一、安装node.js
下载:https://nodejs.org/zh-cn/
下载的是一个msi文件,在windows下直接点击安装即可。
注意事项:
(一)版本问题,
比如从官网首页下载的版本是16.13,这个只能在win8的电脑上运行,
为了在我的win7的电脑上运行,我后来下载的是v12.18.4的版本(15-Sep-2020 07:13 发布 )。
(二)文件格式
下载msi格式的安装包,不要下载zip格式的。
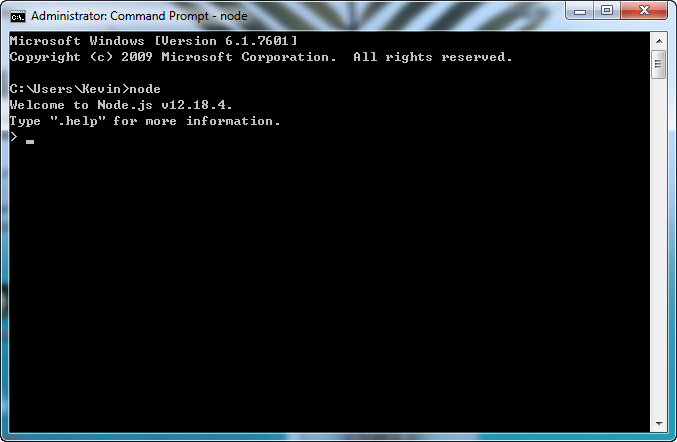
安装成功后,在cmd窗口中输入node,就会有这样的提示:

二、引入express
(一)建立package.joson
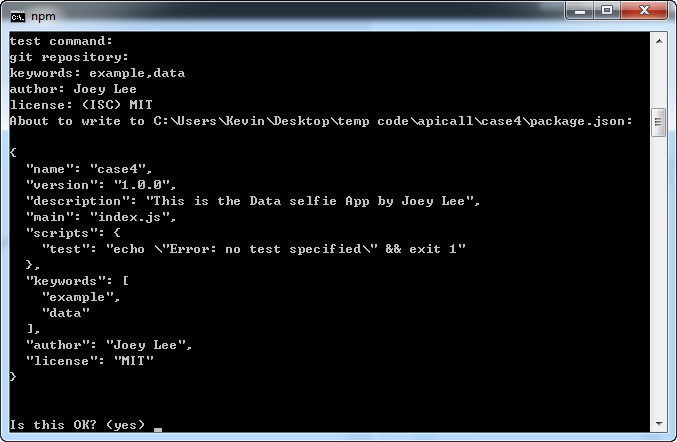
执行npm init,然后根据提示输入相关信息。

(二)引入express
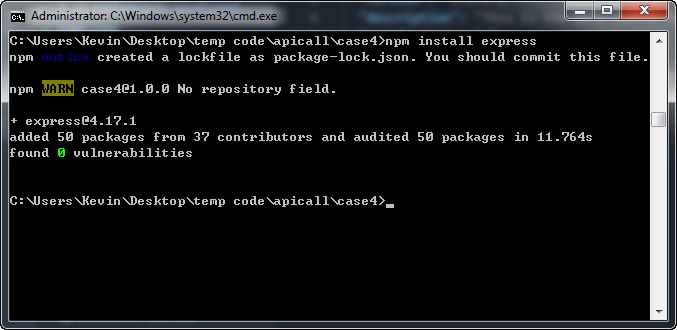
在cmd窗口中输入:npm install express

执行以上命令之后,会发生2件事:
1.在package.joson会自动添加以下代码:
"dependencies": {
"express": "^4.17.1"
}
2.在当前文件夹下面会新建一个node_modules文件夹,里面有一些express依赖的文件。
小知识
(一)NPM
NPM = Node Package Manager,it's the thing that manages all of our Node packages.
当安装了node之后,就已经安装了这个npm.
三、测试
在项目文件夹下在的index.js输入以下内容:
const express = require('express');
const app = express();
app.listen(3000,()=>console.log("listing 3000"))
然后通过node index.js执行这个js文件。

四、通过服务器访问其他文件
(一)给index.js添加代码
const express = require('express');
const app = express();
app.listen(3000,()=>console.log("listing 3000"));
app.use(express.static("public"));
(二)建立文件
在项目下面建立一个public文件夹,里面放上index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello, Lee</h1>
</body>
</html>
(三)查看结果
通过node index.js命令重启服务器,然后输入http://localhost:3000/,就可以看到效果了。

参考:https://www.youtube.com/watch?v=wxbQP1LMZsw&list=PLRqwX-V7Uu6YxDKpFzf_2D84p0cyk4T7X&index=9

