从github上下载的用Vue开发的程序,如何运行?
今天终于会了,是chatgpt教会我的。
一、运行步骤
1.安装Node.js和npm: 首先,确保您的电脑上已经安装了Node.js和npm(Node.js包管理器)。这是运行Vue.js应用程序所必需的。您可以从Node.js官网下载最新版本进行安装。
2.安装Vue CLI: 您可以使用Vue CLI(命令行界面工具)来帮助您设置和管理Vue.js项目。打开命令提示符或终端,然后运行以下命令安装Vue CLI:
npm install -g @vue/cli
3.克隆或下载源码: 将GitHub上的Vue.js源码克隆到您的本地计算机,或者下载源码压缩包并解压缩。
4.安装依赖: 进入源码所在的目录,并运行以下命令安装项目所需的依赖库:
npm install
这将自动安装package.json文件中列出的所有依赖项。
5.启动开发服务器: 安装完依赖后,您可以使用以下命令启动开发服务器并运行应用程序:
npm run serve
这将启动一个开发服务器,并在您的默认浏览器中打开应用程序。您应该能够看到应用程序的运行结果。
6.构建应用程序: 如果您想构建应用程序以部署到生产环境,可以运行以下命令:
npm run build
这将在dist文件夹中生成优化过的静态文件,您可以将这些文件部署到Web服务器上。
二、解决错误
运行npm run serve时候报错:
npm ERR! Missing script:"serve
npmERR!
ERR! To see a list of scripts, run:noM
npmERR!npm run
npm ERR! A complete log of this run can be found in:nPM ERR!C:\Users\lzx\AppData\Local\npm-cache\ logs\2024-84-07T86 30 43 1072-debug-0.logPs F:WMyVsCode\vue3 admin> npm run dev
这时,则使用 npm run dev启动项目即可!
三、如何在服务器上运行?
方法一
1.本地打包文件
执行命令
npm run build
2.新建网站
新建php网站,并设定为静态网站。
3.上传dist
4.配置Nginx
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
参考:https://www.cnblogs.com/beileixinqing/p/7490134.html
方法二:
一、安装项目管理器
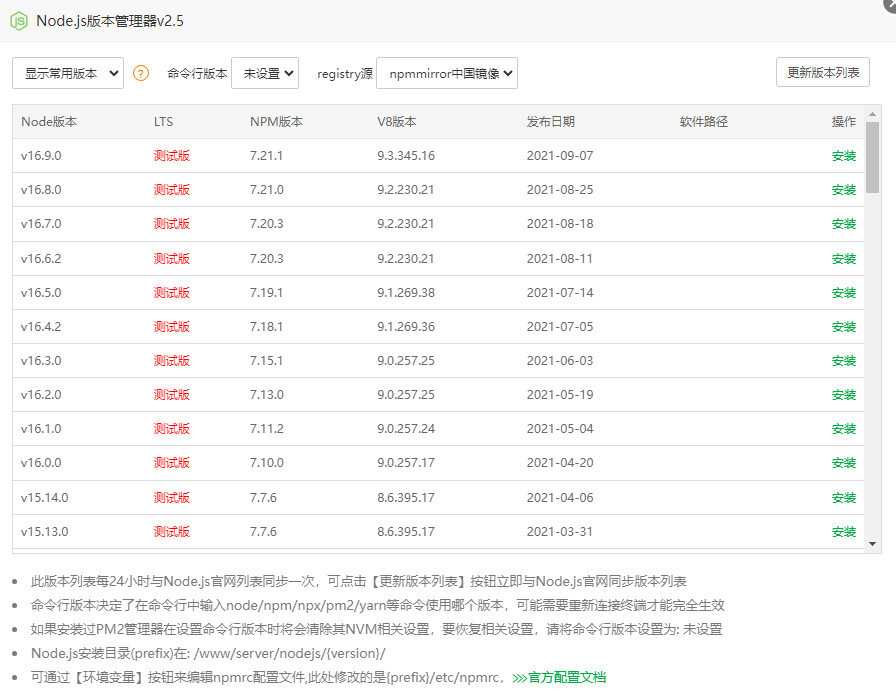
二、安装node.js

三、新建文件夹
在wwwroot下面建立www.xxx.com的文件夹
四、上传文件
打包文件,上传。
其实本地的node-module可以不用上传的。见:https://bilibili.com/video/BV16Y411Q7Vn/
不过不知道为什么,配置好老是提示502错误,此路不通。
https://www.bilibili.com/video/BV1iP411V746/

