环境:
Python 3.6.5
Django 1.8.2
一、创建虚拟环境
首先创立H:\web\文件夹,然后进入到这个文件夹,执行以下命令:
conda create --prefix=H:\web\weather python=3.6.5 activate H:\web\weather pip install Django==1.8.2
二、创建项目及应用
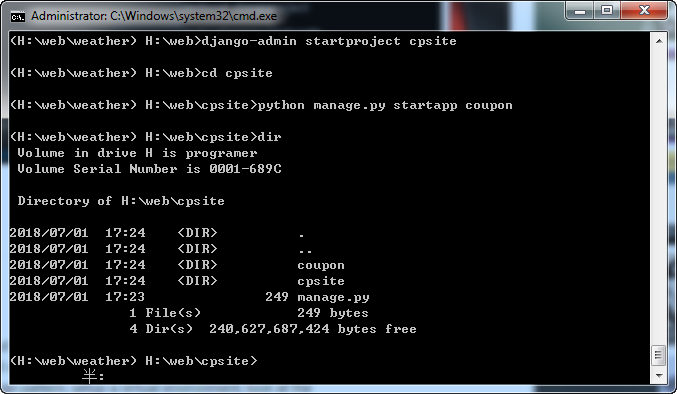
django-admin startproject cpsite
cd cpsite
python manage.py startapp coupon
小提示:
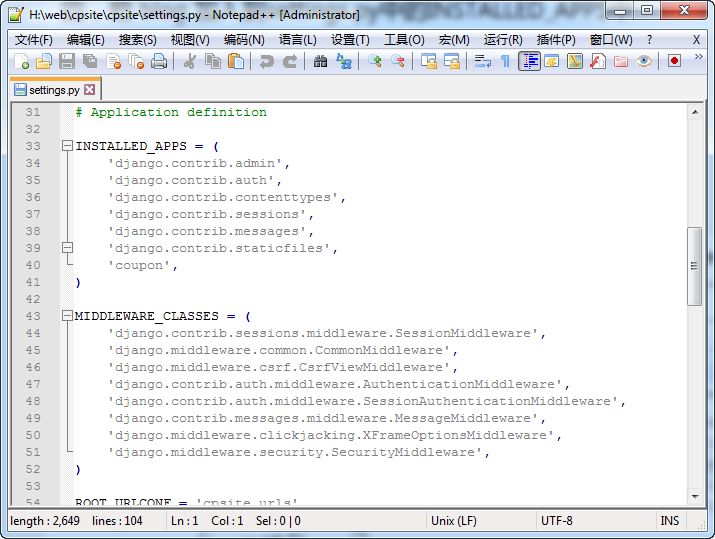
如果这一步出现“ModuleNotFoundError: No module named 'blog'”的错误,请查看你的setting.py是不是已经存在一个同名的app。
并将coupon添加到setting.py的INSTALLED_APPS里面。


三、数据库
1.安装pymysql
由于我用的开发环境是Django 1.8+Python 3.6,这样就出现一个问题,Django中连接数据库的模块MySQLdb不支持Python3,所以这里我们使用PyMySQL。
首先使用pip install PyMySQL命令安装pymysql,安装之后还不能用,还需要进一步配置,我是看了这篇文章才解决的。
在Django项目目录下有个与项目同名的目录,里面就有__init__.py,在里面添加如下代码:
import pymysql pymysql.install_as_MySQLdb()
这样,在一开始我们就使用了pymysql来替代了MySQLdb。
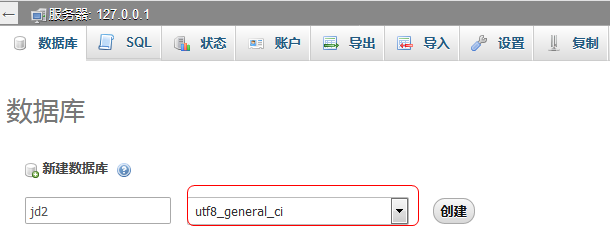
2、添加数据库
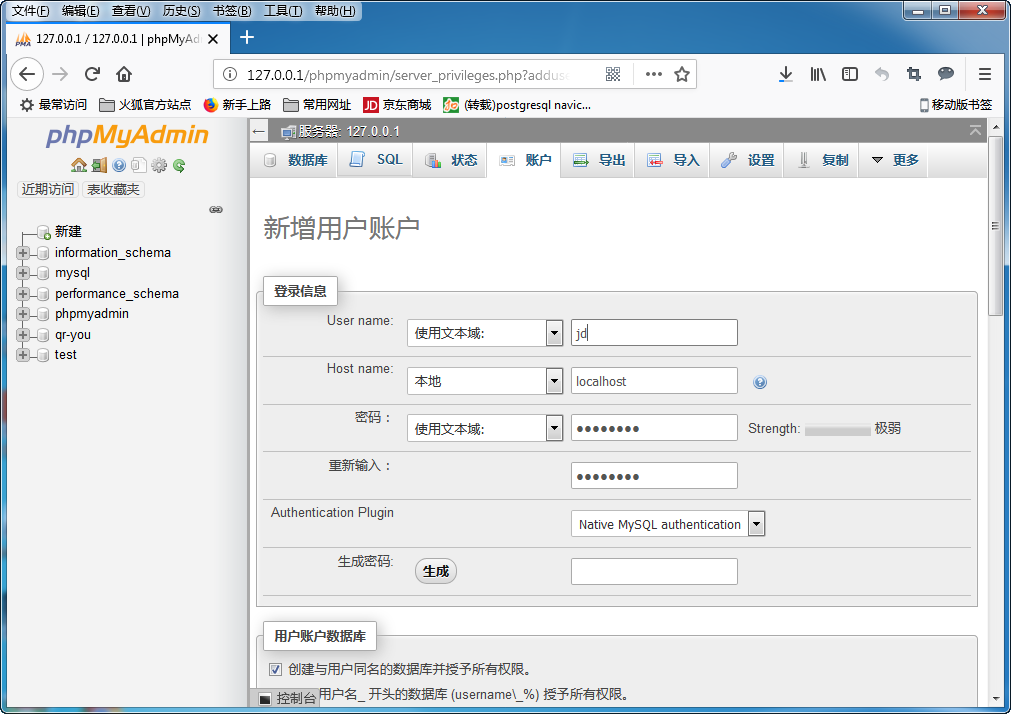
因为我用的是windows开发环境,电脑上已经安装了xampp(里面集成了mysql),所以直接在PHPmyadmin添加就可以了。

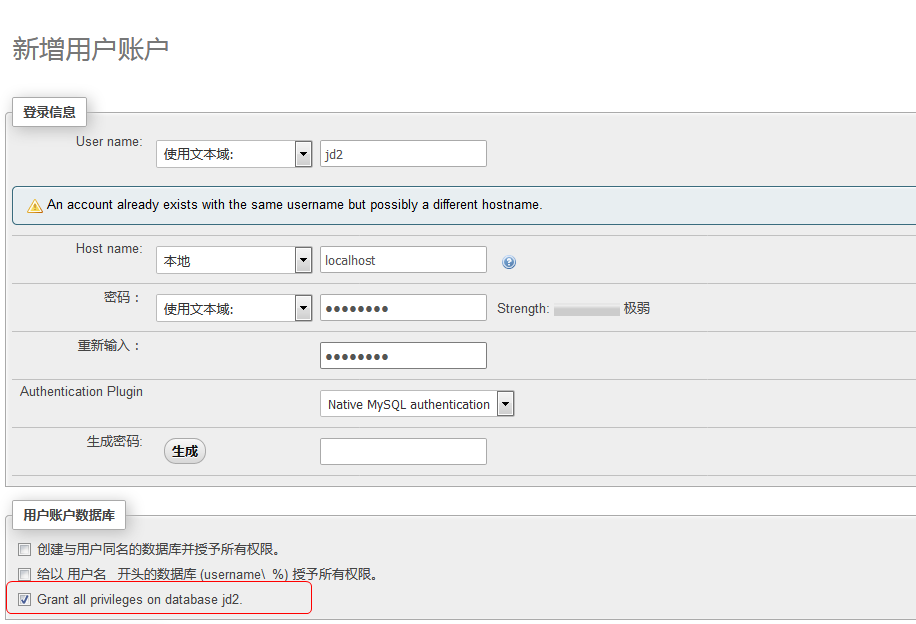
添加了数据库之后,需要添加数据库用户

注意:
这里不要使用以下的方式同时添加数据库及用户,因为我用这样的方式添加,mysql的数据出现乱码,始终无法解决。

3、修改settings.py文件
将数据库设置成如下形式。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'jd',
'USER': 'jd',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
4.修改models.py
修改coupon/models.py,加入models。
from datetime import datetime
# Create your models here.
class Goods(models.Model):
name = models.CharField(max_length=300)
img = models.ImageField(upload_to="",null=True,blank=True)
recommand = models.TextField(max_length=500)
sale_price =models.FloatField(default=0)
coupon_price = models.FloatField(default=0)
coupon_amount = models.IntegerField(default=0)
url = models.CharField(max_length=300,default="")
detail = models.TextField(default="",max_length=9000)
add_time = models.DateTimeField(default=datetime.now)
def __str__(self):
return self.name
备注:
(1)def __str__(self)
这个def __str__(self):(在python2中是def __unicode__(self):),返回的是name,其实就是可以让你在后台看到文章的标题。
比如,你开发了一个博客,如果没有加这一句,后台看到自己添加的博文是这样的:

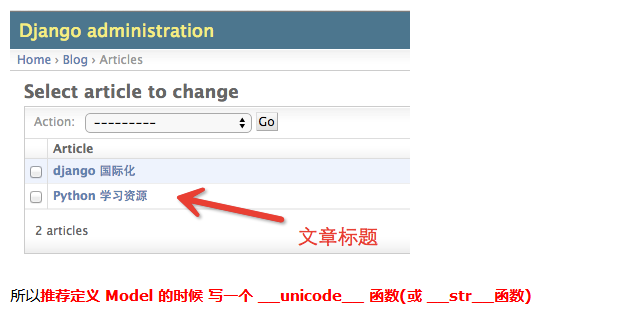
加上这一句之后,就变成了:

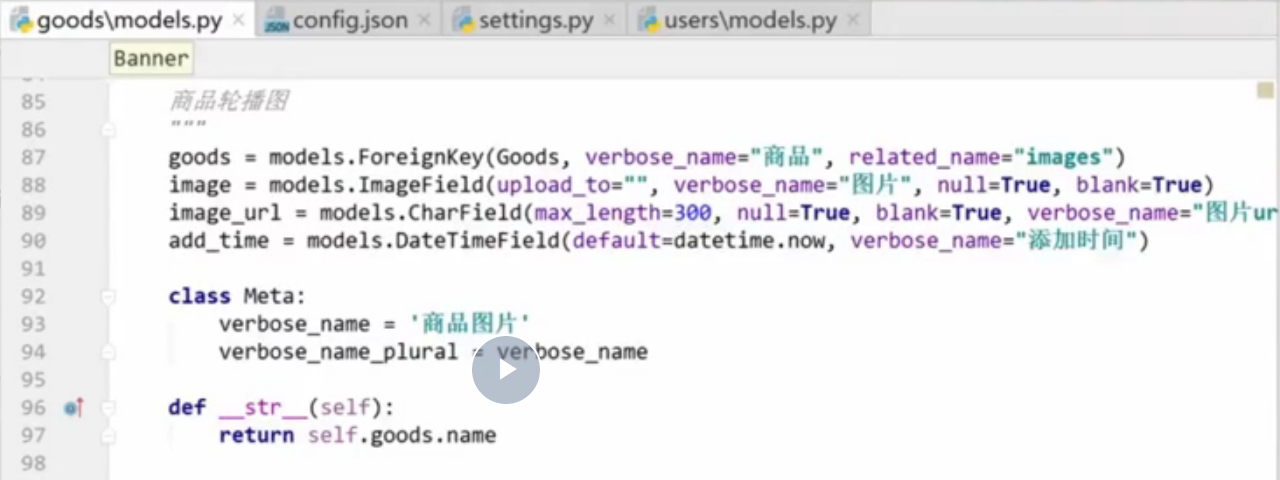
(2)Class Meta
网上看视频,别人在这里还要写Class Meta,其实这里的meta还可以写很多内容,可以参考这里,其中verbose name和verbose_name_plural的作用如下:
verbose_name
verbose_name的意思非常easy。就是给你的模型类起一个更可读的名字:
verbose_name = "pizza"verbose_name_plural
这个选项是指定。模型的复数形式是什么。比方:
verbose_name_plural = "stories"假设你不指定Django在型号名称加一后,自己主动’s’

并通过以下两条命令生成数据库。
python manage.py makemigrations coupon
python manage.py migrate
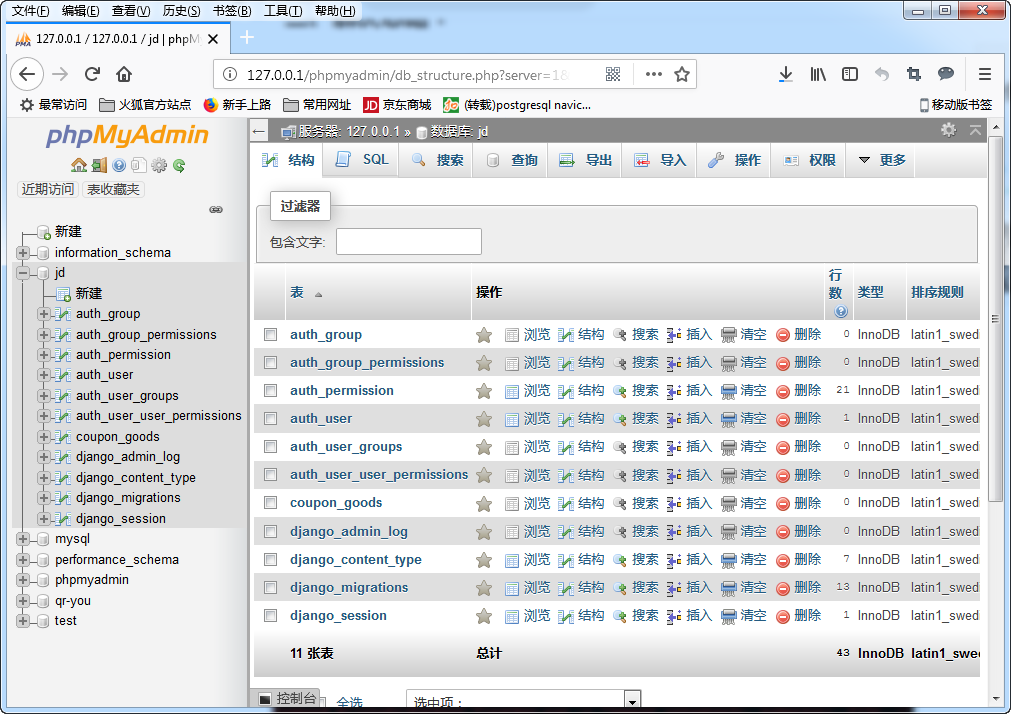
这时可以看到jd数据库多了很多内容。

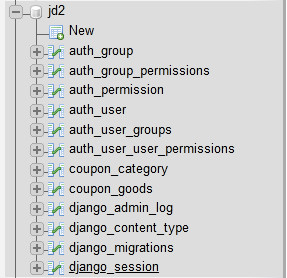
Updated on mar-28-2020
最终的数据库

四、后台
打开coupon/admin.py文件,加入如下内容
from .models import Goods admin.site.register(Goods)
注意,当中的goods,就是在models.py中定义的类。
再使用python manage.py createsuperuser设定后台的账号,密码,
运行python manage.py runserver,登录后台:http://127.0.0.1:8000/admin

备注:
进入后台,看到img这行代码对应的视图是这样的:

所以修改代码为:
img = models.CharField(max_length=300,default="")
然后在后台添加一条记录,用于测试。
五、编写视图
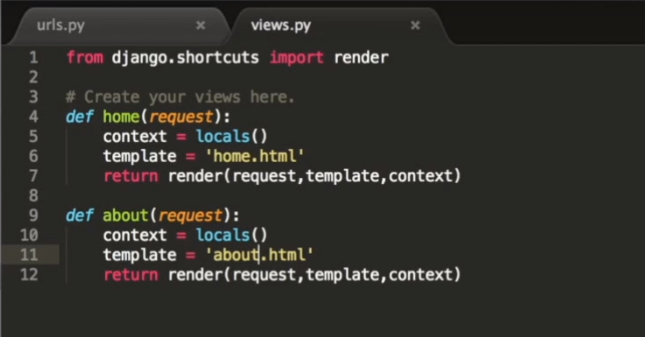
编写coupon/views.py文件:
from .models import Goods
def index(request):
coupon_list = Goods.objects.all()
return render(request, 'coupon/index.html', {'coupon_list':coupon_list})
另一种写法:

六、配置url
首先在coupon文件夹下面,新建一个urls.py文件。
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
]
备注:
关于urlpatterns参数:
url()方法:
url()方法可以接收4个参数,其中2个是必须的:regex和view,以及2个可选的参数:kwargs和name。
regex:
regex是正则表达式的通用缩写,它是一种匹配字符串或url地址的语法。Django拿着用户请求的url地址,在urls.py文件中对urlpatterns列表中的每一项条目从头开始进行逐一对比,一旦遇到匹配项,立即执行该条目映射的视图函数或下级路由,其后的条目将不再继续匹配。因此,url路由的编写顺序非常重要!
需要注意的是,regex不会去匹配GET或POST参数或域名,例如对于https://www.example.com/myapp/,regex只尝试匹配myapp/。对于https://www.example.com/myapp/?page=3,regex也只尝试匹配myapp/。
如果你想深入研究正则表达式,可以读一些相关的书籍或专论,但是在Django的实际应用中,你不需要多高深的正则表达式知识,在Python教程部分有正则表达式相关专题,可供学习参考。
当URLconf模块加载的时候会预先编译正则表达式,因此它的匹配搜索速度非常快,你通常感觉不到。
view:
view指的是处理当前url请求的视图函数。当正则表达式匹配到某个条目时,自动将封装的HttpRequest对象作为第一个参数,正则表达式“捕获”到的值作为第二个参数,传递给该条目指定的视图view。如果是简单捕获,那么捕获值将作为一个位置参数进行传递,如果是命名捕获,那么将作为关键字参数进行传递。
kwargs:
任意数量的关键字参数可以作为一个字典传递给目标视图。
name:
对你的URL进行命名,让你能够在Django的任意处,尤其是模板内显式地引用它。这是一个非常强大的功能,相当于给URL取了个全局变量名,不会将url匹配地址写死。
url()方法的四个参数,每个都非常有讲究,这里先做基本的介绍,在后面有详细的论述。
接着,编辑cpsite/urls.py文件。加入:
url(r'^coupon/', include('coupon.urls', namespace="coupon")),
七、创建模板
首先创建coupon/templates/coupon/目录,在该目录下创建index.html。
我们在模板中加入以下代码:
{% for i in coupon_list %}
<li>{{ i.name }}</li>
<li>{{ i.img }}</li>
<li>{{ i.sale_price }}</li>
<li>{{ i.url }}</li>
<li>{{ i.add_time }}</li>
{% endfor %}
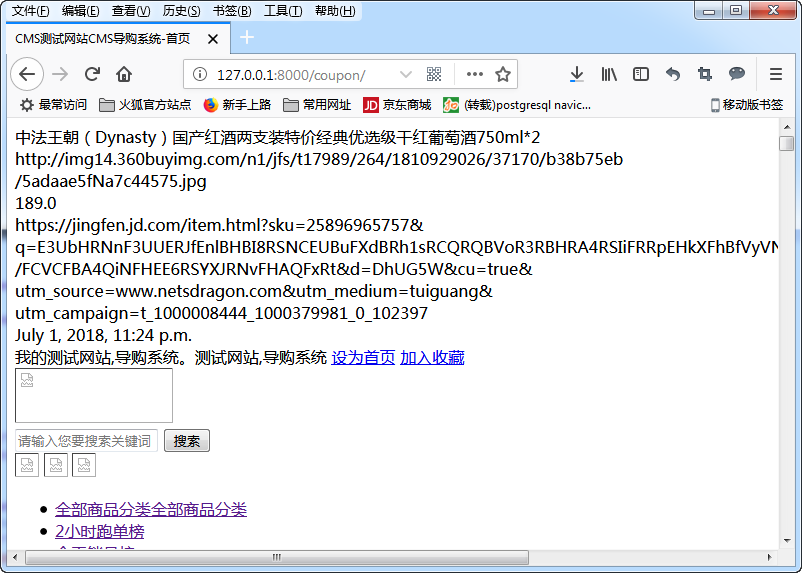
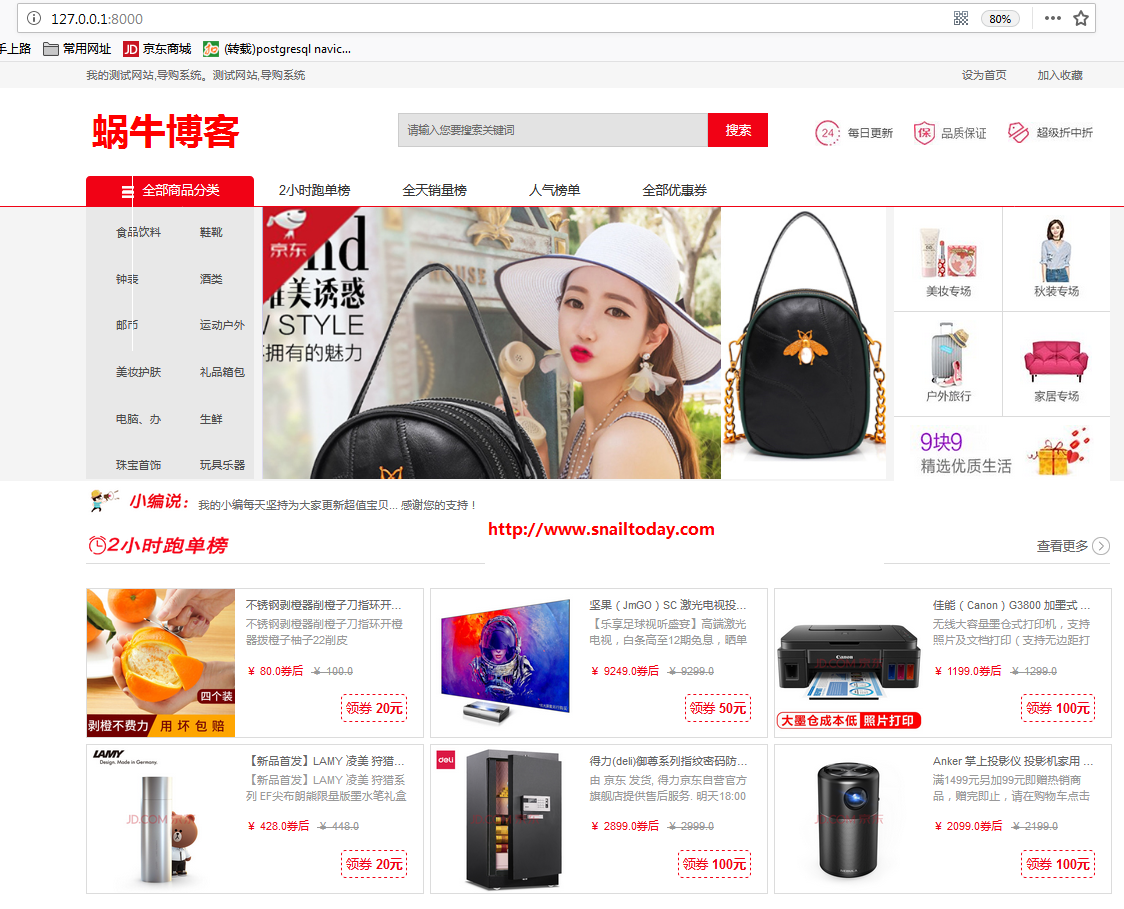
功能展示
访问:http://127.0.0.1:8000/coupon/

八、配置静态文件
(1)建立static文件夹
在你的app下面(不是项目根目录下),建立一个static文件夹,将静态文件复制进去。
(2)在模板文件中引入静态文件
首先在头部加入,添加以下代码
{% load staticfiles %}
然后将静态文件的调用改成如下形式:
<link rel="stylesheet" href="{%static 'js/index.css'%}" type="text/css">
<script src="{%static 'js/hm.js'%}"></script>
<script src="{%static 'js/jquery-1.js'%}"></script>
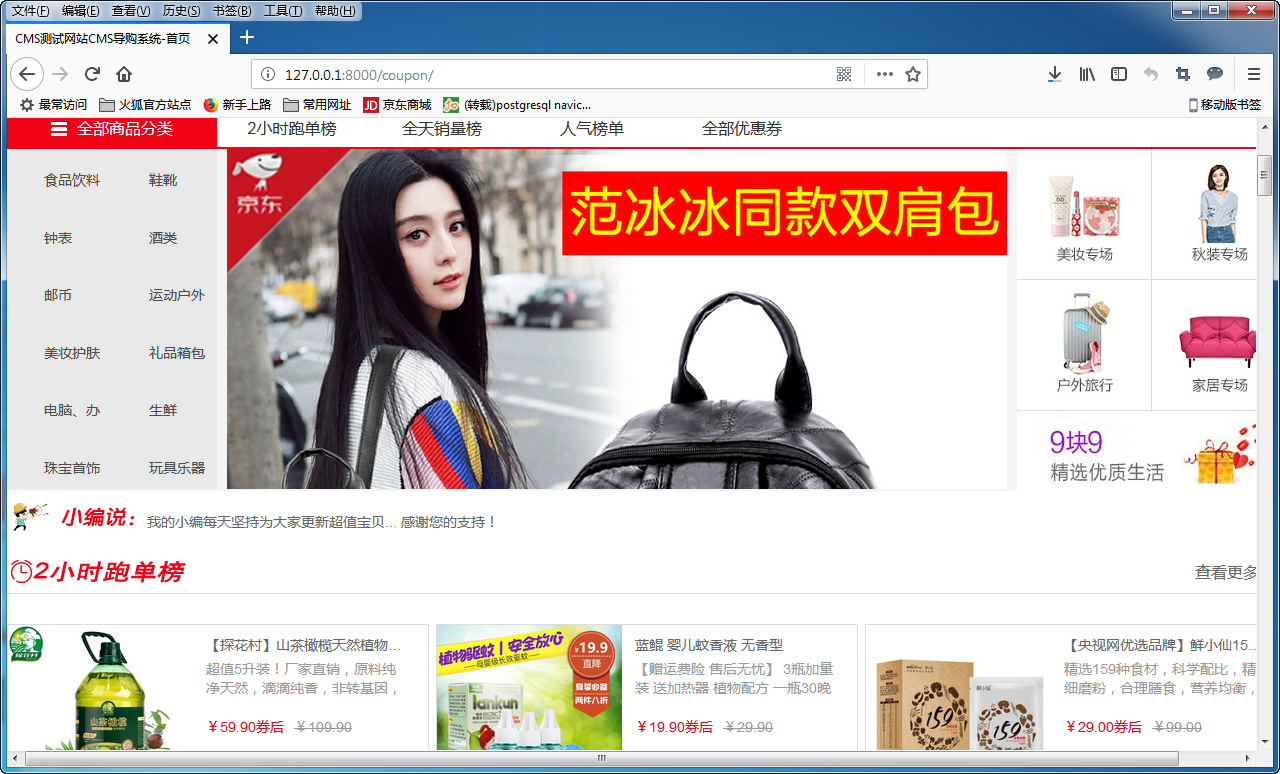
效果图展示:

备注:
还有另一种方法实现
(1)建立static文件夹
在项目根目录,即和app目录平级,建立了一个static文件夹,将静态文件复制进去。。
(2)修改settings.py文件,添加以下代码
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
(3)修改模板文件
将index.html模板文件中的js\css\img引用改为以下的形式:
<link rel="stylesheet" href="/static/js/index.css" type="text/css"> <script src="/static/js/hm.js"></script> <script src="/static/js/jquery-1.js"></script> <script src="/static/js/index.js"></script>
九、模板继承
(1)首先写好base.html,一般的写法:
注意:base.html要放到templates目录下,而不是放到templates/appname目录下
{% block title %}CMS测试网站CMS导购系统-首页{% endblock %}
{% block custom_css %} {% endblock %}
{% block custom_js %} {% endblock %}
{% block content %}
{% endblock %}
(2)其他模板使用继承的方法
{% extends "base.html" %}
{% block title %}这是首页{% endblock %}
{% block content %}
<p>It is now {{current_date }}.</p>
{% endblock %}
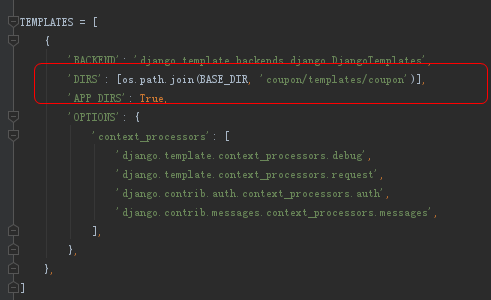
(3)修改settings.py文件,加上templates dir

然后模板就可以正常工作了。
十、配置详情页
(1)将coupon app下面的url.py改成:
urlpatterns = [
url(r'^$', views.index, name='index'),
url(r'^coupon/details/(?P<id>\w{0,50})/$',views.details),
]
(2)修改views.py
添加以下代码:
def details(request,id):
coupon_list = Goods.objects.get(id=id)
return render(request, 'coupon/detail.html', {'coupon_list': coupon_list})
(3)修改detail.html
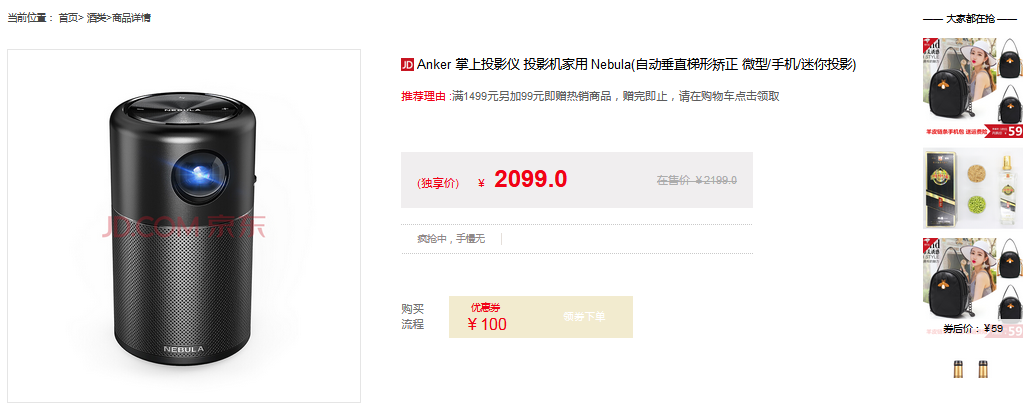
使用如下的形式,取数即可。
<span class="sj_3">在售价 ¥{{ coupon_list.sale_price }}</span></div>
在details.html中,并不需要加上{% for i in coupon_list %}这样的代码,因为它取的只有一条记录。
这样,我们点击首页的商品链接,就会跳转到商品详情页面,并且已经从数据库中取到对应ID的数据。

十一、配置urL
前面我们是通过http://127.0.0.1:8000/coupon/ 来访问首页,我们首先将cpsite app下面的url.py修改成如下形式:
url(r'^', include('coupon.urls', namespace="coupon")),
url(r'^admin/', include(admin.site.urls)),
这里设置的作用是,将除了/admin/以外的所有url访问,都交给coupon.urls来处理。
这样就可以通过http://127.0.0.1:8000直接访问首页了。

参考资料:
https://jd.open.beeapi.cn/union/queryExplosiveGoods?from=0&pageSize=10
https://www.coderdoc.cn/jdapi?page_id=31
http://www.haojingke.com/index/cms
http://www.damocms.com/
http://www.netsdragon.com/
https://zhuanlan.zhihu.com/p/26379515
http://www.jdyouhui.cc/?r=item/209932


【群主】
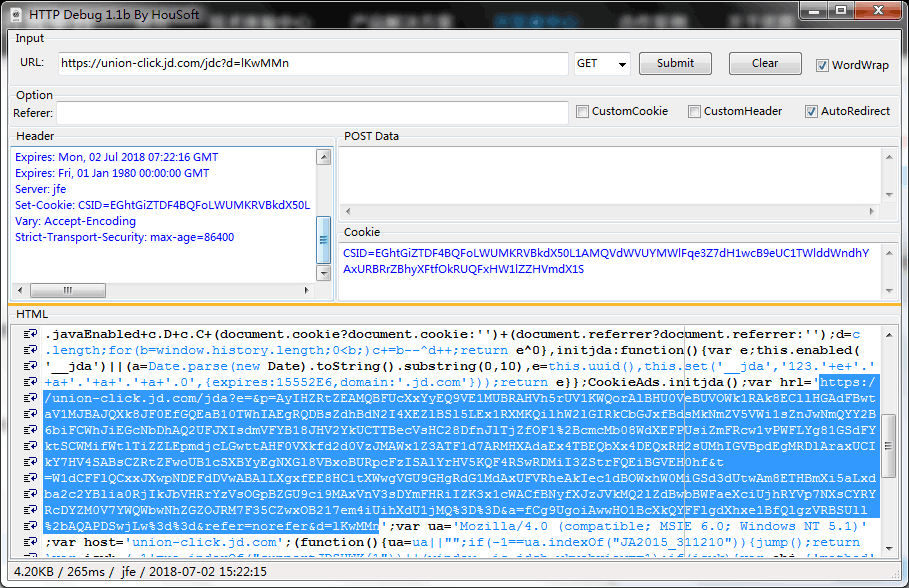
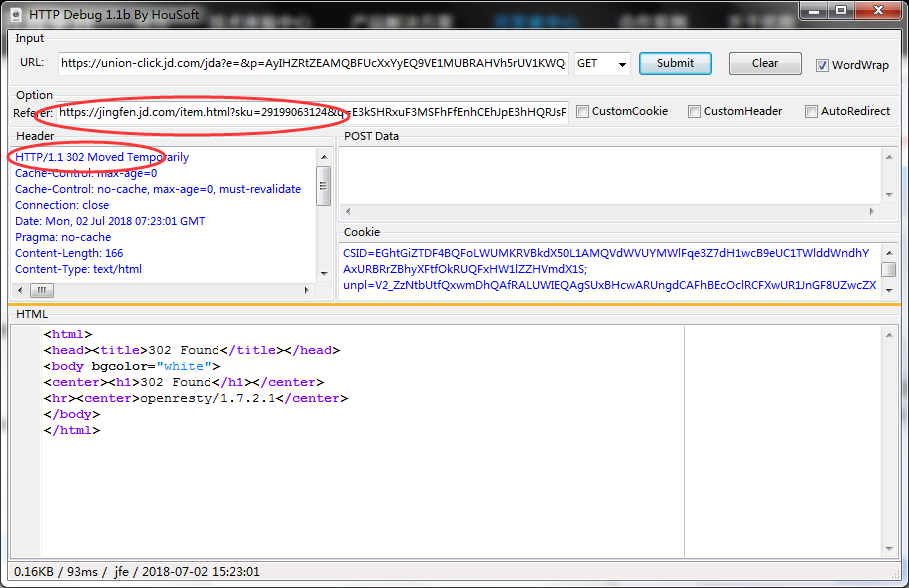
第一步正则获取union的链接,第二部请求这个union链接,得到302请求,获取302跳转的地址
【学酥】
完全不用
取出这段值
直接扔到接口里
返回回来就好了
【群主】
你开心就好
【学酥】
这个值里面只要包含规律的id就随便实现
https://union-click.jd.com/jdc?d=lKwMMn

