一、使用教程
第1步:注册账号
需要在Mdbootstrap pro5网站(https://mdbootstrap.com/)注册一个账号,或者你有gmail,github账号,则可以直接登陆即可。
第2步:下载代码
点击左边导航栏的“installation”,在弹出的页面中,将Mdbootstrap的代码下载下来。
第3步 删除无用代码
将下载下来的文件解压缩,打开index.html,你看到的界面是这样的。

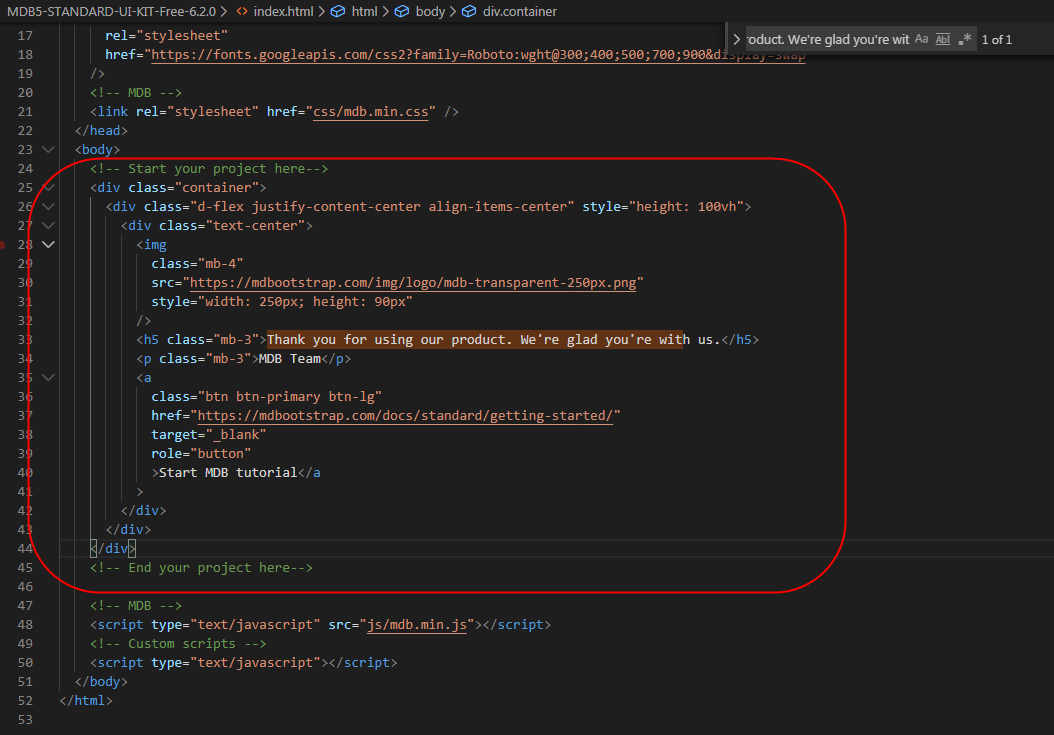
用编辑器打开index.html,将Start your project here和End your project here之间的代码删除。

第4步 复制代码
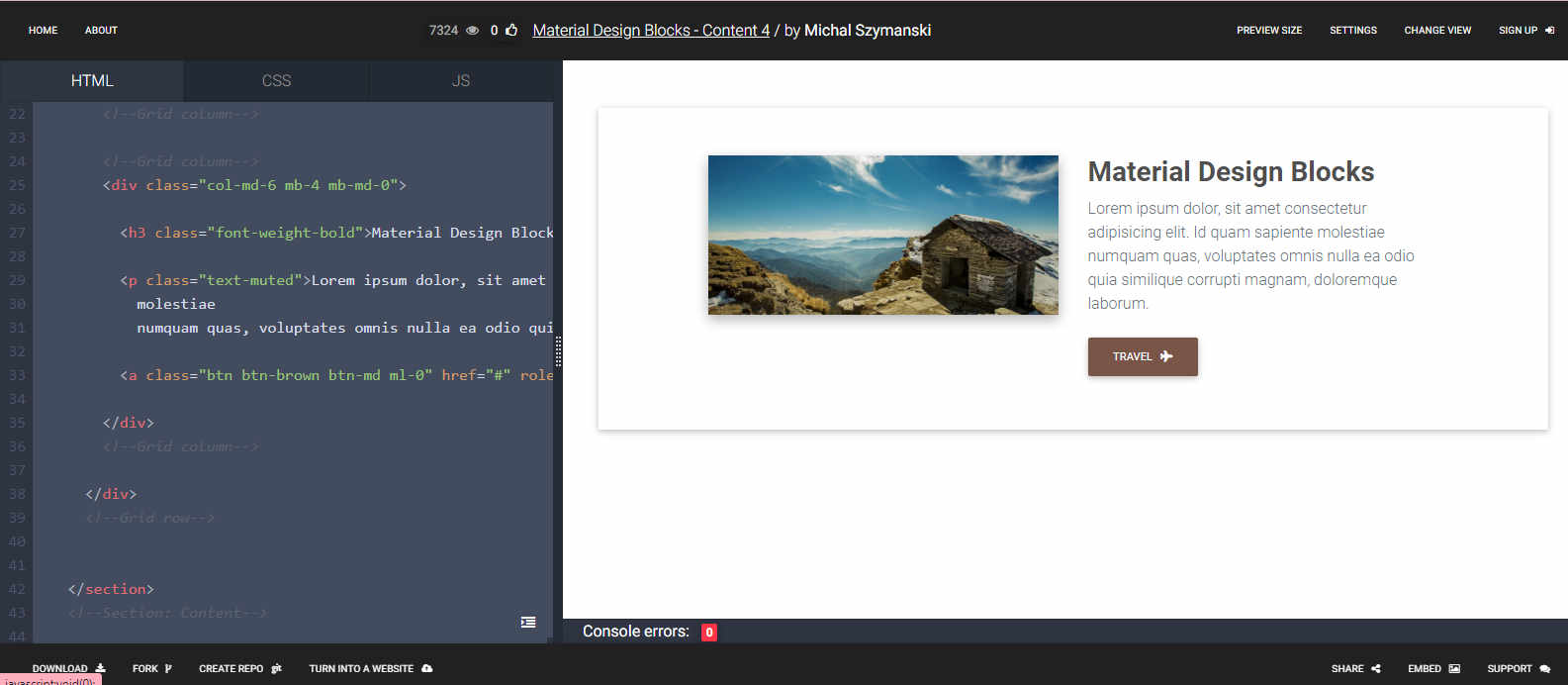
从Mdbootstrap pro5网站选择你需要的效果,然后将代码复制下来。

复制到之前的index.html文件。
第5步 查看效果
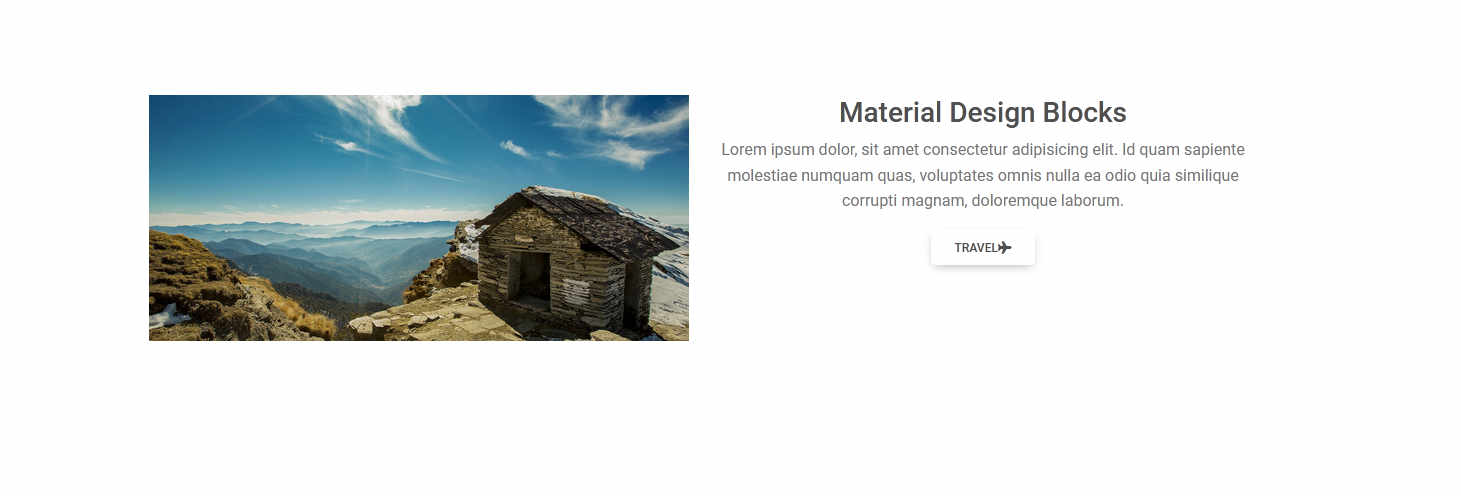
不过显示效果有些差异。比如:
图片的阴影没有了。
按钮的颜色没有了。
文字的对齐方式也变了。

研究了一下才发现,它竟然没有引用入bootstrap文件,它引用的是css/mdb.min.css,那不是我想要找到的工具了。
二、小提示
有些组件是只有Mdbootstrap pro5才可以用的。

三、高级教程
https://www.youtube.com/watch?v=C73Wm07bwtQ&list=PLl1gkwYU90Qkhfs7Ep3WYKnvNXO0WK0VP&index=6

