今天想使用vs code实现直接编辑服务器上的文件的功能,之前在某视频中看到别人操作过,以为非常简单,没想到一做起来坑非常多,我花了半天时间才搞好。
一、安装
这个不多说了,可以直接看这里
二、设定连接
(一)打开设定窗口
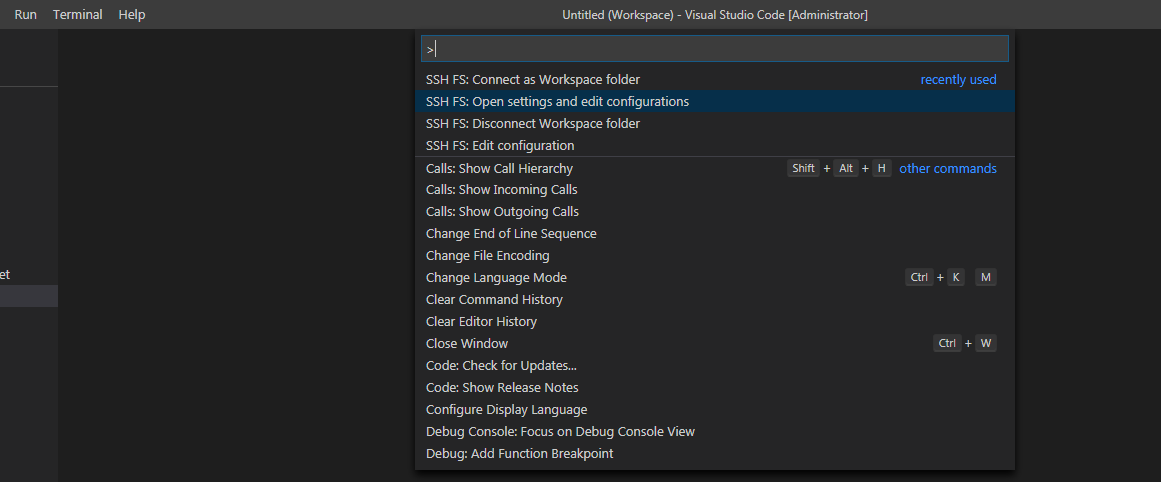
按ctrl+p组合键,打开输入框,然后输入
>ssh hf
就会弹出相关的命令,首先选择“settings and edit configrations”。

出现的窗口:

(二)设定连接的相关信息
点击上图中的"add",输入你的连接信息

(三)进行ssh连接
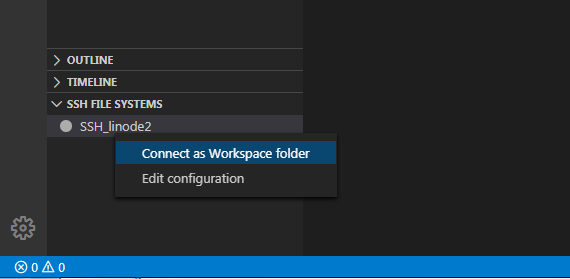
设定好以上信息之后,在vs code的左边就会出现一个图标,图标旁边就是你刚刚设定的服务器的标签。右击它,然后选择“connect as workspace folder”

小提示:
三、故障解决
按理来说,按照上面的操作完成之后,理应可以连接到自己的服务器了,可就是连接不上,老是提示我time out.
我检查了服务器ip,账号,密码都没有问题,而且用自己的xshell试了,可以正常连接。
在网上搜索了一下,网上的相关教程也比较少,另一款插件remote ssh的教程倒是多很多,于是我改用remote ssh,可以用了一下发现它不支持账号、密码方式登陆,只能用密钥,无奈放弃。
(一)
最后在youtube找了一个step by step的视频,看完之后按他的操作,增加了ssh安装。
直接去github下载的:https://github.com/PowerShell/Win32-OpenSSH/releases,然后解压到C:\Program Files\OpenSSH下面。
(二)
可是还是不行,最后又将OpenSSH的路径添加到系统的path里面,终于可以了。
path=C:\Program Files\OpenSSH
四、总结
由于我用的是linode vps,所以连接的时候,有时会出现无法连接的情况,后来改用aliyun的,基本上每次都可以一次连上了。
参考:
https://www.youtube.com/watch?v=4S4uaoP2jd0
https://blog.csdn.net/youlinhuanyan/article/details/105925666

