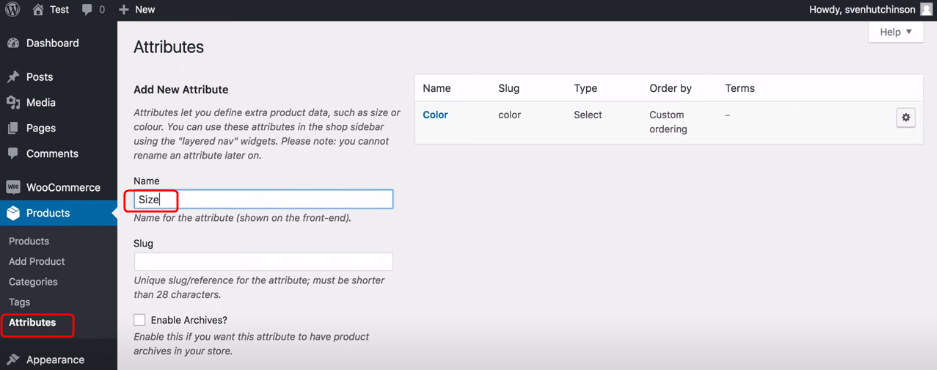
一、添加产品属性
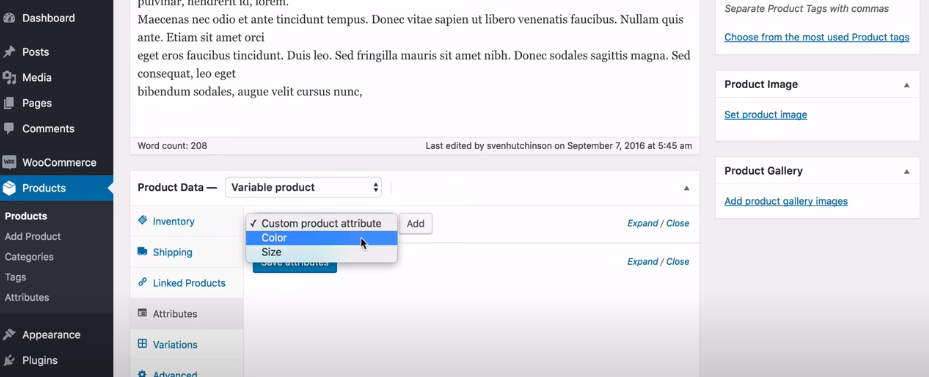
设置产品的属性,比如颜色、尺寸。

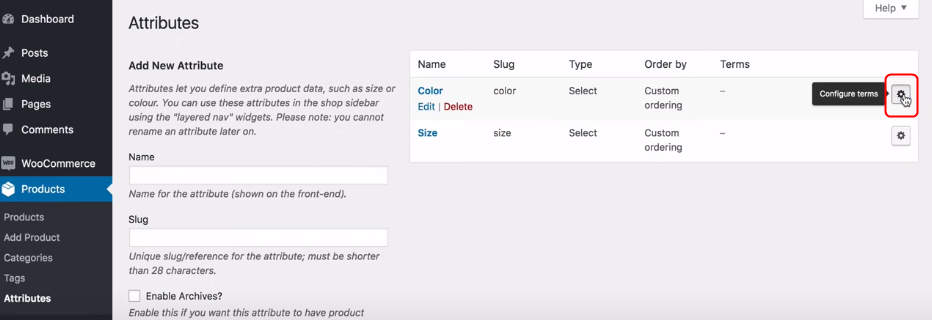
点击颜色后面的图标,添加详细的颜色种类。

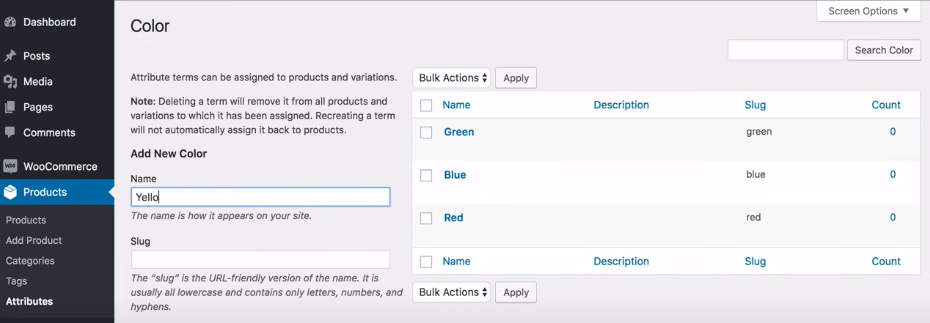
添加详细的颜色。

二、设置产品类型
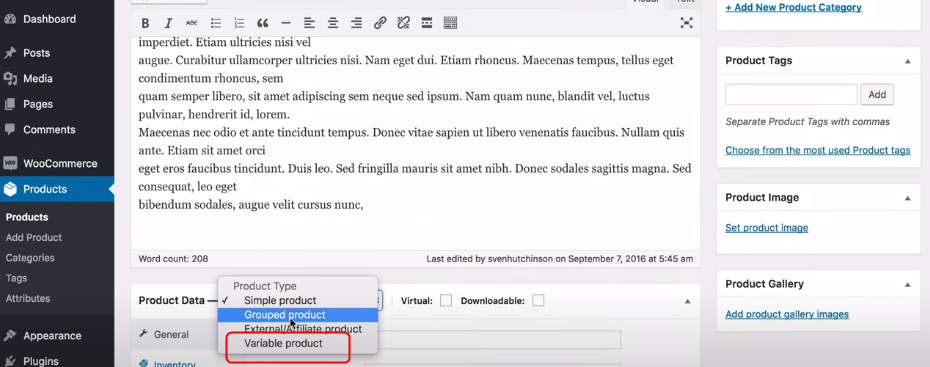
如果要添加颜色,尺寸这些属性,产品的类型不能为默认的一般产品类型,需要更改为variable product。
进入到产品编辑页面,按下图更改产品类型。

三、给单个产品添加属性
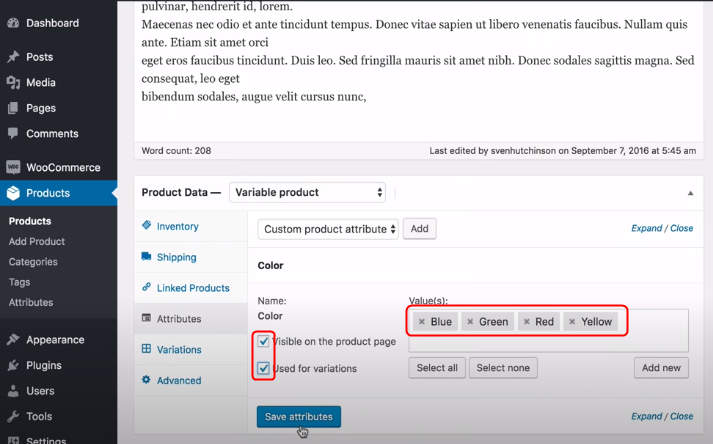
1.选择颜色属性

2.选择产品的颜色

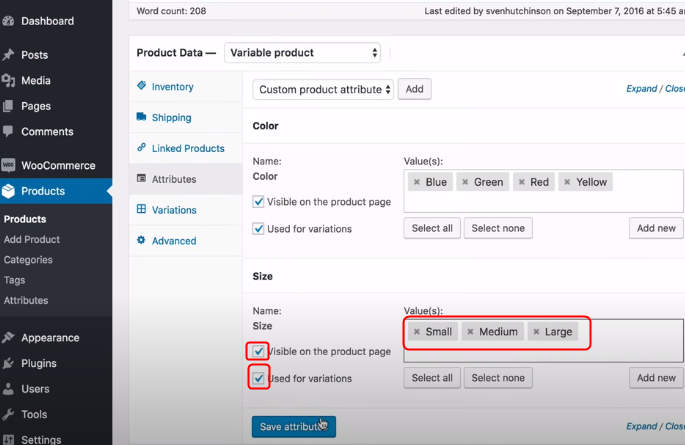
3.同样的方法选择尺寸

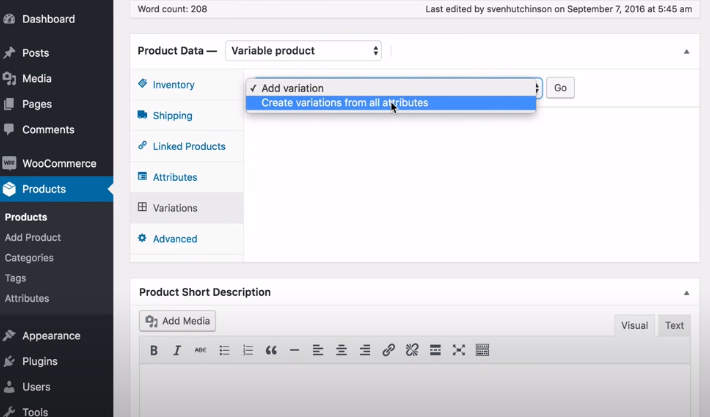
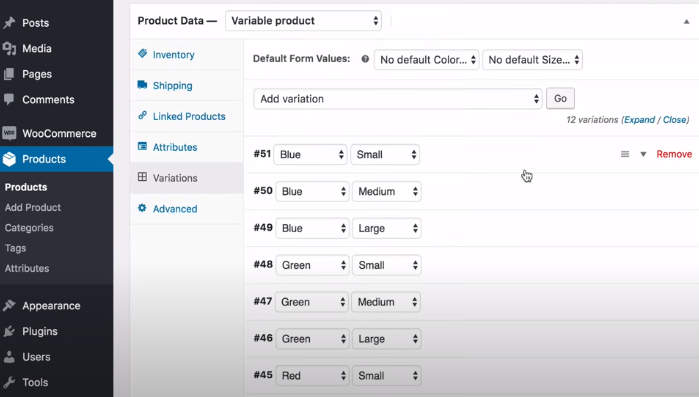
三、建立产品变量
1.点击产品编辑页面的“Variations”,然后选择“create variations from all attributes”。

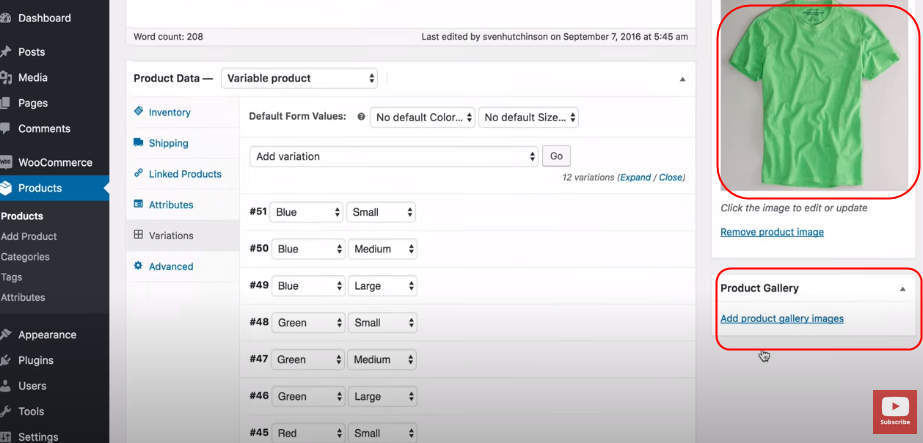
2.点击之后事,所有的产品变量组合就显示出来了。
因为我们有三种尺码,四种颜色,那么就有12种组合。
比如:
大码的有:红色、蓝色、黄色、绿色。
中码的有:红色、蓝色、黄色、绿色
小码的有:红色、蓝色、黄色、绿色

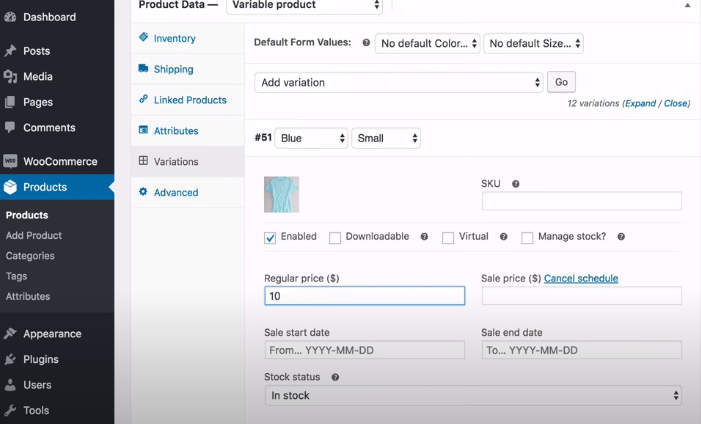
3.给每一种组合分别设置图片以及价格。

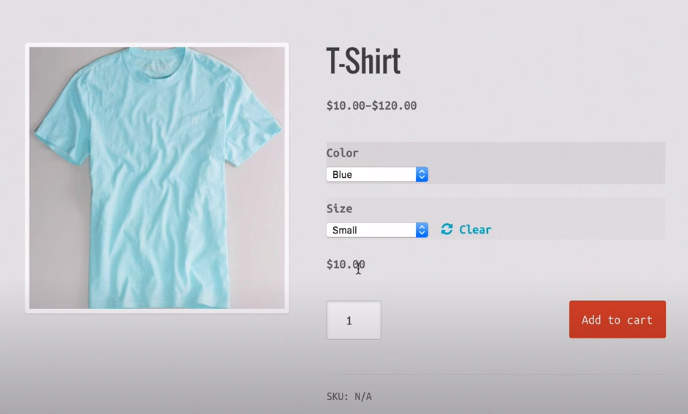
四、成果展示

五、小提示
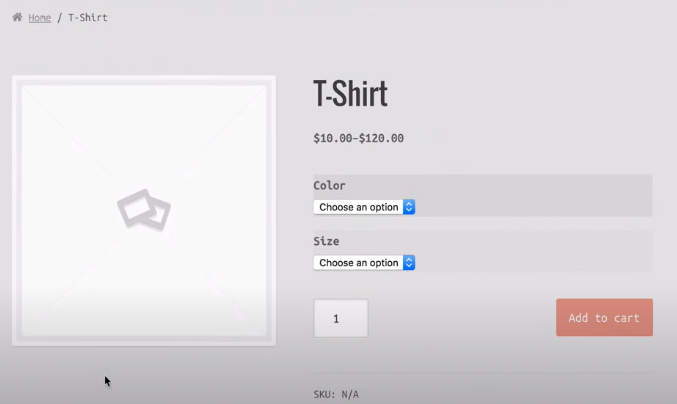
这样设置之后,打开产品的详情页,默认它不显示任何图片,就像下面这样的。

那应该怎么办呢?
只需要在产品详细页添加futured picture以及product gallery。

七、Variation Swatches插件
你还可以在wordpress后台安装一个Variation Swatches插件,安装这个插件之后,你要给产品添加变量步骤还是和上面一样的,这个插件的作用是使你的产品页面更加美观。
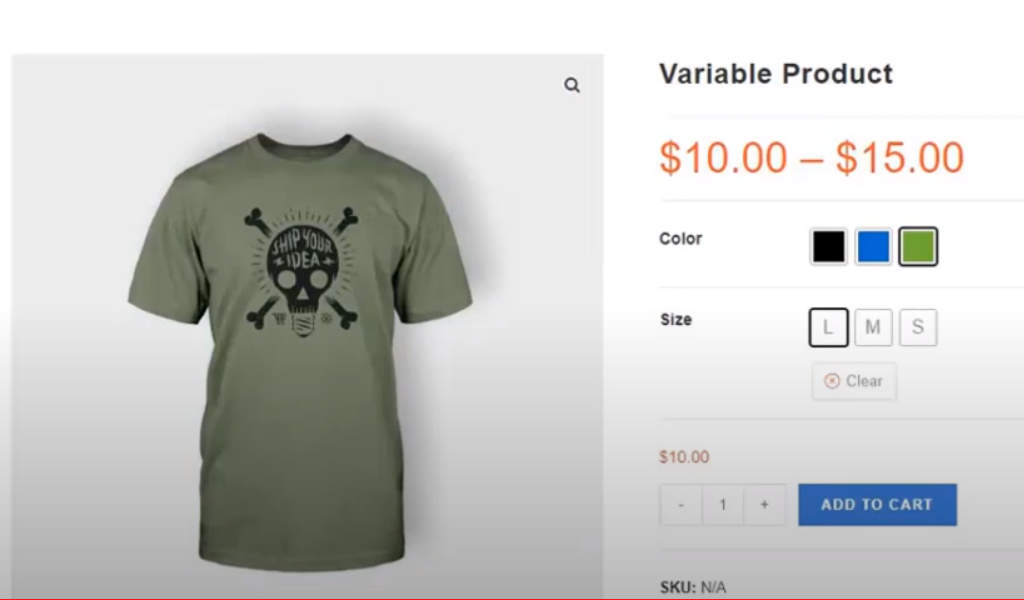
比如,添加插件后的产品页面是这样的:

参考:https://www.youtube.com/watch?v=wqlRtry1L5I

