今天又发现了一个逆天的前端项目:MDB,它的全称是:Material Design for Bootstrap 4。是一个最受欢迎的免费UI KIT,可用于构建响应迅速,移动优先的网站和应用程序。
简单地说,它就是将我们网页设计时经常要用到的导航条、幻灯片、特色图片等这些都预先设计好了,你只需要像搭积木一样,将这些东西拼凑起来,就是一个完整的网页了。对于那些缺少网页设计知识的人来说,这简单是一大福音!
看这里吧:https://mdbootstrap.com/docs/jquery/components/demo/
如何使用:
一、下载
官方下载地址:https://mdbootstrap.com/docs/jquery/getting-started/download/
其实下载后就可以用了,我们打开下载的index.html文件,可以看到效果:

二、修改代码
将index.html文件中的和之彰的代码换成你的代码就可以了。
三、编辑
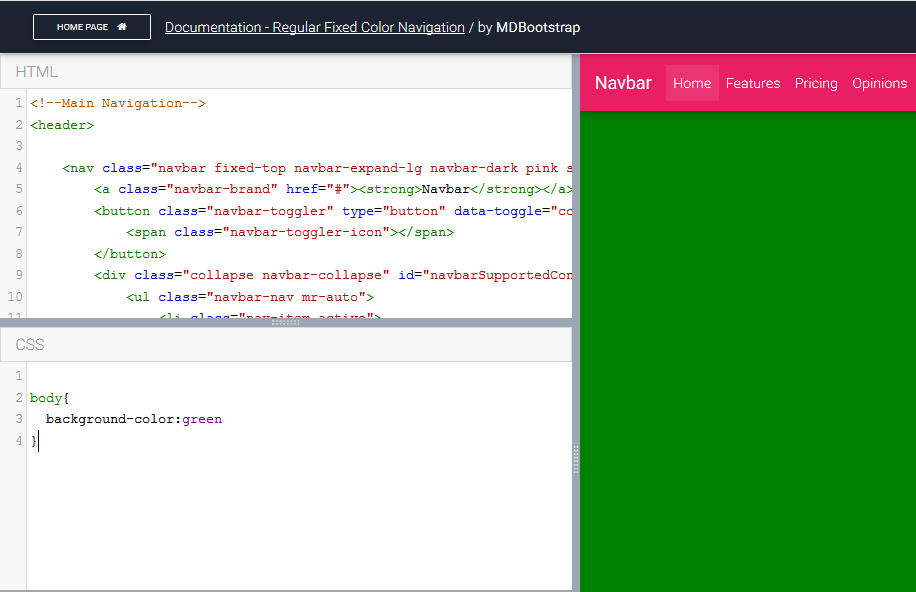
而且它的编辑器也非常好用,自动提示相关的代码,即时显示效果。

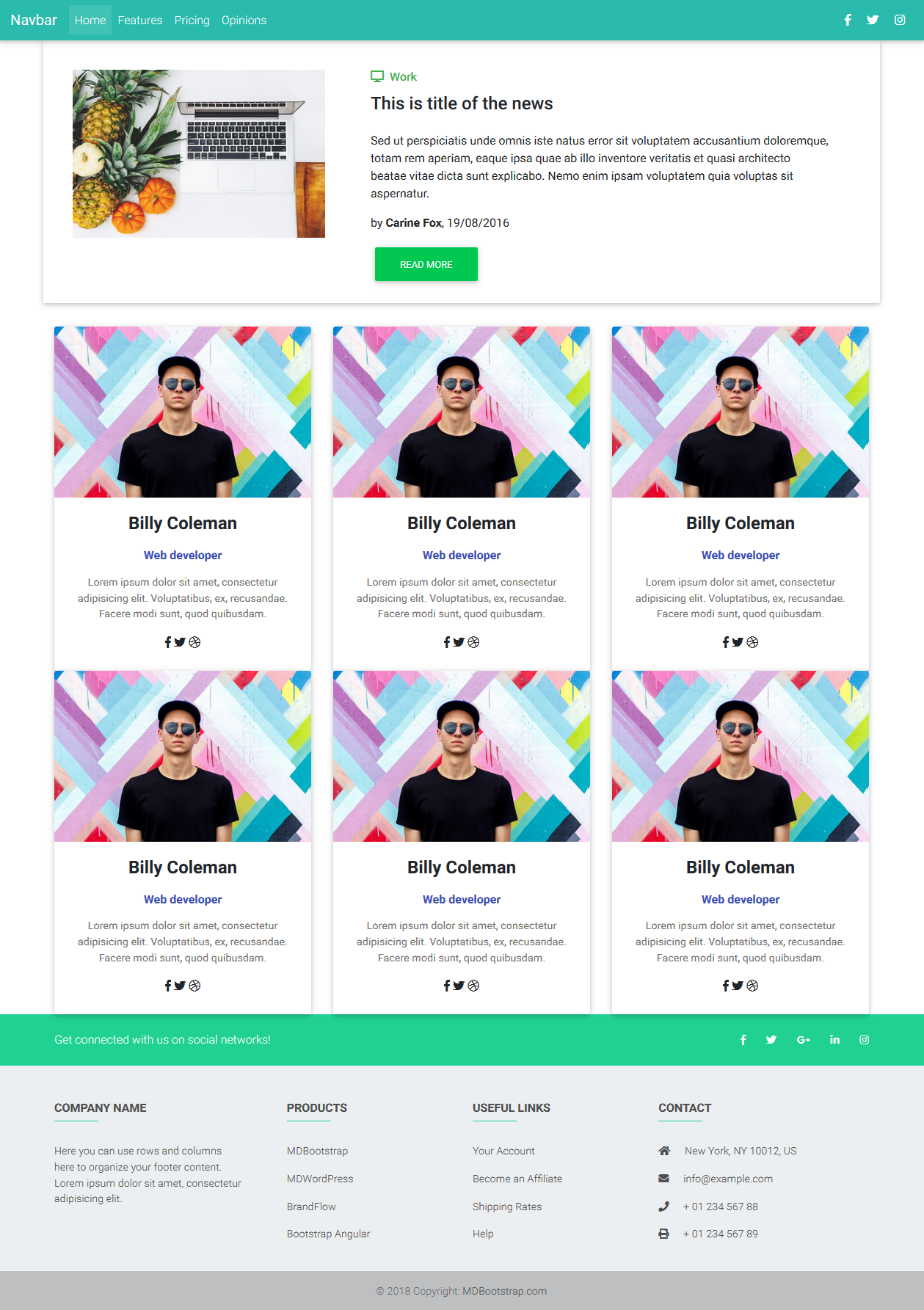
四、自己随便折腾的一个页面。
需要注意的是:
1.添加jumboron的时候,需要添加
<div class="container"> <div class="row">
2.添加futured picture的时候,需要添加下面的代码包起来:
<div class="container"> <div class="row"> <div class="col">

附最终代码:
index

