一、
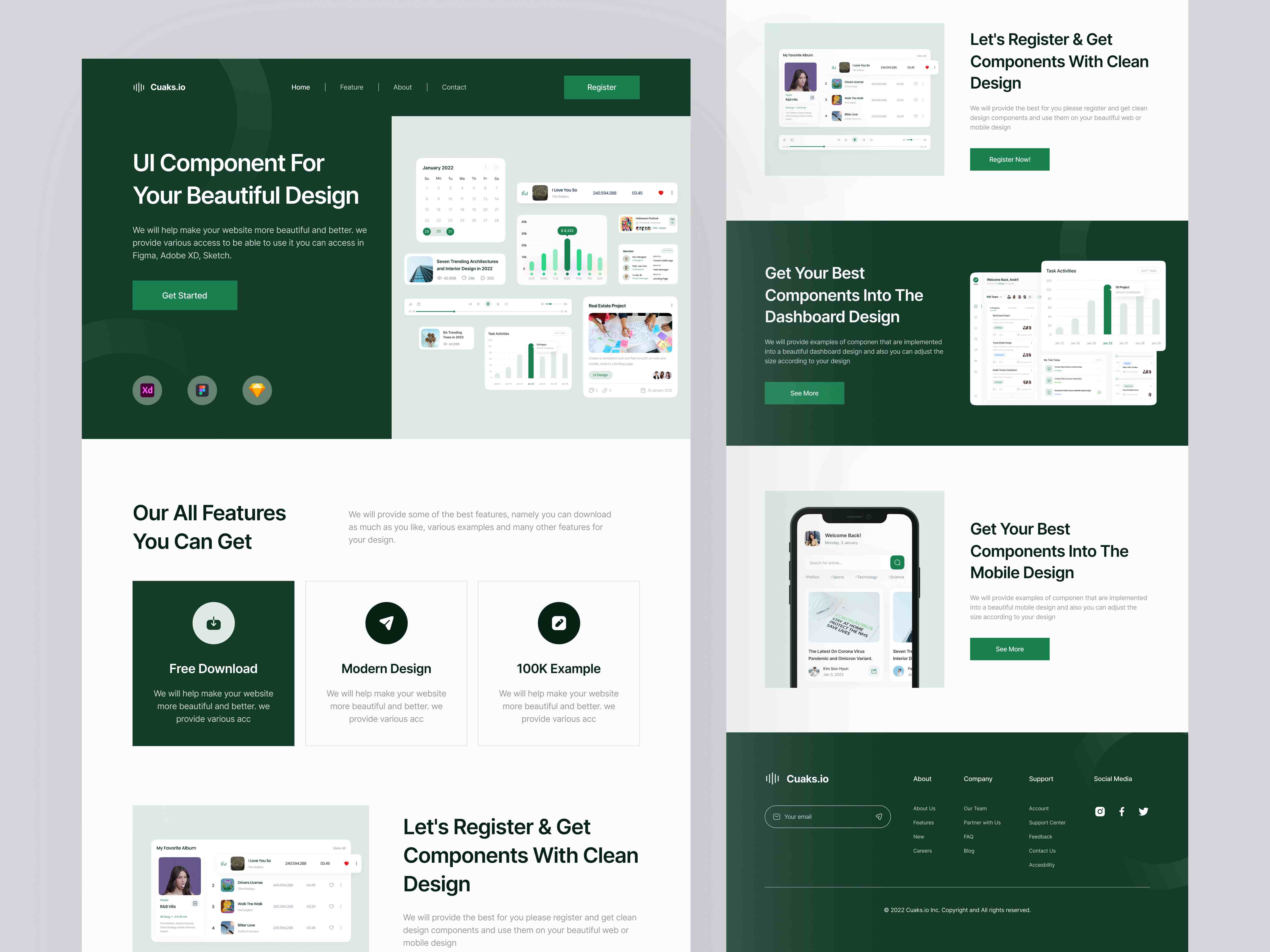
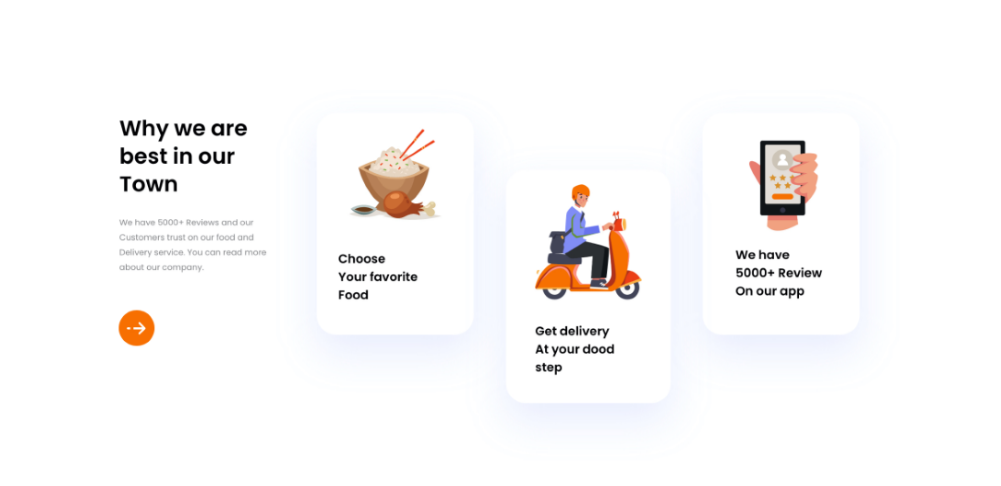
1.网页分区块
2.区块内部基本上是一半图片+一半文字的样式,图片还另外加了一个背景区块。
3.底部那里相当于没有表格线的表格。
4.最下边的一条横线,起到区分的作用。

https://dribbble.com/shots/17494773/attachments/12632264?mode=media
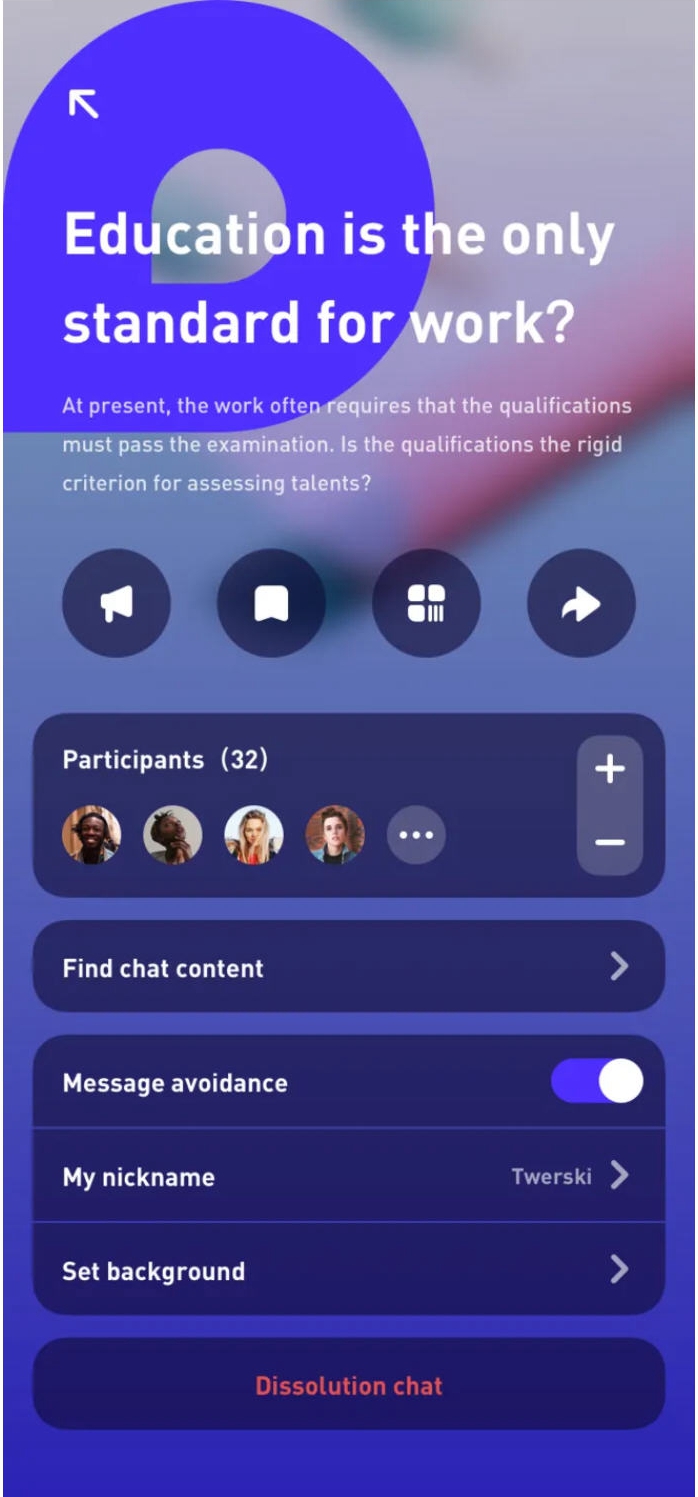
二、看上去纯色的背景,其实有一个淡淡的背景


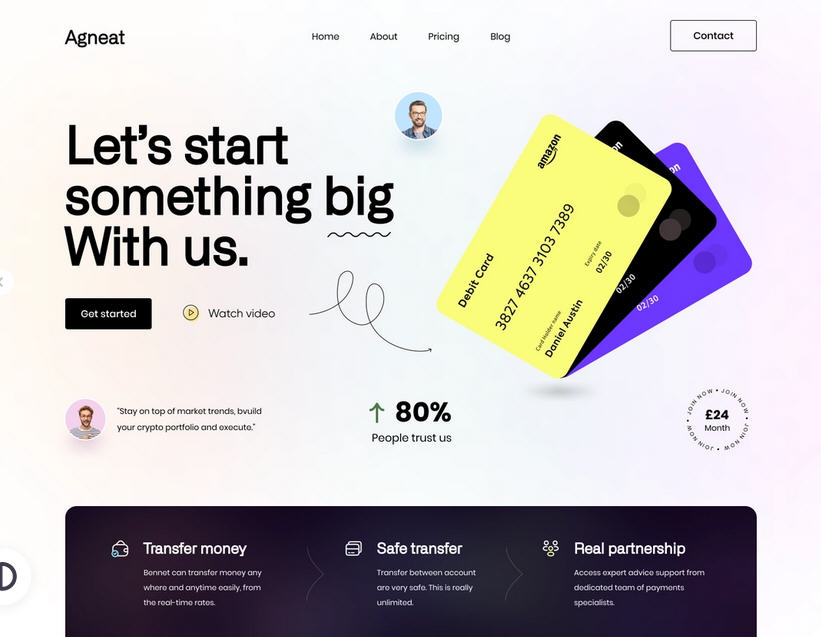
三、
感觉头部没设计好,文字不明显,受后面元素的影响。

https://huaban.com/pins/2979794028/
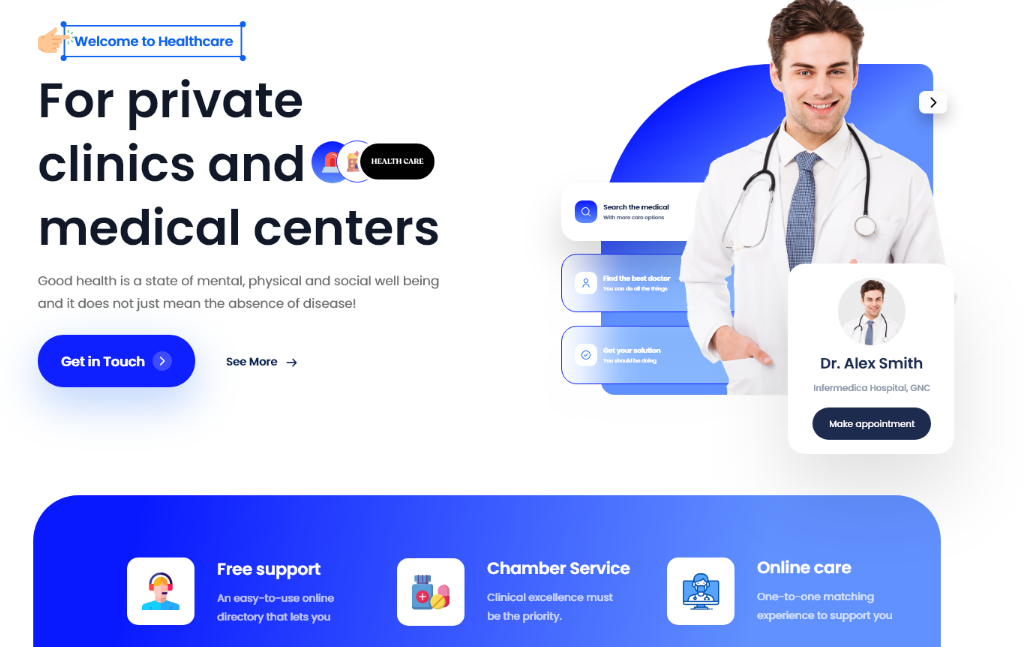
四、3k赞
下面的按钮,右边的名字区块,都有一个淡淡的背景。

https://dribbble.com/shots/17529559-Medical-Healthcare-service-web-design
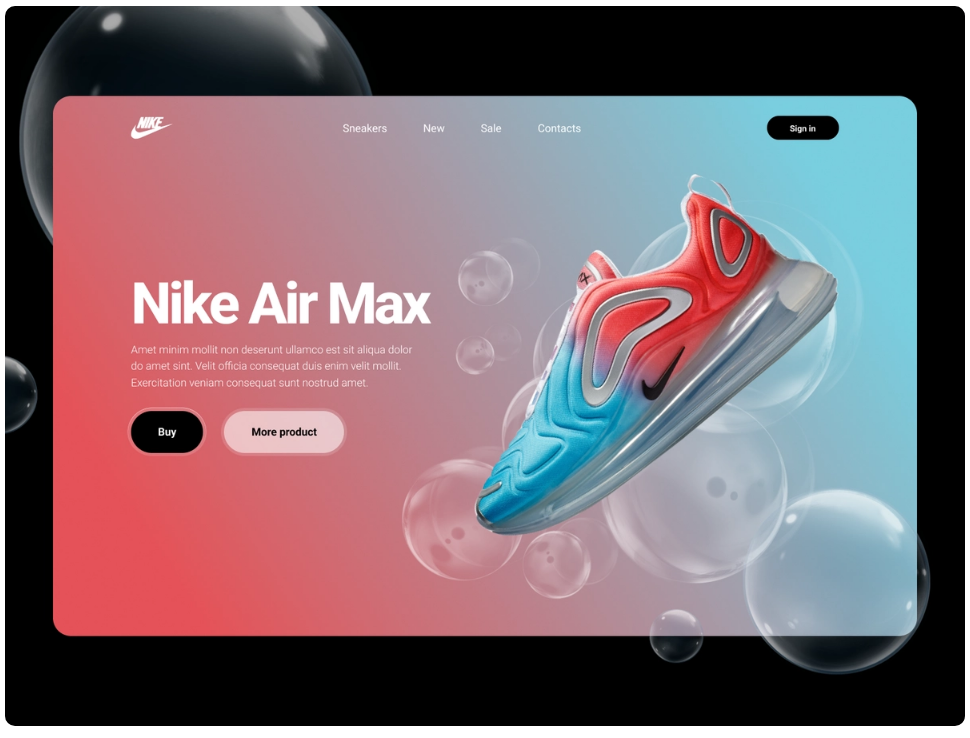
五、

https://dribbble.com/shots/17521413-Nike-Shop-Concept
六、
这种对背景色的处理

或者用边框

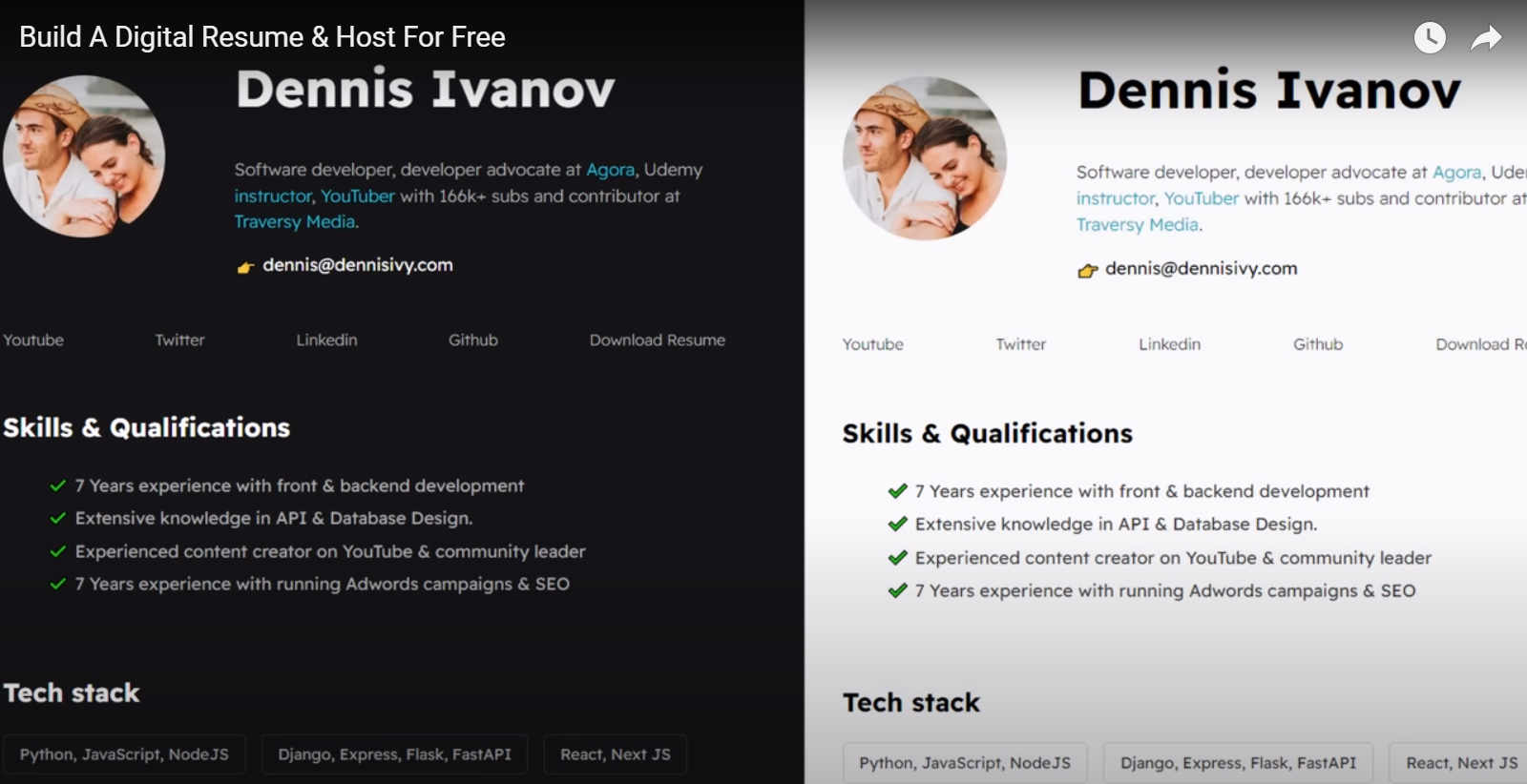
七、简历设计