http://www.bullzip.com/products/a2m/info.php
https://dev.mysql.com/doc/connector-odbc/en/connector-odbc-examples-tools-with-access-export.html
http://www.bullzip.com/products/a2m/info.php
https://dev.mysql.com/doc/connector-odbc/en/connector-odbc-examples-tools-with-access-export.html
互联网
关于互联网上七大姑,八大姨的一些九卦。
0
Bluehost域名解析教程
0
关键词去重工具
0
PHP搜索引擎Yioop
0
LNMP安装fileinfo模块
0
Nginx配置
0
PHP学习资源
0
西部数码服务器(有坑)
0
VPS、服务器上安装FTP
0
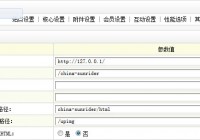
dedecms如何在二级目录安装
0