今天在网上看到一下讲得十分好的php增删改查mysql实例,所以记录一下,并分享给大家。
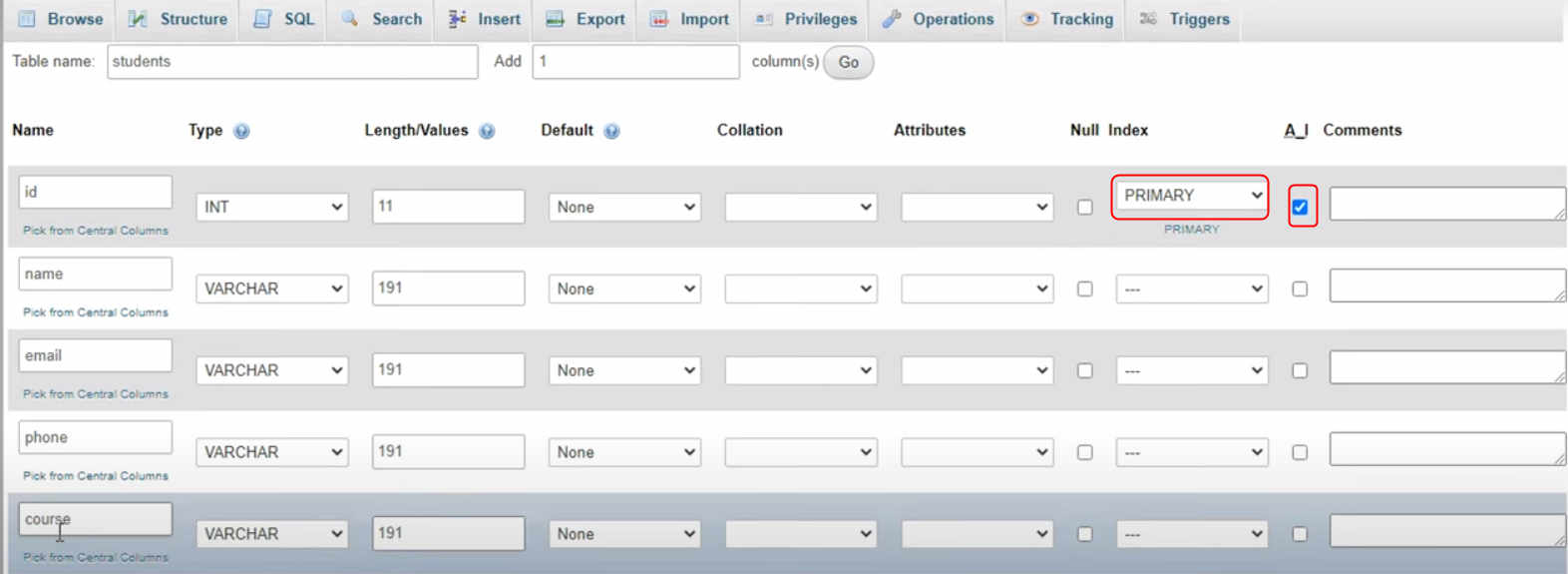
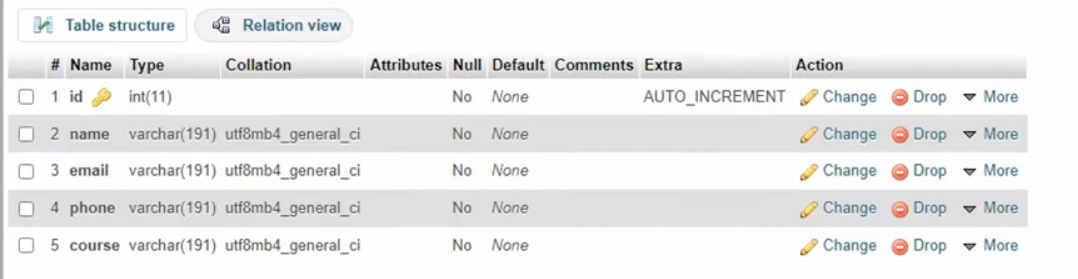
一、准备工作:建立数据库
我是在本地进行测试的,本地电脑上安装有xampp,所以要建立数据库只需要访问:http://localhost/phpmyadmin/就可以了。


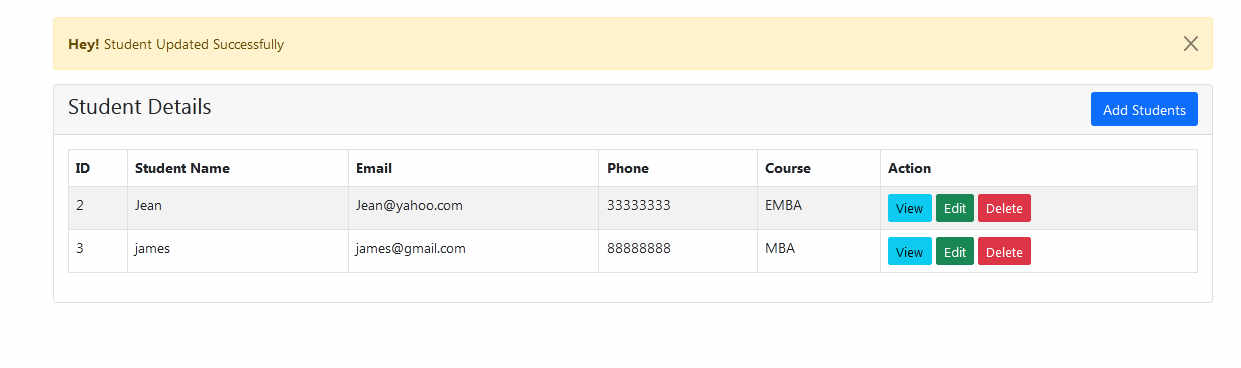
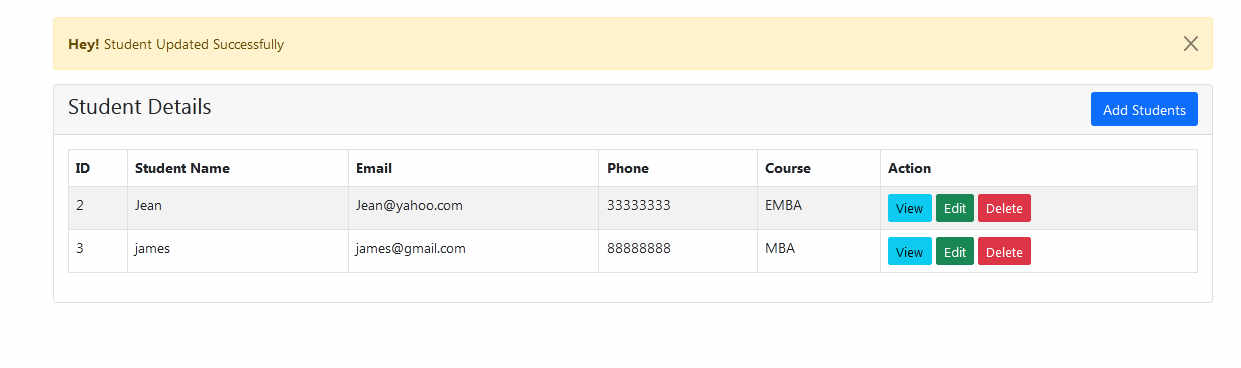
二、成果展示

三、详细代码:
在C:\xampp\htdocs\下面建立一个文件夹,用来存放下面这些php文件。
第1步: 建立一个student-create.php文件,代码如下:
<?php
session_start();
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Student Create</title>
</head>
<body>
<div class="container mt-5">
<?php include('message.php'); ?>
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header">
<h4>Student Add
<a href="index.php" class="btn btn-danger float-end">BACK</a>
</h4>
</div>
<div class="card-body">
<form action="code.php" method="POST">
<div class="mb-3">
<label>Student Name</label>
<input type="text" name="name" class="form-control">
</div>
<div class="mb-3">
<label>Student Email</label>
<input type="email" name="email" class="form-control">
</div>
<div class="mb-3">
<label>Student Phone</label>
<input type="text" name="phone" class="form-control">
</div>
<div class="mb-3">
<label>Student Course</label>
<input type="text" name="course" class="form-control">
</div>
<div class="mb-3">
<button type="submit" name="save_student" class="btn btn-primary">Save Student</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
第2步:建立dbcon.php用来连接数据库
<?php
$con = mysqli_connect("localhost","root","","blog");
if(!$con){
die('Connection Failed'. mysqli_connect_error());
}
?>
第3步:建立 message.php文件
创建一个名为 message.php 的文件,该文件将用于在每个需要的文件中显示消息。
<?php
if(isset($_SESSION['message'])) :
?>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Hey!</strong> <?= $_SESSION['message']; ?>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<?php
unset($_SESSION['message']);
endif;
?>
第4步:建立首页文件index.php
<?php
session_start();
require 'dbcon.php';
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Student CRUD</title>
</head>
<body>
<div class="container mt-4">
<?php include('message.php'); ?>
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header">
<h4>Student Details
<a href="student-create.php" class="btn btn-primary float-end">Add Students</a>
</h4>
</div>
<div class="card-body">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>ID</th>
<th>Student Name</th>
<th>Email</th>
<th>Phone</th>
<th>Course</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
$query = "SELECT * FROM students";
$query_run = mysqli_query($con, $query);
if(mysqli_num_rows($query_run) > 0)
{
foreach($query_run as $student)
{
?>
<tr>
<td><?= $student['id']; ?></td>
<td><?= $student['name']; ?></td>
<td><?= $student['email']; ?></td>
<td><?= $student['phone']; ?></td>
<td><?= $student['course']; ?></td>
<td>
<a href="student-view.php?id=<?= $student['id']; ?>" class="btn btn-info btn-sm">View</a>
<a href="student-edit.php?id=<?= $student['id']; ?>" class="btn btn-success btn-sm">Edit</a>
<form action="code.php" method="POST" class="d-inline">
<button type="submit" name="delete_student" value="<?=$student['id'];?>" class="btn btn-danger btn-sm">Delete</button>
</form>
</td>
</tr>
<?php
}
}
else
{
echo "<h5> No Record Found </h5>";
}
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
第5步:建立编辑信息的页面student-edit.php
<?php
session_start();
require 'dbcon.php';
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Student Edit</title>
</head>
<body>
<div class="container mt-5">
<?php include('message.php'); ?>
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header">
<h4>Student Edit
<a href="index.php" class="btn btn-danger float-end">BACK</a>
</h4>
</div>
<div class="card-body">
<?php
if(isset($_GET['id']))
{
$student_id = mysqli_real_escape_string($con, $_GET['id']);
$query = "SELECT * FROM students WHERE id='$student_id' ";
$query_run = mysqli_query($con, $query);
if(mysqli_num_rows($query_run) > 0)
{
$student = mysqli_fetch_array($query_run);
?>
<form action="code.php" method="POST">
<input type="hidden" name="student_id" value="<?= $student['id']; ?>">
<div class="mb-3">
<label>Student Name</label>
<input type="text" name="name" value="<?=$student['name'];?>" class="form-control">
</div>
<div class="mb-3">
<label>Student Email</label>
<input type="email" name="email" value="<?=$student['email'];?>" class="form-control">
</div>
<div class="mb-3">
<label>Student Phone</label>
<input type="text" name="phone" value="<?=$student['phone'];?>" class="form-control">
</div>
<div class="mb-3">
<label>Student Course</label>
<input type="text" name="course" value="<?=$student['course'];?>" class="form-control">
</div>
<div class="mb-3">
<button type="submit" name="update_student" class="btn btn-primary">
Update Student
</button>
</div>
</form>
<?php
}
else
{
echo "<h4>No Such Id Found</h4>";
}
}
?>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
第6步:建立查看信息的文件student-view.php
<?php
require 'dbcon.php';
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Student View</title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header">
<h4>Student View Details
<a href="index.php" class="btn btn-danger float-end">BACK</a>
</h4>
</div>
<div class="card-body">
<?php
if(isset($_GET['id']))
{
$student_id = mysqli_real_escape_string($con, $_GET['id']);
$query = "SELECT * FROM students WHERE id='$student_id' ";
$query_run = mysqli_query($con, $query);
if(mysqli_num_rows($query_run) > 0)
{
$student = mysqli_fetch_array($query_run);
?>
<div class="mb-3">
<label>Student Name</label>
<p class="form-control">
<?=$student['name'];?>
</p>
</div>
<div class="mb-3">
<label>Student Email</label>
<p class="form-control">
<?=$student['email'];?>
</p>
</div>
<div class="mb-3">
<label>Student Phone</label>
<p class="form-control">
<?=$student['phone'];?>
</p>
</div>
<div class="mb-3">
<label>Student Course</label>
<p class="form-control">
<?=$student['course'];?>
</p>
</div>
<?php
}
else
{
echo "<h4>No Such Id Found</h4>";
}
}
?>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
第7步:创建一个名为 code.php 的文件并粘贴以下代码。
这个文件是关于表单提交数据的,我们在php mysql代码中插入、更新、删除数据的地方如下:
<?php
session_start();
require 'dbcon.php';
if(isset($_POST['delete_student']))
{
$student_id = mysqli_real_escape_string($con, $_POST['delete_student']);
$query = "DELETE FROM students WHERE id='$student_id' ";
$query_run = mysqli_query($con, $query);
if($query_run)
{
$_SESSION['message'] = "Student Deleted Successfully";
header("Location: index.php");
exit(0);
}
else
{
$_SESSION['message'] = "Student Not Deleted";
header("Location: index.php");
exit(0);
}
}
if(isset($_POST['update_student']))
{
$student_id = mysqli_real_escape_string($con, $_POST['student_id']);
$name = mysqli_real_escape_string($con, $_POST['name']);
$email = mysqli_real_escape_string($con, $_POST['email']);
$phone = mysqli_real_escape_string($con, $_POST['phone']);
$course = mysqli_real_escape_string($con, $_POST['course']);
$query = "UPDATE students SET name='$name', email='$email', phone='$phone', course='$course' WHERE id='$student_id' ";
$query_run = mysqli_query($con, $query);
if($query_run)
{
$_SESSION['message'] = "Student Updated Successfully";
header("Location: index.php");
exit(0);
}
else
{
$_SESSION['message'] = "Student Not Updated";
header("Location: index.php");
exit(0);
}
}
if(isset($_POST['save_student']))
{
$name = mysqli_real_escape_string($con, $_POST['name']);
$email = mysqli_real_escape_string($con, $_POST['email']);
$phone = mysqli_real_escape_string($con, $_POST['phone']);
$course = mysqli_real_escape_string($con, $_POST['course']);
$query = "INSERT INTO students (name,email,phone,course) VALUES ('$name','$email','$phone','$course')";
$query_run = mysqli_query($con, $query);
if($query_run)
{
$_SESSION['message'] = "Student Created Successfully";
header("Location: student-create.php");
exit(0);
}
else
{
$_SESSION['message'] = "Student Not Created";
header("Location: student-create.php");
exit(0);
}
}
?>
第8步:运行代码
直接在浏览器中输入http://localhost/phpcrud/(注意要将phpcrud改成你自己之前步骤创建的文件夹名称),就可以看到页面了。

四、小技巧
可以将各个文件中的开头共用的代码放到includes/header.php文件里面,结尾的代码放到footer.php里面,然后在这些文件中通过include("xxx.php")引用。
参考:
https://www.youtube.com/watch?v=ExW0bYNMTlo
https://www.fundaofwebit.com/post/php-crud-using-bootstrap-5-example

