一、知识点
(一)flex
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
1.display: flex;
加了这个之后,变为按水平方向排列。
flex-direction属性决定主轴的方向(即项目的排列方向),其有一下几个属性:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2.flex-wrap: wrap;
flex-wrap属性决定了如果一条轴线排不下,如何换行。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
参考:https://blog.csdn.net/weixin_46585382/article/details/127326973
(二)图片效果
1.transform: scale(1.3);
可以实现将鼠标放上去,图片放大的效果,也就是动态的效果。
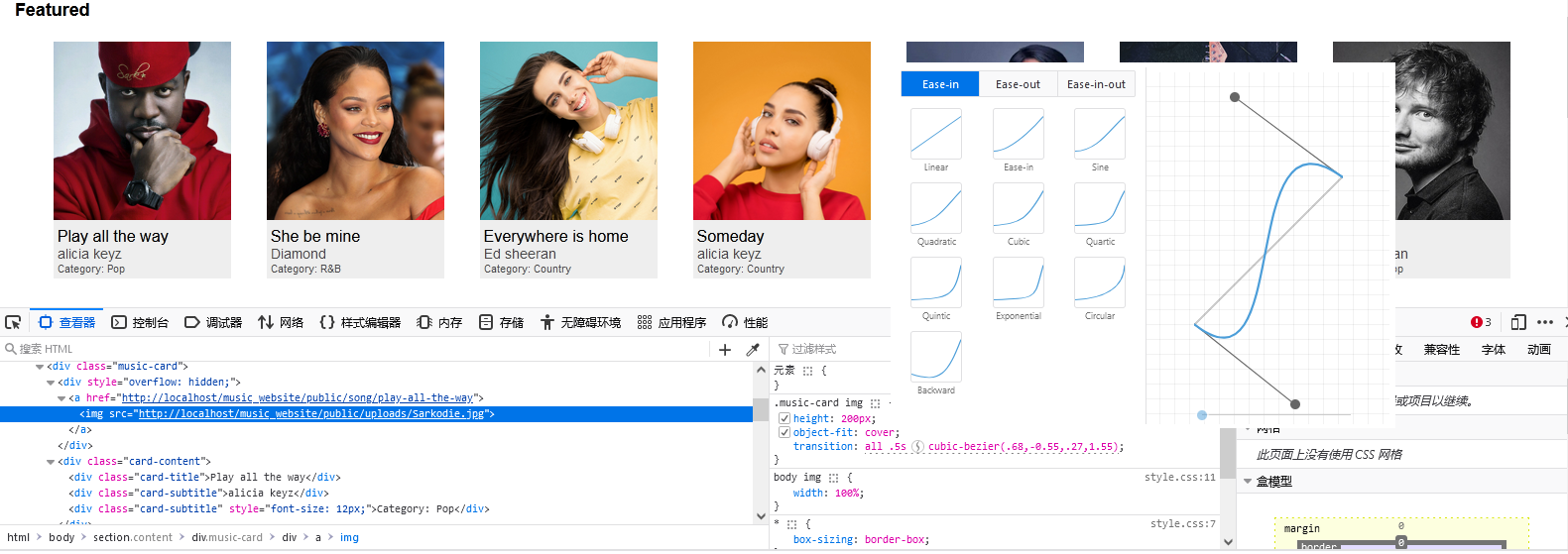
2.transition: all .5s cubic-bezier(.68,-0.55,.27,1.55);
控制图片过渡的效果。
在浏览器中可以查看各种效果。

术语解释:
linear:匀速过渡
ease-in:加速
ease-out:减速
ease-in-out:先加速后减速
ease:曲线与ease-in-out差不多,但画面加速比ease-in-out快
参考:https://blog.csdn.net/weixin_35876760/article/details/117773849
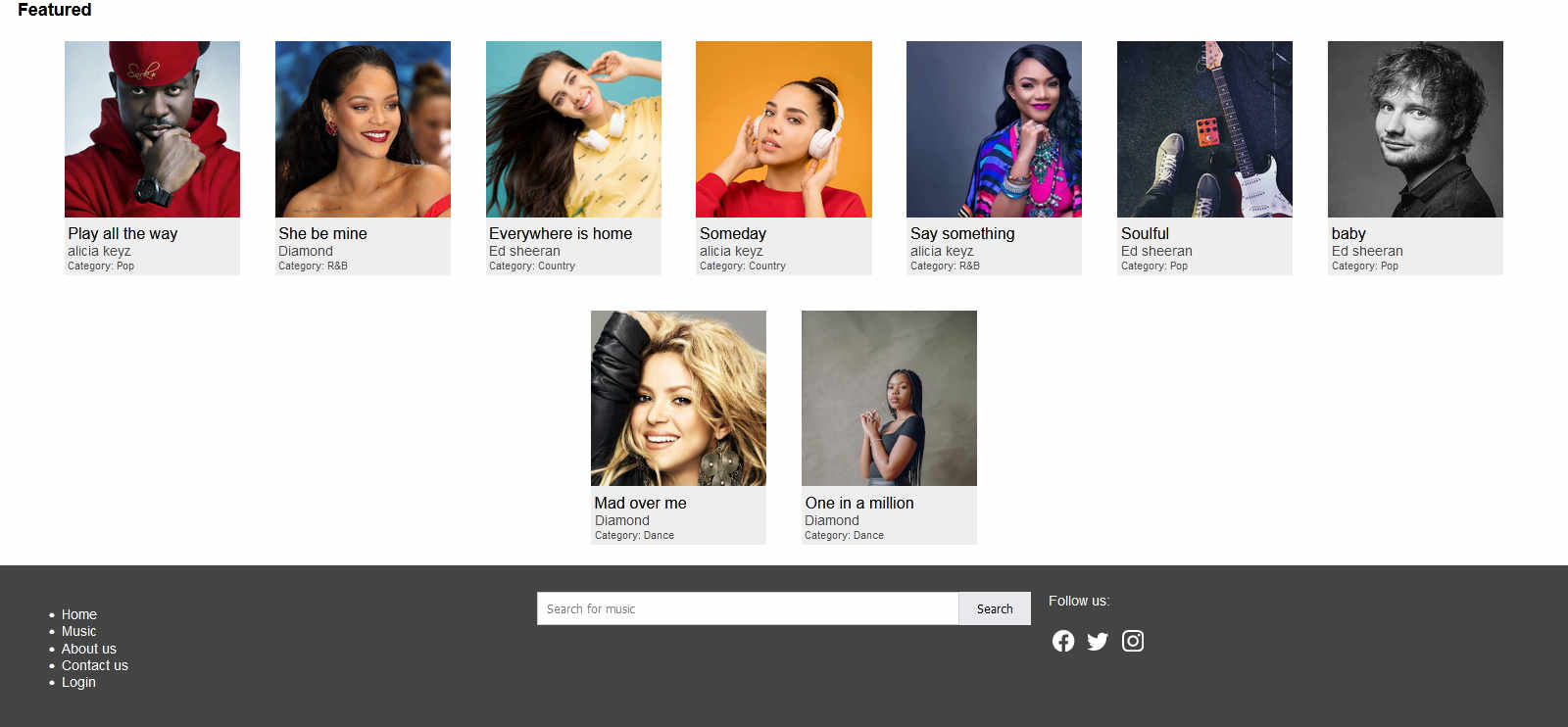
二、成果展示:

三、代码
index.html
<!DOCTYPE html> <html lang="en"> <head> <title>Home - Music Website</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="section-title">Featured</div> <section class="content"> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/play-all-the-way"><img src="http://localhost/music_website/public/uploads/Sarkodie.jpg"></a> </div> <div class="card-content"> <div class="card-title">Play all the way</div> <div class="card-subtitle">alicia keyz</div> <div class="card-subtitle" style="font-size: 12px;">Category: Pop</div> </div> </div> <!--end music card--> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/she-be-mine"><img src="http://localhost/music_website/public/uploads/Rihanna.-Photo-W-Magazine.jpg"></a> </div> <div class="card-content"> <div class="card-title">She be mine</div> <div class="card-subtitle">Diamond</div> <div class="card-subtitle" style="font-size: 12px;">Category: R&B</div> </div> </div> <!--end music card--> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/everywhere-is-home"><img src="http://localhost/music_website/public/uploads/pexels-photo-3757004.jpeg"></a> </div> <div class="card-content"> <div class="card-title">Everywhere is home</div> <div class="card-subtitle">Ed sheeran</div> <div class="card-subtitle" style="font-size: 12px;">Category: Country</div> </div> </div> <!--end music card--> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/someday"><img src="http://localhost/music_website/public/uploads/pexels-photo-3756774.jpeg"></a> </div> <div class="card-content"> <div class="card-title">Someday</div> <div class="card-subtitle">alicia keyz</div> <div class="card-subtitle" style="font-size: 12px;">Category: Country</div> </div> </div> <!--end music card--> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/say-something"><img src="http://localhost/music_website/public/uploads/91234813c5767cf0fdb35529f756cf74.jpg"></a> </div> <div class="card-content"> <div class="card-title">Say something</div> <div class="card-subtitle">alicia keyz</div> <div class="card-subtitle" style="font-size: 12px;">Category: R&B</div> </div> </div> <!--end music card--> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/soulful"><img src="http://localhost/music_website/public/uploads/pexels-photo-4654051.jpg"></a> </div> <div class="card-content"> <div class="card-title">Soulful</div> <div class="card-subtitle">Ed sheeran</div> <div class="card-subtitle" style="font-size: 12px;">Category: Pop</div> </div> </div> <!--end music card--> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/baby"><img src="http://localhost/music_website/public/uploads/791a047636136702e25ba1096b11cfe7.jpg"></a> </div> <div class="card-content"> <div class="card-title">baby</div> <div class="card-subtitle">Ed sheeran</div> <div class="card-subtitle" style="font-size: 12px;">Category: Pop</div> </div> </div> <!--end music card--> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/mad-over-me"><img src="http://localhost/music_website/public/uploads/452771.jpg"></a> </div> <div class="card-content"> <div class="card-title">Mad over me</div> <div class="card-subtitle">Diamond</div> <div class="card-subtitle" style="font-size: 12px;">Category: Dance</div> </div> </div> <!--end music card--> <!--start music card--> <div class="music-card"> <div style="overflow: hidden;"> <a href="http://localhost/music_website/public/song/one-in-a-million"><img src="http://localhost/music_website/public/uploads/9464b890819e224b.jpg"></a> </div> <div class="card-content"> <div class="card-title">One in a million</div> <div class="card-subtitle">Diamond</div> <div class="card-subtitle" style="font-size: 12px;">Category: Dance</div> </div> </div> <!--end music card--> </section> <footer> <div class="footer-div"> <ul> <li><a href="">Home</a></li> <li><a href="">Music</a></li> <li><a href="">About us</a></li> <li><a href="">Contact us</a></li> <li><a href="http://localhost/music_website/public/login">Login</a></li> </ul> </div> <div class="footer-div"> <form action="http://localhost/music_website/public/search"> <div class="form-group"> <input class="form-control" type="text" placeholder="Search for music" name="find"> <button class="btn">Search</button> </div> </form> </div> <div class="footer-div"> Follow us: <br><br> <svg width="25" height="25" fill="white" class="bi bi-facebook" viewBox="0 0 16 16"> <path d="M16 8.049c0-4.446-3.582-8.05-8-8.05C3.58 0-.002 3.603-.002 8.05c0 4.017 2.926 7.347 6.75 7.951v-5.625h-2.03V8.05H6.75V6.275c0-2.017 1.195-3.131 3.022-3.131.876 0 1.791.157 1.791.157v1.98h-1.009c-.993 0-1.303.621-1.303 1.258v1.51h2.218l-.354 2.326H9.25V16c3.824-.604 6.75-3.934 6.75-7.951z"/> </svg> <svg width="25" height="25" fill="white" class="bi bi-twitter" viewBox="0 0 16 16"> <path d="M5.026 15c6.038 0 9.341-5.003 9.341-9.334 0-.14 0-.282-.006-.422A6.685 6.685 0 0 0 16 3.542a6.658 6.658 0 0 1-1.889.518 3.301 3.301 0 0 0 1.447-1.817 6.533 6.533 0 0 1-2.087.793A3.286 3.286 0 0 0 7.875 6.03a9.325 9.325 0 0 1-6.767-3.429 3.289 3.289 0 0 0 1.018 4.382A3.323 3.323 0 0 1 .64 6.575v.045a3.288 3.288 0 0 0 2.632 3.218 3.203 3.203 0 0 1-.865.115 3.23 3.23 0 0 1-.614-.057 3.283 3.283 0 0 0 3.067 2.277A6.588 6.588 0 0 1 .78 13.58a6.32 6.32 0 0 1-.78-.045A9.344 9.344 0 0 0 5.026 15z"/> </svg> <svg width="25" height="25" fill="white" class="bi bi-instagram" viewBox="0 0 16 16"> <path d="M8 0C5.829 0 5.556.01 4.703.048 3.85.088 3.269.222 2.76.42a3.917 3.917 0 0 0-1.417.923A3.927 3.927 0 0 0 .42 2.76C.222 3.268.087 3.85.048 4.7.01 5.555 0 5.827 0 8.001c0 2.172.01 2.444.048 3.297.04.852.174 1.433.372 1.942.205.526.478.972.923 1.417.444.445.89.719 1.416.923.51.198 1.09.333 1.942.372C5.555 15.99 5.827 16 8 16s2.444-.01 3.298-.048c.851-.04 1.434-.174 1.943-.372a3.916 3.916 0 0 0 1.416-.923c.445-.445.718-.891.923-1.417.197-.509.332-1.09.372-1.942C15.99 10.445 16 10.173 16 8s-.01-2.445-.048-3.299c-.04-.851-.175-1.433-.372-1.941a3.926 3.926 0 0 0-.923-1.417A3.911 3.911 0 0 0 13.24.42c-.51-.198-1.092-.333-1.943-.372C10.443.01 10.172 0 7.998 0h.003zm-.717 1.442h.718c2.136 0 2.389.007 3.232.046.78.035 1.204.166 1.486.275.373.145.64.319.92.599.28.28.453.546.598.92.11.281.24.705.275 1.485.039.843.047 1.096.047 3.231s-.008 2.389-.047 3.232c-.035.78-.166 1.203-.275 1.485a2.47 2.47 0 0 1-.599.919c-.28.28-.546.453-.92.598-.28.11-.704.24-1.485.276-.843.038-1.096.047-3.232.047s-2.39-.009-3.233-.047c-.78-.036-1.203-.166-1.485-.276a2.478 2.478 0 0 1-.92-.598 2.48 2.48 0 0 1-.6-.92c-.109-.281-.24-.705-.275-1.485-.038-.843-.046-1.096-.046-3.233 0-2.136.008-2.388.046-3.231.036-.78.166-1.204.276-1.486.145-.373.319-.64.599-.92.28-.28.546-.453.92-.598.282-.11.705-.24 1.485-.276.738-.034 1.024-.044 2.515-.045v.002zm4.988 1.328a.96.96 0 1 0 0 1.92.96.96 0 0 0 0-1.92zm-4.27 1.122a4.109 4.109 0 1 0 0 8.217 4.109 4.109 0 0 0 0-8.217zm0 1.441a2.667 2.667 0 1 1 0 5.334 2.667 2.667 0 0 1 0-5.334z"/> </svg> </div> </footer> </body> <script src="http://localhost/music_website/public/assets/js/menu-popper.js?35"></script> </html>
style.css
@font-face{
src: url('assets/fonts/Lato-Regular.ttf');
font-family: lato;
}
*{
box-sizing: border-box;
}
body img{
width: 100%;
}
body{
min-width: 350px;
font-family: lato, sans-serif, tahoma;
margin:0px;
padding: 0px;
}
body a{
text-decoration: none;
}
header{
display: flex;
}
.alert{
background-color: #ffb193;
color: #730000;
padding: 10px 20px;
}
.error{
color: red;
}
.logo-holder{
width: 100px;
}
.header-div{
flex: auto;
}
.float-end{
float:right;
}
.main-nav{
display: flex;
flex-wrap: wrap;
}
.nav-item{
padding: 10px;
text-align: center;
min-width: 80px;
}
.nav-item2{
padding: 10px;
text-align: center;
min-width: 80px;
}
.main-title{
padding: 10px;
display: flex;
}
header .active{
border-bottom: solid 4px red;
}
.dropdown{
position: relative;
}
.dropdown-list{
position: absolute;
border: solid thin #ccc;
background-color: white;
margin-top:10px;
}
.hero{
height: 500px;
object-fit: cover;
}
.content{
padding: 4px 20px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.music-card img:hover{
transform: scale(1.3);
}
.music-card img{
height: 200px;
object-fit: cover;
transition: all .5s cubic-bezier(.68,-0.55,.27,1.55);
}
.music-card{
width: 200px;
margin:20px;
background-color: #eee;
}
.card-content{
padding: 4px;
}
.card-title{
font-size: 18px;
}
.card-subtitle{
opacity: 0.7;
}
.bi{
margin: 5px;
max-width: 25px;
}
footer a{
color: white;
}
footer{
padding: 20px;
background-color: #444;
display: flex;
color: white;
}
.footer-div{
flex:1;
padding: 10px;
}
.form-control{
width: 100%;
padding: 10px;
border: solid thin #ccc;
}
.btn{
border:none;
padding: 10px 20px;
cursor: pointer;
}
.bg-blue{
background-color: blue;
color: white;
}
.bg-red{
background-color: red;
color: white;
}
.bg-purple{
background-color: purple;
color: white;
}
.bg-orange{
background-color: orange;
color: white;
}
.m-1{
margin: 10px;
}
.m-2{
margin: 20px;
}
.mx-1{
margin-left: 10px;
margin-right: 10px;
}
.mx-2{
margin-left: 20px;
margin-right: 20px;
}
.my-1{
margin-top: 10px;
margin-bottom: 10px;
}
.my-2{
margin-top: 20px;
margin-bottom: 20px;
}
.admin-content{
padding: 20px;
background-color: #fefbed;
}
.form-group{
display: flex;
}
.section-title{
margin-left: 20px;
font-size: 20px;
font-weight: bold;
}
header .socials{
flex:auto;
text-align: right;
}
.hide{
display: none;
}
.table{
width: 100%;
border-collapse: collapse;
background-color: #eee;
}
.table th, .table td{
border: solid thin #ccc;
padding: 5px 10px;
}
.table th{
background-color: #444;
color: white;
}
@media (max-width: 768px){
header{
flex-direction: column;
}
footer{
flex-direction: column;
}
}

