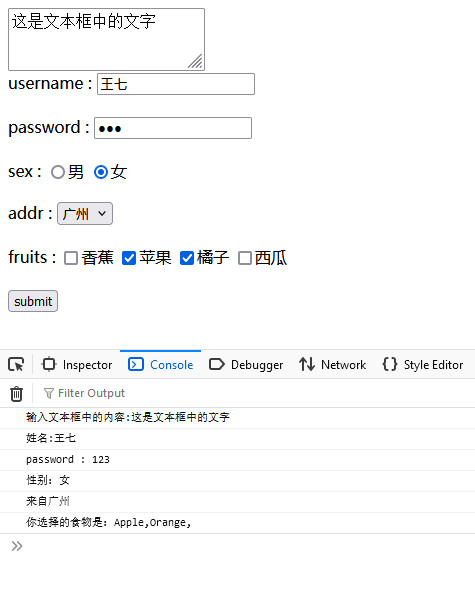
一、成果展示

二、源代码
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<head>
</head>
<body>
<textarea rows="2" cols="20" id="TextArea1" runat="server"></textarea>
<form action="result.jsp" id="form1" method="post" name="form1" >
username : <input type="text" id="username" name="username" value="张三" /><br><br />
password : <input type="password" id="password" name="pawd" value="123" /><br><br />
sex : <input type="radio" name="sex" value="男" checked />男
<input type="radio" name="sex" value="女" />女<br><br />
addr : <select id="addr" name="province">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select><br><br />
fruits : <input type="checkbox" name="fruits" value="Banana" />香蕉
<input type="checkbox" name="fruits" value="Apple" />苹果
<input type="checkbox" name="fruits" value="Orange" />橘子
<input type="checkbox" name="fruits" value="Watermelon" />西瓜 <br /><br />
<input type="button" value = "submit" onclick='getForm()' style='cursor:pointer'>
</form>
<script type="text/javascript">
function getForm()
{
var textcontent = document.getElementById("TextArea1").value; //获取id为“form1”表单中所有的属性的数据
console.log("文本框中的内容:"+textcontent); //就是username的值
var content = document.getElementById("username").value; //获取id为“form1”表单中所有的属性的数据
console.log("姓名:"+content); //就是username的值
var pass = document.getElementById("password").value; //直接通过元素的属性Id来直接获取
console.log("password : " + pass);
var sex = document.getElementsByName('sex'); //通过元素属性name获取sex的值
for(var i = 0; i < sex.length; i++)
{
if(sex[i].checked)
console.log("性别:"+sex[i].value);
}
var addr = document.getElementById("addr").value; //直接通过元素的属性Id来直接获取选择下拉菜单的值
console.log("来自"+addr);
var fruits = document.getElementsByName("fruits"); //通过元素属性name获得所有name="fruits"的值
var str ="";
for(var j=0; j<fruits.length;j++)
{
if(fruits[j].checked)
str += fruits[j].value+",";
}
console.log("你选择的食物是:"+str);
}
</script>
</body>
</html>
三、小知识
textarea还可以用下面的代码:
<textarea placeholder="Write anything here" ></textarea>
https://www.youtube.com/watch?v=n3U4jFbp05M&list=PLjwm_8O3suyOgDS_Z8AWbbq3zpCmR-WE9&index=5

