一、完善后台功能
前期开发中,因为几乎没有用到后台,所以对后没有做什么开发。后来在使用的过程中发现有些事情还得后台来做,比如:
(1)、主机商通知网页中含有敏感关键词的信息,需要修改某个产品描述,这时只根据商品ID去查询,需要一页一页地去翻页,非常浪费时间。
(2)、由于之前没有做过多的逻辑判断,首页的商品优惠券过期了,还显示在那儿,幸好之前数据库中预留了“is_recommand”字段,所以可以通过这个字段来控制,不过这时又要进入后台管理。
1、添加后台显示内容
在admin.py添加如下内容:
# Register your models here.
class GoodsAdmin(admin.ModelAdmin):
list_display=('skuid', 'name','category', 'coupon_amount','click_num', 'expired_time','add_time')
admin.site.register(Goods,GoodsAdmin)
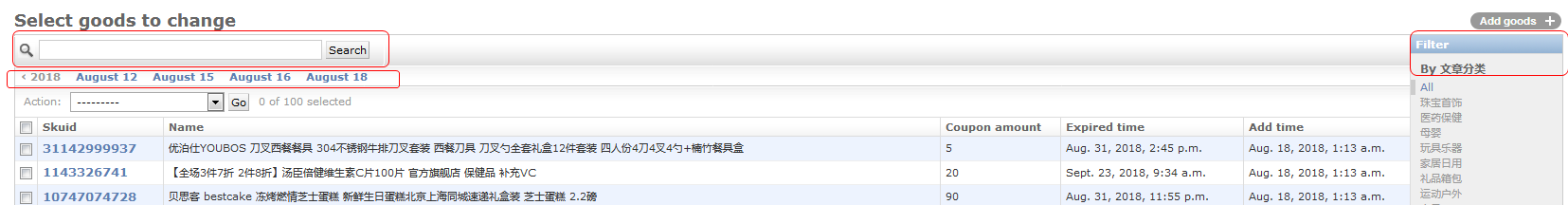
原来后台只显示商品名称,添加后就变成了:

然后再添加筛选器,并实现搜索功能。Django为我们提供了一些实用的筛选器,主要常用筛选器有下面3个:
# 筛选器
list_filter = ('category', ) # 过滤器
search_fields = ('name','detail') # 搜索字段
date_hierarchy = 'add_time' # 详细时间分层筛选
将上面的代码加入到admin.py,就可以看到效果了:

二、优化菜单状态
之前对菜单的选中、未选状态未加区分,无论选择哪个项目,都是“9块9包邮专区”这里显示为红色。

所以现在进一步优化,只需要用下面的代码,将原来的html代码包裹起来即可。
{% ifequal my_message.name 'a' %}aaa{% else %}bbb{% endifequal %}
首先,在views.py中传递一个参数过来:
menedisplay = 3
模板中相应的代码如下:
{% ifequal menedisplay 3 %}<a href="/category/100_0/" class="f_select f_ju">精选好货</a>{% else %}<a href="/category/100_0/">精选好货</a>{% endifequal %}
当然,还有另外一种:
{% if not my_message.name == 'a' %}aaa{% else %}bbbb{% endif %}
三、tmux
(0)安装
sudo apt install tmux ubuntu yum install tmux centos
(1)、启动
tmux
tmux new -s download
(2)退出(detach)当前tmux
ctrl+d
(2)、显示所有sessions
tmux list-sessions
tmux ls
如果出现“failed to connect to server”,则表示没有session
(3)进入target-session为13的窗口
tmux attach -t 13
(3)、启动另外一个session
tmux new-session -s rails 启动一个名称为rails的session.
不过我在我的服务器上执行的时候,出现如下错误:
sessions should be nested with care, unset $TMUX to force
如果在工程过程中要启动另一个sesseion 可以按CTRL+BD,脱离当前session,D代表detached。
如果要进入rails session,可以使用:tmux a -t rails
(4)、杀死session
tmux kill-session -t blog
或者 :
tmux kill-session -t 1
删除所有session
tmux kill-server
(5)、session可以开多个窗口。
新建一个新窗口:Ctrl+B+C
切换回窗口0:CTRL+B0
(6)、一个窗口开两个窗格
P
(7)、显示快捷键
CTRL+B+?
大部分快捷键是一个字符,不过要加上CTRL+B
如果要修改快捷键配置:vim .tmux.conf
一般将系统默认的CTRL+B改为:ctrl+A
(8)服务器上恢复上一次会话:
tmux a
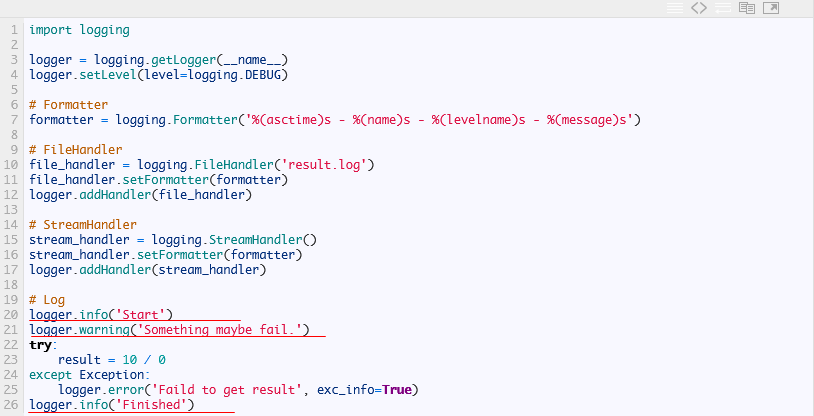
四、引入logging模块
网站要自动运行,怎么少得了这个模块?开始运行时老是提示“AttributeError: module 'logging' has no attribute 'basicConfig'”,后来才发现,我将py文件直接存成了logging.py,改名之后终于好了。
在配置的过程中发现如果是中文写入log文件,会发生乱码,其实只需要加上UTF8就可以了。
file_handler = logging.FileHandler('result.log',encoding='utf-8')
其实在当前文件中的logging.warning、logging.error就是会写入日志的内容。

除有上面的,logging还有以下的函数

参考资料:
https://www.cnblogs.com/Nicholas0707/p/9021672.html
https://cuiqingcai.com/6080.html
五、发送log文件到邮箱
简单代码如下:
'''
Created on 2014-12-4
@author: Dana、Li
'''
#encoding utf-8
from email.mime.text import MIMEText
from email.mime.multipart import MIMEMultipart
import smtplib
#创建一个带附件的实例
msg = MIMEMultipart()
#构造附件1
att1 = MIMEText(open('F:/OIDFrom.txt', 'rb').read(), 'base64', 'gb2312')
att1["Content-Type"] = 'application/octet-stream'
att1["Content-Disposition"] = 'attachment; filename="OIDFrom.doc"' #这里的filename可以任意写,写什么名字,邮件中显示什么名字
msg.attach(att1)
#构造附件2
att2 = MIMEText(open('F:/OIDFrom.txt', 'rb').read(), 'base64', 'gb2312')
att2["Content-Type"] = 'application/octet-stream'
att2["Content-Disposition"] = 'attachment; filename="OIDFrom.txt"'
msg.attach(att2)
#加邮件头
msg['to'] = '1669852599@qq.com'
msg['from'] = '1669852599@qq.com'
msg['subject'] = 'hello world'
#发送邮件
try:
server = smtplib.SMTP()
server.connect('smtp.qq.com')
server.login('1669852599@qq.com','xxxxxx')#XXX为用户名,XXXXX为密码
server.sendmail(msg['from'], msg['to'],msg.as_string())
server.quit()
print ('发送成功')
except (Exception):
print("完蛋咯....")
六、Crontab自动执行python文件
在这里又遇到了一个大坑,就是我开始没有改django的settings.py文件,上面的TIME_ZONE还是默认值UTC,和中国的时间相差了8个小时,所以我建立的计划任务一个也没有执行,后来设置TIME_ZONE = 'Asia/Shanghai',终于好了。
然后我用下面的形式来写crontab:
crontab -e #设置crontab crontab -l #查看当前用户的定时任务 25 23 * * * cd /home/kevin168/sites/www.xxx.com/ && source env/bin/activate && python coupon/DB_tools/import_db.py
试了很多次,就是不运行。
其实这里的问题是:python的路径不行,本文下面有说明。
后来我直接使用脚本的方式来运行,首先使用vi test.sh新建一个脚本文件,输入以下代码
#!/bin/bash cd /home/root/sites/myblog.com/ source env/bin/activate cd xxx/DB_tools/ python import_db.py
定时执行的简化版本:
#!/bin/bash cd /home/dbw_02/ python3 post.py
再试试通过以下方式执行
chmod +x ./test.sh #使脚本具有执行权限 ./test.sh #执行脚本
然后在crontab中设置
40 09 * * * sh /home/test.sh
Updated on Nov-22-2021
使用crontab的时候要注意ubuntu的版本号:
查看crontab的状态
service cron status
如果用service crond status则什么也看不到。这是因为16.04上的服务名称cron不是crond。
如果手动输入:
/bin/sh /mnt/test1.sh
可以执行,但放在crontab里就总是不起作用。则要考虑是环境变量的问题,需要在crontab的命令中添加环境变量:
50 21 * * * . /etc/profile; /bin/sh /home/wwwroot/www.xxxpan.com/auto-post/autopost.sh #我自己服务器上用的
别人的
50 21 * * * . /etc/profile; /bin/sh /home/wwwroot/www.theshenpan.com/auto-post/autopost.sh
参考:https://www.cnblogs.com/mayhh/p/10688276.html
七、服务器发送日志
在这里遭遇了不少的坑。
(一)服务器无法发送邮件
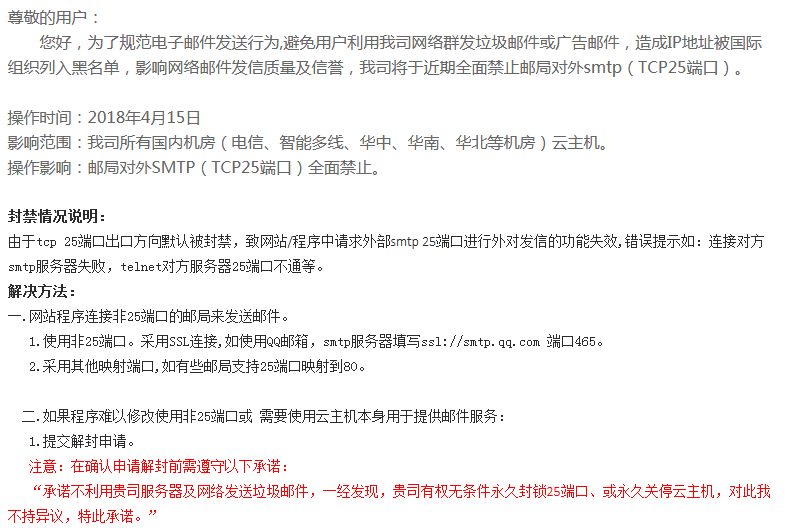
第五步的代码在本地电脑上运行正常,但是督署到西数服务器上的时候,执行的时候出现“server.connect('smtp.163.com')”的错误。
后来想到阿里云的服务器禁用了发送邮件的端口,不会西数服务器也如此吧?于是一查,果然:

赶紧向客服发送邮件,开通25端口,这个问题解决。
(二)crontab的问题
步骤六的脚本,我直接执行test.sh可以运行import_db.py,改成其他的test.py,也可以成功在crontab运行,可是就是无法运行我自己的import_db.py、send_log.py,后通过以下命令查看syslog里有没有运行的记录
grep CRON /var/log/syslog
发现查到如下错误:
Sep 9 15:04:01 ebs-19644 CRON[8781]: (root) CMD (sh /home/root/importdb.sh >> 01.log )
Sep 9 15:04:01 ebs-19644 CRON[8780]: (CRON) info (No MTA installed, discarding output)
经过上网查询,这是因为crontab执行脚本时是不会直接错误的信息输出,而是会以邮件的形式发送到你的邮箱里,这时候就需要邮件服务器了,如果你没有安装邮件服务器,它就会报这个错,暂时在每条定时脚本后面加入以下代码解决:
>/dev/null 2>&1
(三)编码问题
通过以上设置,发现邮件还是没有发送成功,查询运行记录发现以下错误提示:
Non-ASCII character '\xe8' in file
于是通过在文件头添加# coding=UTF-8 解决。
(四)虚拟环境问题
再次运行,又出现以下错误:
ImportError: No module named jieba
其实结合上面的编码问题,我就应该知道是虚拟环境的问题,激活虚拟环境的那段代码没有发生作用。
最后加上python的路径,终于解决了。
source /home/root/sites/www.xxx.com/env/bin/activate cd /home/root/sites/www.xxxx.com/coupon/DB_tools /home/root/sites/www.xxx.com/env/bin/python
八、修正日志中的错误
根据发送回来的日志,发现了“json.decoder.JSONDecodeError: Expecting ',' delimiter: line 1 column 70 (char 69)”的错误。这是json格式不对引起的错误 。以前也发现这个问题,是因为关键字中含有“/”这个符号,我已经将“/”作了替换,不过现在仍然出错,估计是其他符号的原因。暂时没有找到解决方案,先不管它。
九、推荐商品重复的问题
之前没有留意,最近才发现这个问题,所有列表页、详情页的相关商品或推荐商品都是一样的,这样很不利于SEO,今天再试着将代码改成:
product_sixteen = all_products.order_by('?')[:8]
这样实现了随机,但是每个页面的相关商品还是一样的。
十、修改产品详情页
由于大多数商品取不到图片,所以商品详情页存在大量的空白地方。我试着注释掉
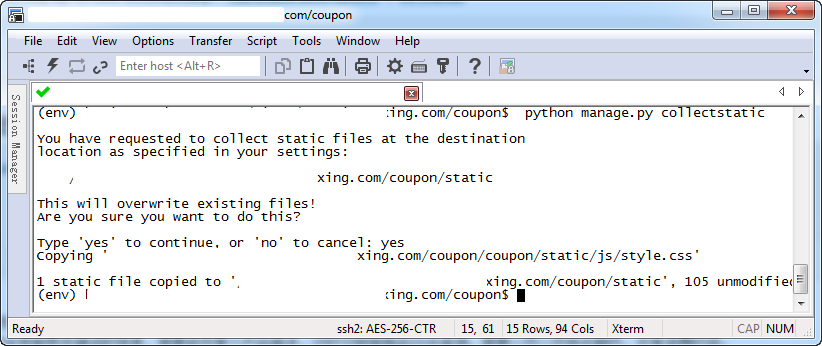
这段代码,还是不行,发现goods-img和goods-sift这两个class的高度为5000,所以修改成2000,然后切换到自己建立的用户,进入虚拟环境,通过 python manage.py collectstatic命令,更新静态文件,终于可以按自己想要的方式显示了。