对着视频敲了一遍代码,一个12分钟的视频,花了我差不多2小时才跑通。
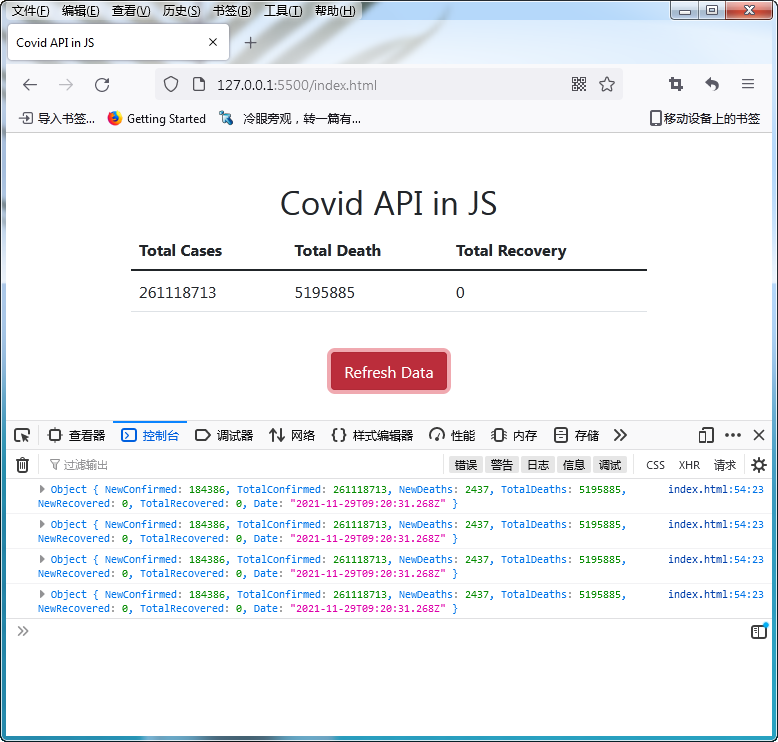
一、成果展示

二、小知识
(一)(jQuery)${}模板字符串使用方法
第一次接触这个,搞了半天都没有搞定,后来还是用了原来的字符串拼接方法。
需要注意的是,这里是反引号,也就是键盘上Tab键上方的键。
其实,这是es6的语法,叫模板字符串,用起来也很方便,比原生的js + 拼接方便明了很多,现在给大家简单展示下用法。
原生
$("#result").append(
"He is <b>"+person.name+"</b>"+"and we wish to know his"+person.age+".That is all"
);
es6模板字符串
$("#result").append(
`He is <b>${person.name}</b>and we wish to know his${person.age}.that is all`
);
(二)html中button点击事件的写法
<button onclick="refreshData()" class="btn btn-danger btn-block">
三、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Covid API in JS</title>
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3' crossorigin='anonymous'>
<link rel='stylesheet' href='https://cdn.bootcdn.net/ajax/libs/font-awesome/5.15.3/css/all.css'>
</head>
<body>
<div class="container">
<h1 class="text-center mt-5">Covid API in JS</h1>
<div class="panel panel-default">
<!-- Default panel contents -->
<!-- <div class="panel-heading">Panel heading</div> -->
<!-- Table -->
<table class="table">
<thead>
<tr>
<th>Total Cases</th>
<th>Total Death</th>
<th>Total Recovery</th>
</tr>
</thead>
<tbody>
<tr id="data">
</tr>
</tbody>
</table>
<br>
<div style="text-align:center">
<button onclick="refreshData()" class="btn btn-danger btn-block">
Refresh Data
</button>
</div>
</div>
</div>
<!--下面两个在body结束前-->
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script src='https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js' integrity='sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB' crossorigin='anonymous'></script>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js' integrity='sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13' crossorigin='anonymous'></script>
<script>
init()
function init(){
var url = "https://api.covid19api.com/summary"
var data=""
$.get(url,function(data){
console.log(data.Global);
data =" <td>"+data.Global.TotalConfirmed+"</td>"+" <td>"+data.Global.TotalDeaths+"</td>"+" <td>"+data.Global.TotalRecovered+"</td>"
$("#data").html(data)
})
}
function refreshData(){
clearData()
init()
};
function clearData(){
$("#data").empty()
}
</script>
</body>
</html>
参考:https://www.youtube.com/watch?v=bXoNcBaxfVs

