一、设置方法
前面的和这里的操作一样:http://www.snailtoday.com/archives/25798
后面:
(一)、设置好DNS之后,点击“Quick start guide”

(二)、设置
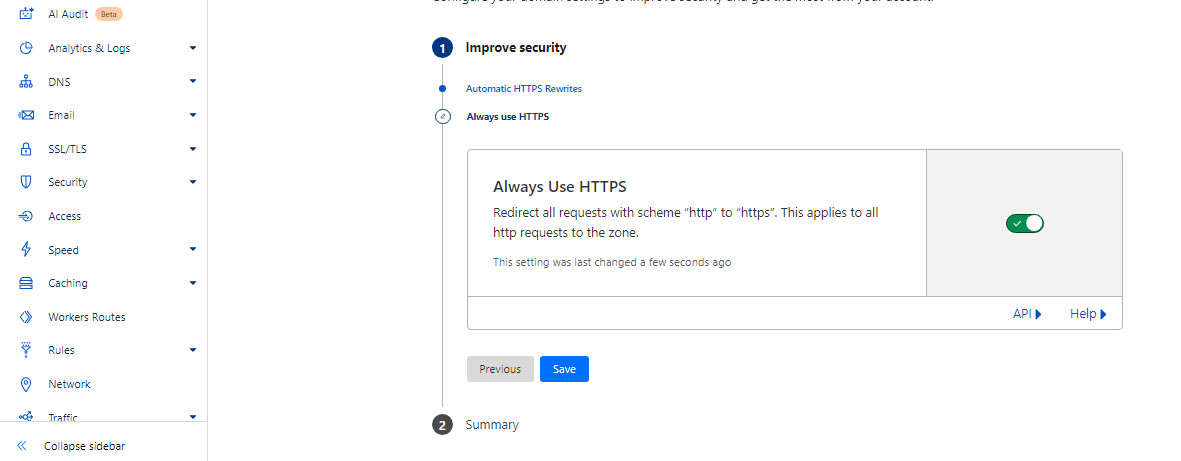
在cf的ssl-tls里设置 灵活 加密浏览器与 Cloudflare 之间的流量
这里有2步需要设置,最后点“Finish”完成。

(三)、设置好之后,“Quick start guide”就看不到了。

备注:
试试在wp里面安装 Flexible SSL for CloudFlare 看下
二、容易出问题的地方
今天弄一个网站,又被这个ssl搞死了。
首先,我设置好cloudflare之后,网站终于可以通过https访问了。
但是发现一个问题,原来生成的http://www.xxx.com/sitemap.xml无法访问。
怎么办?
于是我就想在wordpress后台设置那里,将网站的http://www.xx.com改成https://www.xx.com
可是改了之后,一点保存,页面就404了,然后我将设置改回去,还是404,然后就整个后台都进不了了。
然后在网上找到这篇文章,估计很多人也碰到这个问题:
https://www.wppop.com/wordpress-cloudflare-flexible-ssl.html
1、下载插件到plugins目录下,然后解压
插件下载:https://wordpress.org/plugins/Cloudflare-flexible-ssl/
2、进入mysql数据库,表 wp_options 中,编辑 option_name 中 active_plugins(为已激活的插件)。我们的方法,就是把Cloudflare Flexible SSL加入到里面,这样就开启了这个插件。
option_value字段那:
a:2:{i:0;s:33:"classic-editor/classic-editor.php";i:1;s:34:"cloudflare-flexible-ssl/plugin.php";}
添加:
i:1;s:34:"cloudflare-flexible-ssl/plugin.php";
同时,最开头的a:2,其中数字为开启的插件数,记得修改下。
终于,问题得到解决。
同时生成sitemap那里的网址也由http变成了https。
参考:https://zhujiwiki.com/14145/

