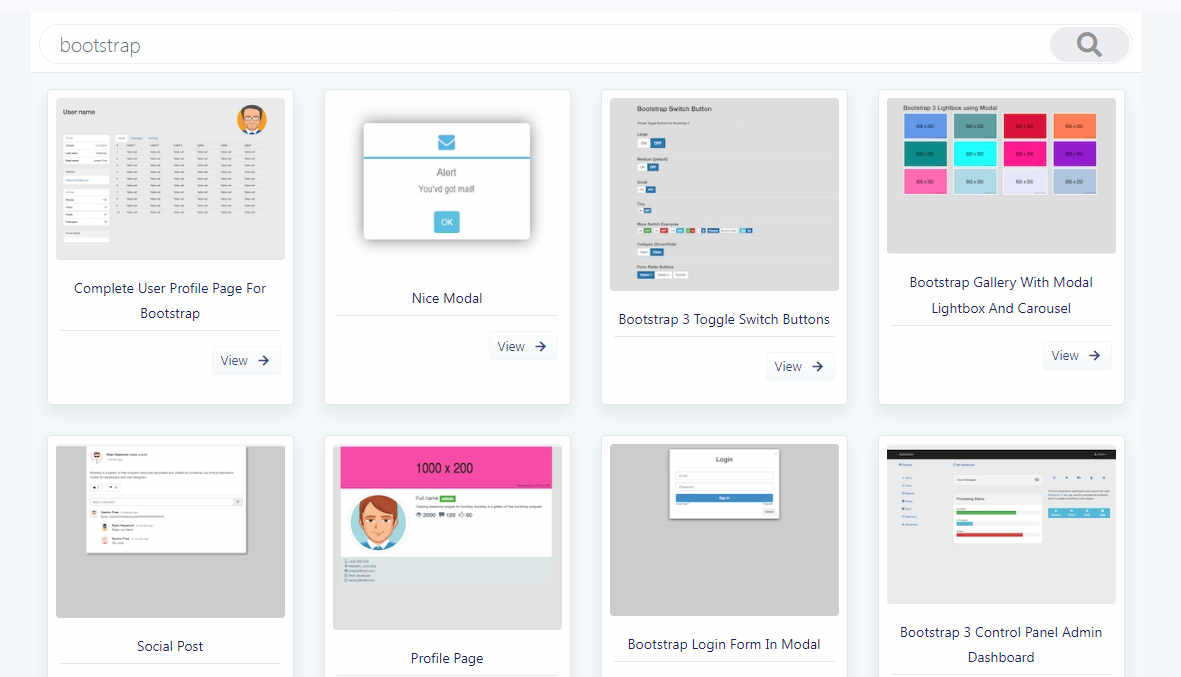
一、bootdey.com
亲测bootstrap 5可以用

本地测试效果

https://www.bootdey.com/bootstrap-snippets?q=bootstrap
二、导航条+评论

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<section class="header header-fixed-xl" style=""><div class="header-top-line bg-primary"><div class="container"><div class="row"><nav class="navbar navbar-expand navbar-dark navbar-short justify-content-between w-100"><ul class="navbar-nav"><li class="nav-item dropdown dropdown-flat dropdown-flat-primary"><a class="nav-link text-white dropdown-toggle" href="#" data-toggle="dropdown" aria-expanded="false"><span class="text-uppercase">Landings</span></a><div class="dropdown-menu"><a class="dropdown-item" href="index.html">Browse all</a> <a class="dropdown-item" href="therapist.html">Massage</a> <a class="dropdown-item" href="attorney.html">Lawyer</a> <a class="dropdown-item" href="contractor.html">Contractor</a> <a class="dropdown-item" href="beauty.html">Beauty</a> <a class="dropdown-item" href="restaurant.html">Restaurant</a></div></li><li class="nav-item dropdown dropdown-flat dropdown-flat-primary"><a class="nav-link text-white dropdown-toggle" href="#" data-toggle="dropdown"><span class="text-uppercase">Documentation</span></a><div class="dropdown-menu"><a class="dropdown-item" href="documentation/getting-started/introduction.html">Introduction</a> <a class="dropdown-item" href="documentation/getting-started/build-tools.html">Build Tools</a> <a class="dropdown-item" href="documentation/getting-started/customizing.html">Customizing</a> <a class="dropdown-item" href="documentation/components/alerts.html">Components</a> <a class="dropdown-item" href="documentation/plugins/calendar.html">Plugins</a></div></li><li class="nav-item"><a class="nav-link text-white" href="booking.html"><span class="text-uppercase">Booking form</span></a></li></ul><span class="navbar-text text-uppercase d-flex align-items-center"><span class="text-white-70 mr-1">Call us today:</span> <span class="text-white mr-1">123-456-7890</span> <i class="material-icons fs-1">phone</i></span></nav></div></div></div><div class="header-main bg-white"><div class="container"><div class="row"><nav class="navbar navbar-expand-lg navbar-light w-100" id="header-navbar"><a class="navbar-brand font-weight-bold" href="index.html">PROFI</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav ml-auto"><li class="nav-item"><a class="nav-link text-uppercase" data-toggle="smooth-scroll" href="#about">About</a></li><li class="nav-item"><a class="nav-link text-uppercase" data-toggle="smooth-scroll" href="#services">Services</a></li><li class="nav-item"><a class="nav-link text-uppercase" data-toggle="smooth-scroll" href="#testimonials">Testimonials</a></li><li class="nav-item"><a class="nav-link text-uppercase" data-toggle="smooth-scroll" href="#our-work">Our work</a></li><li class="nav-item"><a class="nav-link text-uppercase" data-toggle="smooth-scroll" href="#faq">FAQ</a></li><li class="nav-item"><a class="nav-link text-uppercase" data-toggle="smooth-scroll" href="#vouchers">Vouchers</a></li><li class="nav-item"><a class="nav-link text-uppercase" data-toggle="smooth-scroll" href="#contacts">Contacts</a></li></ul></div></nav></div></div></div></section>
<section class="section bg-secondary" id="services"><div class="section-content container text-center"><small class="fs-1 font-family-secondary text-uppercase font-weight-bold letter-spacing-caption text-muted">What we do the best</small><h1>Services</h1><div class="row mt-15"><div class="col-12 col-md-4"><div class="card border-0" data-mh="service-cards" style="height: 386px;"><div class="card-body p-19 p-md-20"><svg width="37" height="48" viewBox="0 0 37 48" xmlns="http://www.w3.org/2000/svg"><g fill="#000" fill-rule="nonzero"><path d="M22.17 26.29h1.594v1.594H22.17zM30.137 35.85c-1.757 0-3.186 1.788-3.186 3.984 0 2.196 1.429 3.983 3.186 3.983s3.187-1.787 3.187-3.983-1.43-3.983-3.187-3.983zm0 6.374c-.912 0-1.593-1.262-1.593-2.39 0-1.128.681-2.39 1.593-2.39.912 0 1.594 1.262 1.594 2.39 0 1.128-.682 2.39-1.594 2.39zM15.797 35.85c-1.757 0-3.187 1.788-3.187 3.984 0 2.196 1.43 3.983 3.187 3.983s3.187-1.787 3.187-3.983-1.43-3.983-3.187-3.983zm0 6.374c-.912 0-1.593-1.262-1.593-2.39 0-1.128.681-2.39 1.593-2.39.912 0 1.593 1.262 1.593 2.39 0 1.128-.681 2.39-1.593 2.39z"></path><path d="M35.947 43.914l-.36-.36a7.792 7.792 0 00.924-3.72c0-3.954-2.86-7.17-6.374-7.17-.41 0-.819.045-1.22.133L25.353.71A.797.797 0 0024.56 0h-3.186a.797.797 0 00-.792.706l-3.39 29.477v.017h-.001l-.242 2.583a5.697 5.697 0 00-1.152-.12c-3.515 0-6.374 3.217-6.374 7.171s2.86 7.17 6.374 7.17 6.373-3.216 6.373-7.17a7.84 7.84 0 00-.764-3.4l.671-5.363h1.78l.67 5.363a7.84 7.84 0 00-.763 3.4c0 3.954 2.859 7.17 6.373 7.17a5.7 5.7 0 001.837-.303l.593.593a2.39 2.39 0 103.38-3.38zm-20.15 1.497c-2.636 0-4.78-2.502-4.78-5.577s2.144-5.577 4.78-5.577 4.78 2.502 4.78 5.577-2.144 5.577-4.78 5.577zm4.246-10.918a6.39 6.39 0 00-1.545-1.151l.212-2.271h1.761l-.428 3.422zm-1.166-5.016l3.207-27.884h1.763l3.531 31.778c-.548.3-1.049.677-1.487 1.122l-.54-4.318a.797.797 0 00-.79-.698h-5.684zm15.944 16.69a.797.797 0 01-1.127 0l-.961-.961a.797.797 0 00-.889-.164 4.154 4.154 0 01-1.706.369c-2.636 0-4.78-2.502-4.78-5.577s2.144-5.577 4.78-5.577 4.78 2.502 4.78 5.577a6.132 6.132 0 01-.997 3.404.797.797 0 00.1 1.003l.8.8a.797.797 0 010 1.126z"></path><path d="M7.281 30.274h5.466a2.39 2.39 0 000-4.78H8.763a.797.797 0 110-1.594h3.984a2.39 2.39 0 000-4.78H8.763a.797.797 0 010-1.593h3.984a2.39 2.39 0 000-4.78H8.763a.797.797 0 110-1.593h3.984a2.39 2.39 0 000-4.78H8.763a.797.797 0 110-1.594h3.984a2.39 2.39 0 000-4.78H3.983A3.988 3.988 0 000 3.983v43.021c0 .44.357.797.797.797a5.364 5.364 0 005.359-5.608L5.69 31.94a1.593 1.593 0 011.591-1.666zm-2.304-.608a3.16 3.16 0 00-.88 2.346l.467 10.253a3.775 3.775 0 01-2.97 3.86V3.982a2.393 2.393 0 012.39-2.39h8.763a.797.797 0 110 1.594H8.763a2.39 2.39 0 000 4.78h3.984a.797.797 0 110 1.593H8.763a2.39 2.39 0 000 4.78h3.984a.797.797 0 110 1.594H8.763a2.39 2.39 0 100 4.78h3.984a.797.797 0 010 1.593H8.763a2.39 2.39 0 000 4.78h3.984a.797.797 0 110 1.593H7.28a3.159 3.159 0 00-2.304.986z"></path></g></svg><h1 class="mt-10 fs-6 fs-lg-9">Haircuts</h1><p>Integer a quam himenaeos iaculis pretium ac nisl, magna fameles</p><div class="d-flex justify-content-center align-items-start my-10"><div class="price fs-7 text-black"><div class="price-currency pr-0">$</div><div class="price-value">100 +</div></div></div><a href="#" class="btn btn-link">Book online</a></div></div></div><div class="col-12 col-md-4"><div class="card border-0" data-mh="service-cards" style="height: 386px;"><div class="card-body p-19 p-md-20"><svg width="48" height="48" viewBox="0 0 48 48" xmlns="http://www.w3.org/2000/svg"><g fill="#000" fill-rule="nonzero"><path d="M19.872 12.936a6.485 6.485 0 00-1.23-1.226l1.23-2.131-1.386-.8-1.228 2.127a6.344 6.344 0 00-1.679-.454V8h-1.6v2.452a6.344 6.344 0 00-1.679.454l-1.228-2.127-1.386.8 1.23 2.13a6.482 6.482 0 00-1.23 1.227l-2.128-1.229-.8 1.386 2.124 1.226a6.297 6.297 0 00-.438 1.568l1.584.226a4.8 4.8 0 019.502 0l1.584-.226a6.301 6.301 0 00-.438-1.568l2.124-1.226-.8-1.386-2.128 1.229zM38.314 12.936a6.482 6.482 0 00-1.23-1.226l1.23-2.131-1.386-.8-1.228 2.127a6.344 6.344 0 00-1.68-.454V8h-1.6v2.452a6.344 6.344 0 00-1.678.454l-1.228-2.127-1.386.8 1.23 2.13a6.485 6.485 0 00-1.23 1.227L26 11.707l-.8 1.386 2.124 1.226a6.301 6.301 0 00-.438 1.568l1.584.226a4.8 4.8 0 019.502 0l1.584-.226a6.297 6.297 0 00-.438-1.568l2.124-1.226-.8-1.386-2.128 1.229zM19.872 24.136a6.485 6.485 0 00-1.23-1.226l1.23-2.131-1.386-.8-1.228 2.127a6.344 6.344 0 00-1.679-.454V19.2h-1.6v2.452a6.344 6.344 0 00-1.679.454l-1.228-2.127-1.386.8 1.23 2.13a6.482 6.482 0 00-1.23 1.227l-2.128-1.229-.8 1.386 2.124 1.226a6.297 6.297 0 00-.438 1.568l1.584.226a4.8 4.8 0 019.502 0l1.584-.226a6.301 6.301 0 00-.438-1.568l2.124-1.226-.8-1.386-2.128 1.229zM38.314 24.136a6.482 6.482 0 00-1.23-1.226l1.23-2.131-1.386-.8-1.228 2.127a6.344 6.344 0 00-1.68-.454V19.2h-1.6v2.452a6.344 6.344 0 00-1.678.454l-1.228-2.127-1.386.8 1.23 2.13a6.485 6.485 0 00-1.23 1.227L26 22.907l-.8 1.386 2.124 1.226a6.301 6.301 0 00-.438 1.568l1.584.226a4.8 4.8 0 019.502 0l1.584-.226a6.297 6.297 0 00-.438-1.568l2.124-1.226-.8-1.386-2.128 1.229zM22 34.107l-2.128 1.229a6.485 6.485 0 00-1.23-1.226l1.23-2.131-1.386-.8-1.228 2.127a6.344 6.344 0 00-1.679-.454V30.4h-1.6v2.452a6.344 6.344 0 00-1.679.454l-1.228-2.127-1.386.8 1.23 2.13a6.482 6.482 0 00-1.23 1.227l-2.128-1.229-.8 1.386 2.124 1.226a6.297 6.297 0 00-.438 1.568l1.584.226a4.8 4.8 0 019.502 0l1.584-.226a6.301 6.301 0 00-.438-1.568l2.124-1.226-.8-1.386zM40.442 34.107l-2.128 1.229a6.482 6.482 0 00-1.23-1.226l1.23-2.131-1.386-.8-1.228 2.127a6.344 6.344 0 00-1.68-.454V30.4h-1.6v2.452a6.344 6.344 0 00-1.678.454l-1.228-2.127-1.386.8 1.23 2.13a6.485 6.485 0 00-1.23 1.227L26 34.107l-.8 1.386 2.124 1.226a6.301 6.301 0 00-.438 1.568l1.584.226a4.8 4.8 0 019.502 0l1.584-.226a6.297 6.297 0 00-.438-1.568l2.124-1.226-.8-1.386z"></path><path d="M44.8 0H3.2A3.204 3.204 0 000 3.2v41.6A3.204 3.204 0 003.2 48h41.6a3.204 3.204 0 003.2-3.2V3.2A3.204 3.204 0 0044.8 0zM22.4 46.4a2.404 2.404 0 01-2.262-1.6h7.724a2.404 2.404 0 01-2.262 1.6h-3.2zM4.8 43.2V4.8h38.4v38.4H4.8zm41.6 1.6a1.602 1.602 0 01-1.6 1.6H28.798c.356-.473.603-1.02.722-1.6H44a.8.8 0 00.8-.8V4a.8.8 0 00-.8-.8H4a.8.8 0 00-.8.8v40a.8.8 0 00.8.8h14.48c.12.58.366 1.127.722 1.6H3.2a1.602 1.602 0 01-1.6-1.6V3.2a1.602 1.602 0 011.6-1.6h41.6a1.602 1.602 0 011.6 1.6v41.6z"></path></g></svg><h1 class="mt-10 fs-6 fs-lg-9">Lashes</h1><p>Integer a quam himenaeos iaculis pretium ac nisl, magna fameles</p><div class="d-flex justify-content-center align-items-start my-10"><div class="price fs-7 text-black"><div class="price-currency pr-0">$</div><div class="price-value">80 +</div></div></div><a href="#" class="btn btn-link">Book online</a></div></div></div><div class="col-12 col-md-4"><div class="card border-0" data-mh="service-cards" style="height: 386px;"><div class="card-body p-19 p-md-20"><svg width="40" height="48" viewBox="0 0 40 48" xmlns="http://www.w3.org/2000/svg"><g fill="#000" fill-rule="nonzero"><path d="M7.2 34.4h6.4V36H7.2zM5.6 37.6h9.6v1.6H5.6zM7.2 40.8h6.4v1.6H7.2z"></path><path d="M36.954 16.646a10.216 10.216 0 00-.379-.359 6.981 6.981 0 00-13.95.002 10.405 10.405 0 00-1.825 2.168V14.4a10.328 10.328 0 00-3.425-7.713 6.982 6.982 0 00-13.95.002A10.373 10.373 0 000 14.4V48h1.6V14.4a8.776 8.776 0 011.881-5.437l.327 9.468a6.596 6.596 0 0013.184 0l.327-9.467A8.73 8.73 0 0119.2 14.4V48h1.6V24a8.776 8.776 0 011.881-5.437l.326 9.468a6.596 6.596 0 0013.186 0l.326-9.466A8.73 8.73 0 0138.4 24v24H40V24a10.329 10.329 0 00-3.046-7.354zM10.4 23.2a4.98 4.98 0 01-3.668-1.594c1.018-.517 2.31-.806 3.668-.806s2.65.289 3.668.806A4.98 4.98 0 0110.4 23.2zm5.38-16.031l-.386 11.207a5.021 5.021 0 01-.438 1.89c-1.272-.683-2.883-1.066-4.556-1.066s-3.284.383-4.556 1.067a5.021 5.021 0 01-.438-1.891L5.02 7.169a5.383 5.383 0 1110.76 0zM29.6 32.8a4.98 4.98 0 01-3.668-1.594c1.018-.517 2.31-.806 3.668-.806s2.65.289 3.668.806A4.98 4.98 0 0129.6 32.8zm5.38-16.031l-.386 11.207a5.021 5.021 0 01-.438 1.89c-1.272-.683-2.883-1.066-4.556-1.066s-3.284.383-4.556 1.067a5.021 5.021 0 01-.438-1.891l-.386-11.207a5.383 5.383 0 1110.76 0z"></path><path d="M26.4 41.6h6.4v1.6h-6.4zM24.8 44.8h9.6v1.6h-9.6z"></path></g></svg><h1 class="mt-10 fs-6 fs-lg-9">Manicure</h1><p>Integer a quam himenaeos iaculis pretium ac nisl, magna fameles</p><div class="d-flex justify-content-center align-items-start my-10"><div class="price fs-7 text-black"><div class="price-currency pr-0">$</div><div class="price-value">150 +</div></div></div><a href="#" class="btn btn-link">Book online</a></div></div></div></div></div></section>
<section class="section" id="contacts"><div class="section-content container"><div class="row"><div class="col-12 col-lg-8 mb-14 mb-lg-0"><small class="fs-1 font-family-secondary text-uppercase font-weight-bold letter-spacing-caption text-muted">We answer within 24 hours</small><h1>Contact Us</h1><form action="#" class="row mt-17"><div class="col-12 col-sm-6"><div class="form-group"><label for="first_name" class="form-label">First name</label> <input type="text" class="form-control" id="first_name"></div></div><div class="col-12 col-sm-6"><div class="form-group"><label for="last_name" class="form-label">Last name</label> <input type="text" class="form-control" id="last_name"></div></div><div class="col-12 col-sm-6"><div class="form-group"><label for="phone" class="form-label">Phone</label> <input type="text" class="form-control" id="phone"></div></div><div class="col-12 col-sm-6"><div class="form-group"><label for="email" class="form-label">Email</label> <input type="text" class="form-control" id="email"></div></div><div class="col-12"><div class="form-group"><label for="message" class="form-label">Message</label> <textarea id="message" class="form-control" rows="3"></textarea></div><div class="form-group form-check"><div class="custom-checkbox-wrap checked"><input type="checkbox" class="custom-checkbox" id="exampleCheck2" checked="checked"><div class="custom-checkbox-presenter"></div></div> <label class="form-check-label" for="exampleCheck2">I've read and agree with the <a href="#">Terms & Policy</a></label></div><div class="form-group mb-0"><button class="btn btn-primary btn-lg">Send message</button></div></div></form></div><div class="col-12 col-lg-4"><div class="card border-0 bg-secondary mb-4 ml-lg-9"><div class="card-body py-17 px-10 text-center"><div class="card-icon mb-6"><i class="material-icons">map</i></div><div class="fs-1 lh-1 my-5 font-family-secondary text-uppercase font-weight-bold letter-spacing-caption text-muted">Our address</div><p class="mb-0 text-body">Brooklyn, NY 11204. 9359<br>Hollow Lane. NY 11706.</p></div></div><div class="card border-0 bg-secondary mb-4 ml-lg-9"><div class="card-body py-17 px-10 text-center"><div class="card-icon mb-6"><i class="material-icons">phone</i></div><div class="fs-1 lh-1 my-5 font-family-secondary text-uppercase font-weight-bold letter-spacing-caption text-muted">Mobile Phone</div><p class="mb-0 text-body">(917) 494 - 4476</p></div></div><div class="card border-0 bg-secondary ml-lg-9"><div class="card-body py-17 px-10 text-center"><div class="card-icon mb-6"><i class="material-icons">access_time</i></div><div class="fs-1 lh-1 my-5 font-family-secondary text-uppercase font-weight-bold letter-spacing-caption text-muted">Working Hours</div><p class="mb-0 text-body">11:00 AM - 9:00 PM</p></div></div></div></div></div></section>
</body>
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> -->
<link rel="stylesheet" href="https://demo.htmlhunters.com/profi/assets/css/style.css">
</html>
看它的css,用的是Bootstrap v4.5.0 (https://getbootstrap.com/)
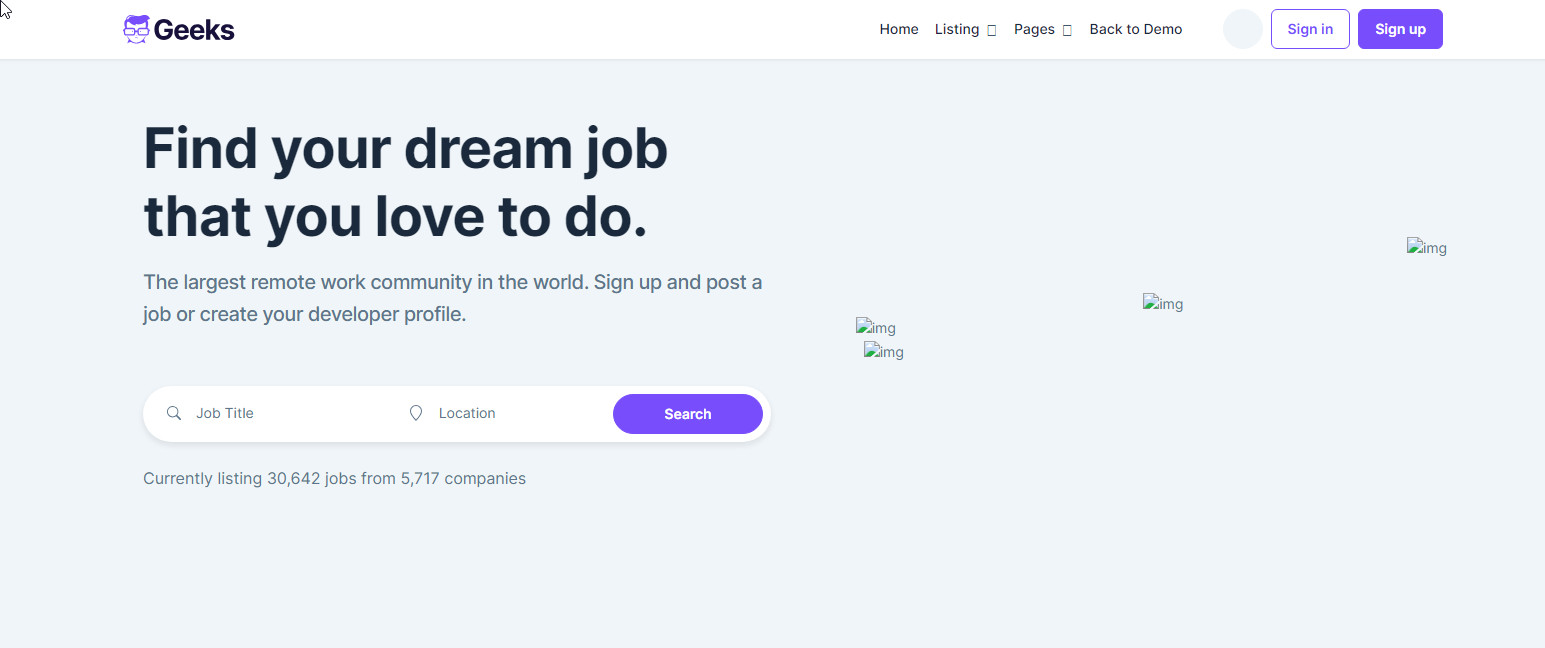
三、导航条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<nav class="navbar navbar-expand-lg">
<div class="container px-0">
<a class="navbar-brand" href="../../index.html"><img src="https://geeksui.codescandy.com/geeks/assets/images/brand/logo/logo.svg" alt="Geeks"></a>
<div class="d-flex align-items-center order-lg-3 ms-lg-3">
<div class="d-flex align-items-center">
<div class="dropdown">
<button class="btn btn-light btn-icon rounded-circle d-flex align-items-center" type="button" aria-expanded="false" data-bs-toggle="dropdown" aria-label="Toggle theme (auto)">
<i class="bi theme-icon-active"><i class="bi theme-icon bi-sun-fill"></i></i>
<span class="visually-hidden bs-theme-text">Toggle theme</span>
</button>
<ul class="dropdown-menu dropdown-menu-end shadow" aria-labelledby="bs-theme-text">
<li>
<button type="button" class="dropdown-item d-flex align-items-center active" data-bs-theme-value="light" aria-pressed="true">
<i class="bi theme-icon bi-sun-fill"></i>
<span class="ms-2">Light</span>
</button>
</li>
<li>
<button type="button" class="dropdown-item d-flex align-items-center" data-bs-theme-value="dark" aria-pressed="false">
<i class="bi theme-icon bi-moon-stars-fill"></i>
<span class="ms-2">Dark</span>
</button>
</li>
<li>
<button type="button" class="dropdown-item d-flex align-items-center" data-bs-theme-value="auto" aria-pressed="false">
<i class="bi theme-icon bi-circle-half"></i>
<span class="ms-2">Auto</span>
</button>
</li>
</ul>
</div>
<a href="https://themes.getbootstrap.com/product/geeks-academy-admin-template/" class="btn btn-outline-primary mx-2 d-none d-md-block">Sign in</a>
<a href="https://themes.getbootstrap.com/product/geeks-academy-admin-template/" class="btn btn-primary d-none d-md-block">Sign up</a>
</div>
<button class="navbar-toggler collapsed ms-2 ms-lg-0" type="button" data-bs-toggle="collapse" data-bs-target="#navbar-default" aria-controls="navbar-default" aria-expanded="false" aria-label="Toggle navigation">
<span class="icon-bar top-bar mt-0"></span>
<span class="icon-bar middle-bar"></span>
<span class="icon-bar bottom-bar"></span>
</button>
</div>
<!-- Button -->
<!-- Collapse -->
<div class="collapse navbar-collapse" id="navbar-default">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link" href="../../pages/landings/landing-job.html">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarListing" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Listing</a>
<ul class="dropdown-menu dropdown-menu-arrow" aria-labelledby="navbarListing">
<li>
<a class="dropdown-item" href="../../pages/jobs/job-listing.html">List</a>
</li>
<li>
<a class="dropdown-item" href="../../pages/jobs/job-grid.html">Grid</a>
</li>
<li>
<a class="dropdown-item" href="../../pages/jobs/job-single.html">Single</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarPages" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Pages</a>
<ul class="dropdown-menu dropdown-menu-arrow dropdown-menu-end" aria-labelledby="navbarPages">
<li>
<a class="dropdown-item" href="../../pages/jobs/company-list.html">Company List</a>
</li>
<li class="dropdown-submenu dropend">
<a class="dropdown-item dropdown-list-group-item dropdown-toggle" href="#">Company Single</a>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="../../pages/jobs/company-about.html">About</a>
</li>
<li>
<a class="dropdown-item" href="../../pages/jobs/company-reviews.html">Reviews</a>
</li>
<li>
<a class="dropdown-item" href="../../pages/jobs/company-jobs.html">Jobs</a>
</li>
<li>
<a class="dropdown-item" href="../../pages/jobs/company-benefits.html">Benifits</a>
</li>
<li>
<a class="dropdown-item" href="../../pages/jobs/company-photos.html">Photos</a>
</li>
</ul>
</li>
<li>
<a class="dropdown-item" href="../../pages/jobs/post-job.html">Post A Job</a>
</li>
<li>
<a class="dropdown-item" href="../../pages/jobs/upload-resume.html">Upload Resume</a>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="../../index.html">Back to Demo</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fe fe-more-horizontal"></i>
</a>
<div class="dropdown-menu dropdown-menu-md dropdown-menu-end" aria-labelledby="navbarDropdown">
<div class="list-group">
<a class="list-group-item list-group-item-action border-0" href="../../docs/index.html">
<div class="d-flex align-items-center">
<i class="fe fe-file-text fs-3 text-primary"></i>
<div class="ms-3">
<h5 class="mb-0">Documentations</h5>
<p class="mb-0 fs-6">Browse the all documentation</p>
</div>
</div>
</a>
<a class="list-group-item list-group-item-action border-0" href="../../docs/bootstrap-5-snippets.html">
<div class="d-flex align-items-center">
<i class="bi bi-files fs-3 text-primary"></i>
<div class="ms-3">
<h5 class="mb-0">Snippet</h5>
<p class="mb-0 fs-6">Bunch of Snippet</p>
</div>
</div>
</a>
<a class="list-group-item list-group-item-action border-0" href="../../docs/changelog.html">
<div class="d-flex align-items-center">
<i class="fe fe-layers fs-3 text-primary"></i>
<div class="ms-3">
<h5 class="mb-0">
Changelog
<span class="text-primary ms-1" id="changelog">v3.2.0</span>
</h5>
<p class="mb-0 fs-6">See what's new</p>
</div>
</div>
</a>
<a class="list-group-item list-group-item-action border-0" href="https://geeksui.codescandy.com/geeks-rtl/" target="_blank">
<div class="d-flex align-items-center">
<i class="fe fe-toggle-right fs-3 text-primary"></i>
<div class="ms-3">
<h5 class="mb-0">RTL demo</h5>
<p class="mb-0 fs-6">RTL Pages</p>
</div>
</div>
</a>
</div>
</div>
</li>
</ul>
</div>
</div>
</nav>
<main>
<section class="bg-light py-8 bg-cover">
<!-- container -->
<div class="container">
<!-- row -->
<div class="row align-items-center">
<div class="col-lg-6 col-12">
<div>
<div class="text-center text-md-start">
<!-- heading -->
<h1 class="display-2 fw-bold mb-3">Find your dream job that you love to do.</h1>
<!-- lead -->
<p class="lead">The largest remote work community in the world. Sign up and post a job or create your developer profile.</p>
</div>
<div class="mt-8">
<!-- card -->
<div class="bg-white rounded-md-pill shadow rounded-3 mb-4">
<!-- card body -->
<div class="p-md-2 p-4">
<!-- form -->
<form class="row g-1">
<div class="col-12 col-md-5">
<!-- input -->
<div class="input-group mb-2 mb-md-0 border-md-0 border rounded-pill">
<!-- input group -->
<span class="input-group-text bg-transparent border-0 pe-0 ps-md-3 ps-md-0" id="searchJob">
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="14" fill="currentColor" class="bi bi-search" viewBox="0 0 16 16">
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z">
</path></svg>
</span>
<!-- search -->
<input type="search" class="form-control rounded-pill border-0 ps-3 form-focus-none" placeholder="Job Title" aria-label="Job Title" aria-describedby="searchJob">
</div>
</div>
<div class="col-12 col-md-4">
<!-- inpt group -->
<div class="input-group mb-3 mb-md-0 border-md-0 border rounded-pill">
<span class="input-group-text bg-transparent border-0 pe-0 ps-md-0" id="location">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-geo-alt" viewBox="0 0 16 16">
<path d="M12.166 8.94c-.524 1.062-1.234 2.12-1.96 3.07A31.493 31.493 0 0 1 8 14.58a31.481 31.481 0 0 1-2.206-2.57c-.726-.95-1.436-2.008-1.96-3.07C3.304 7.867 3 6.862 3 6a5 5 0 0 1 10 0c0 .862-.305 1.867-.834 2.94zM8 16s6-5.686 6-10A6 6 0 0 0 2 6c0 4.314 6 10 6 10z">
<path d="M8 8a2 2 0 1 1 0-4 2 2 0 0 1 0 4zm0 1a3 3 0 1 0 0-6 3 3 0 0 0 0 6z">
</path></path></svg>
</span>
<!-- search -->
<input type="search" class="form-control rounded-pill border-0 ps-3 form-focus-none" placeholder="Location" aria-label="Search Job" aria-describedby="location">
</div>
</div>
<div class="col-12 col-md-3 text-end d-grid">
<!-- button -->
<button type="submit" class="btn btn-primary rounded-pill">Search</button>
</div>
</form>
</div>
</div>
<!-- text -->
<span class="fs-4">Currently listing 30,642 jobs from 5,717 companies</span>
</div>
</div>
</div>
<div class="offset-lg-1 col-lg-5 col-12 text-center">
<div class="position-relative d-none d-lg-block">
<img src="../../assets/images/job/png/job-hero-section.png" class="img-fluid" alt="img">
<div class="position-absolute top-0 mt-7 ms-n6 ms-md-n6 ms-lg-n12 start-0">
<img src="../../assets/images/job/job-hero-block-1.svg" class="img-fluid" alt="img">
</div>
<div class="position-absolute bottom-0 mb-8 me-n6 me-md-n4 me-lg-n12 end-0">
<img src="../../assets/images/job/job-hero-block-2.svg" class="img-fluid" alt="img">
</div>
<div class="position-absolute bottom-0 mb-n4 ms-n1 ms-md-n4 ms-lg-n7 start-0">
<img src="../../assets/images/job/job-hero-block-3.svg" class="img-fluid" alt="img">
</div>
</div>
</div>
</div>
</div>
</section>
</main>
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> -->
<link rel="stylesheet" href="https://geeksui.codescandy.com/geeks/assets/css/theme.min.css">
</html>
用的是bootstrap 5.3.3
参考:https://geeksui.codescandy.com/geeks/pages/landings/landing-job.html
二、bootstrapious
这里有现成的模板。
https://bootstrapious.com/free-templates
三、codehim
https://www.codehim.com/
四、bootsnipp
可惜最高版本只有bootstrap 4
https://bootsnipp.com/
五、gosnippets
https://gosnippets.com/
六、这里有很多components
https://bootstrapbrain.com/demo/
七、这里有很多模板bootstrap 5
https://themewagon.com/theme-framework/bootstrap-5/
https://bootstrapmade.com/demo/QuickStart/

