今天用pycharm,明明硬盘上刚刚建立了一个文件夹,可是打开pycharm半天都没有显示出来,所以我决定彻底放弃pycharm,转投Visual Studio code了。
不过首先就发现了一个有趣的事情,我之前电脑上竟然将Visual Studio code装错了,装的是一个Visual Studio Community。
一、配置开发环境 (必装插件)
在vscode中,点击左边那排按钮最下面的一个,即可进行插件的安装。
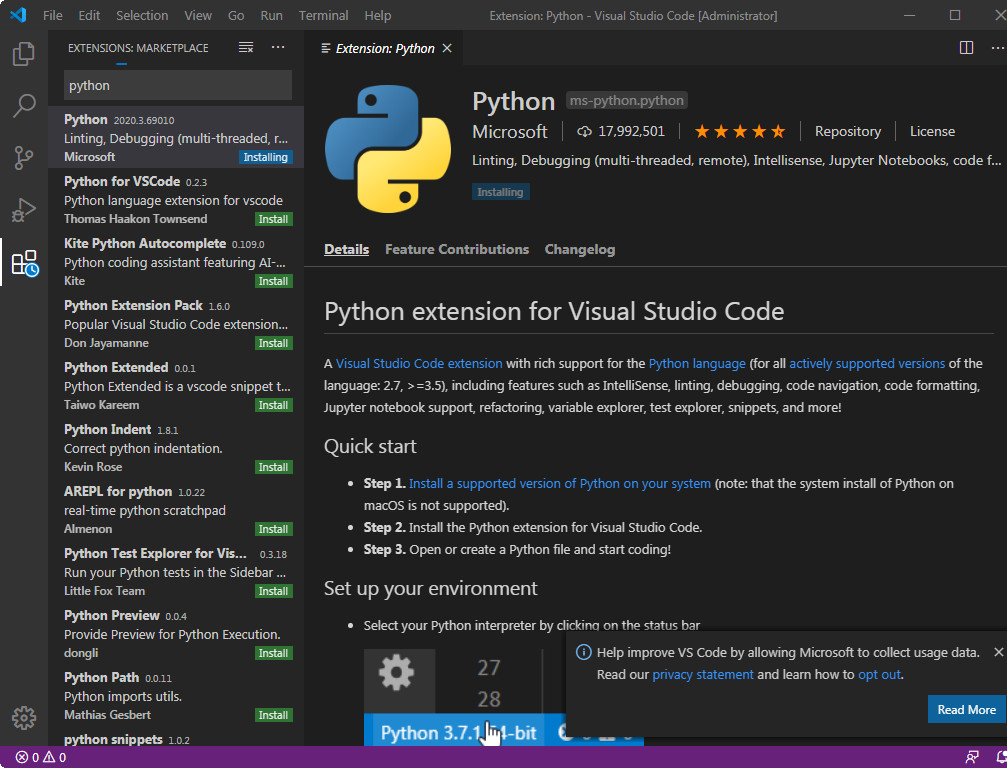
1.python

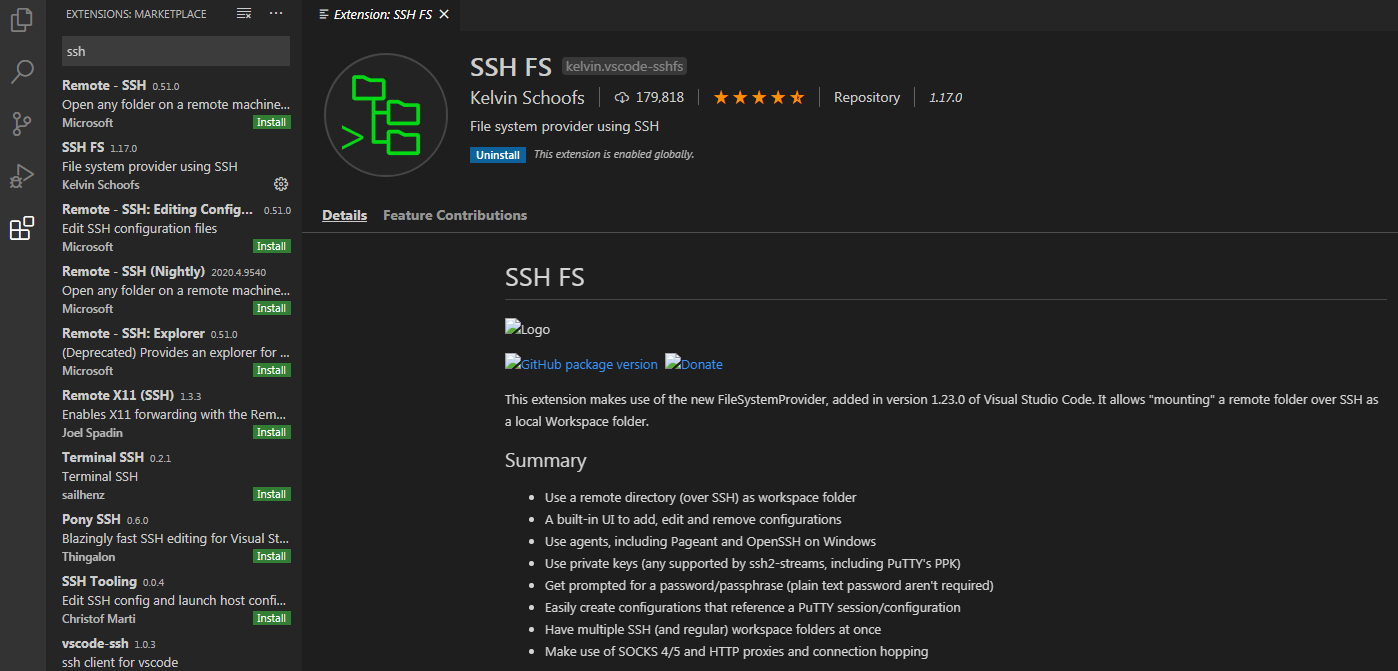
2.ssh

安装完成后需要重新加载 VSCode 使插件生效。
参考:
https://zhuanlan.zhihu.com/p/66157046
二、虚拟环境
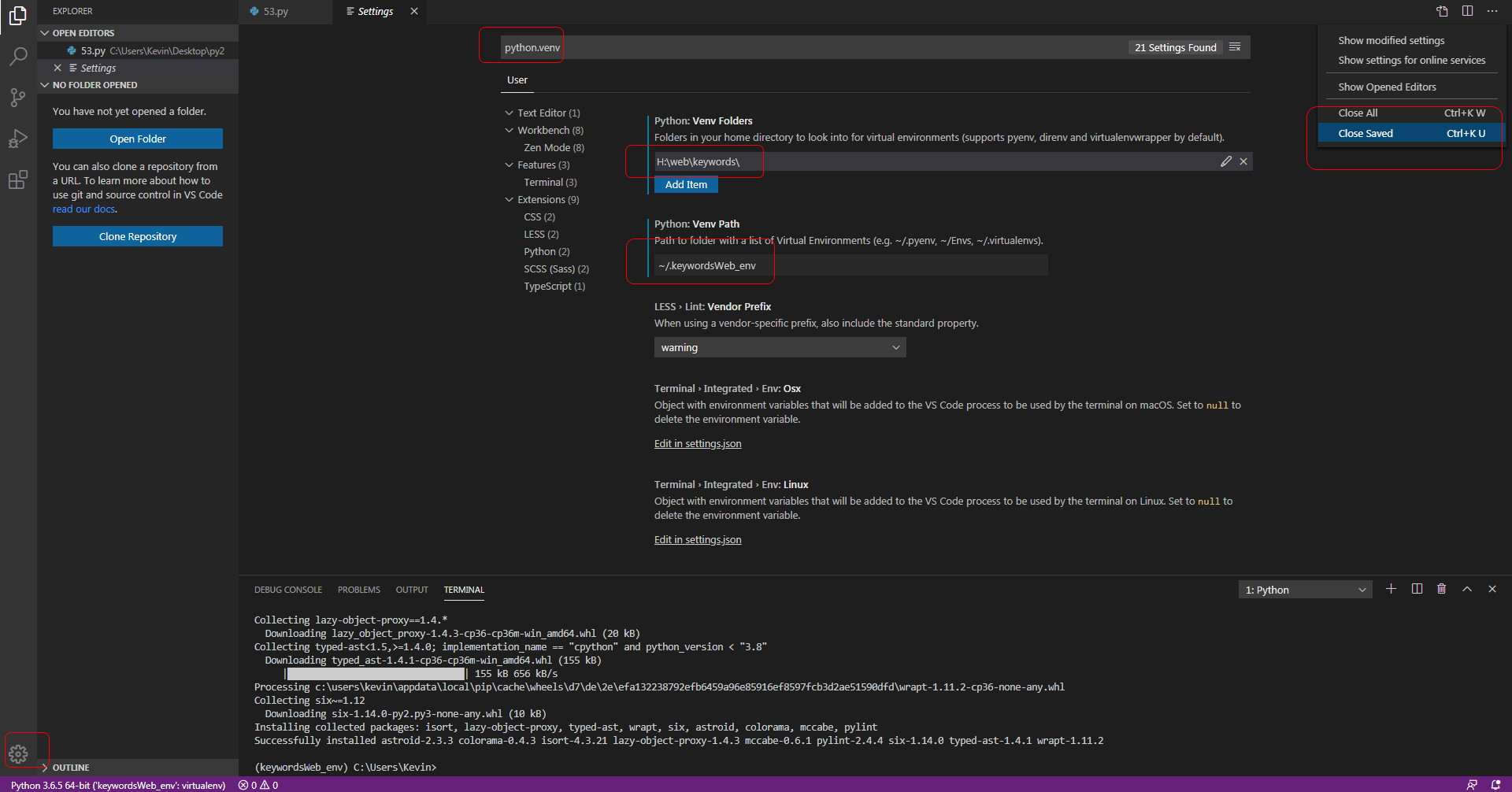
1.配置虚拟环境

然后点击右上角的关闭菜单。
就可以在编辑界面选择你自己建立的虚拟环境了。
参考:https://blog.csdn.net/SpuerCheng/article/details/81485154
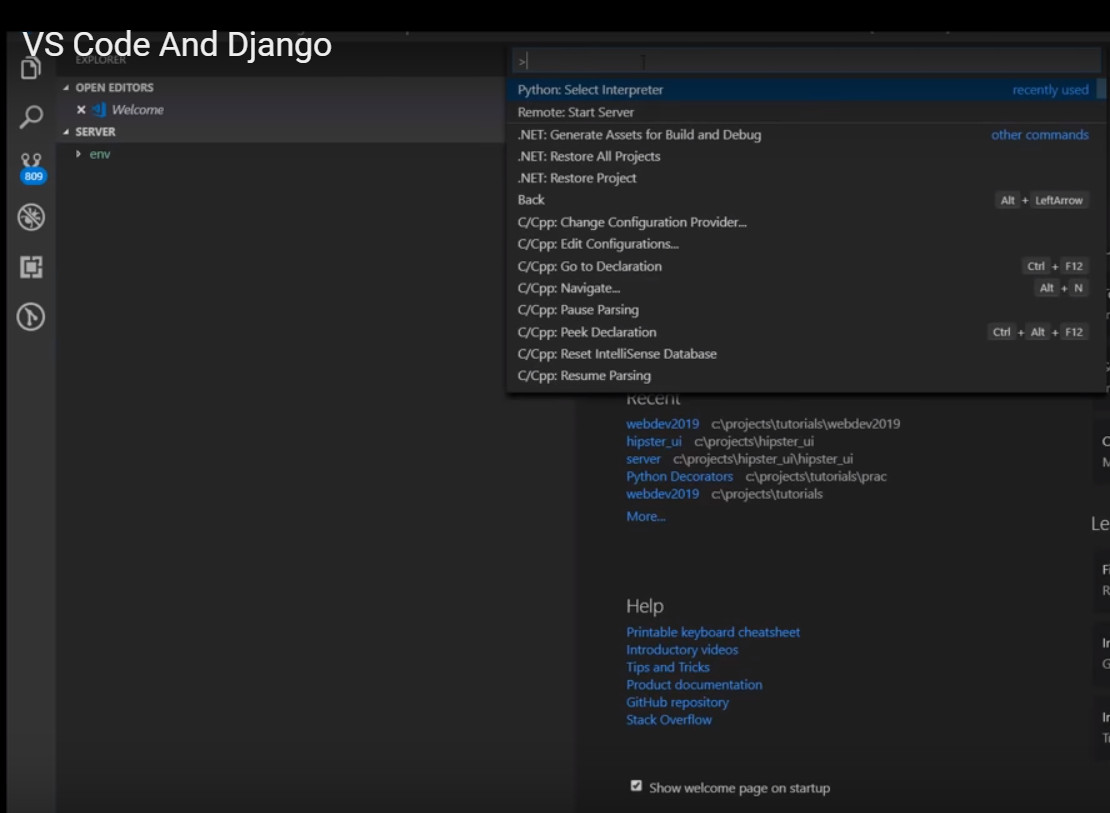
2.加载虚拟环境

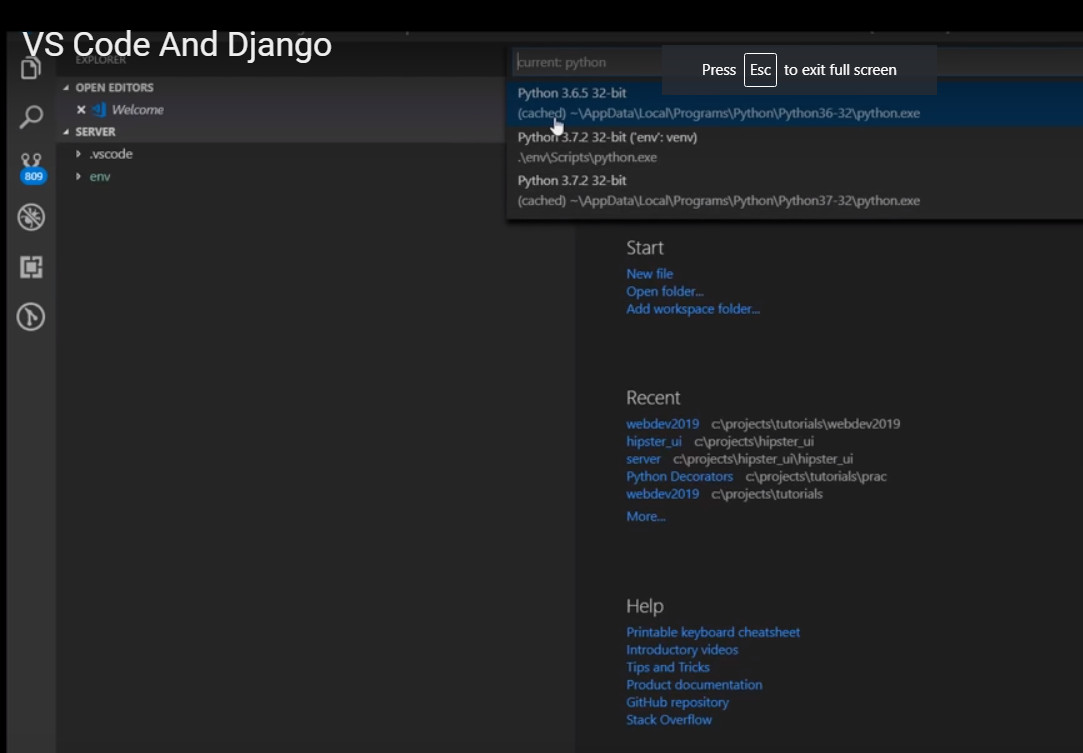
然后就可以选择虚拟环境了:

参考:
https://www.youtube.com/watch?v=IlmICfGQOv4
三、vscode的代码片断

方法:
1.文件==>首选项==>用户代码片段
2.选择 python.json
3.输入代码片断
"random_date": {
"prefix": "def_随机生成日期",
"body": [
"def random_date():"
"\ta1=(2018,1,1,0,0,0,0,0,0)"
"\ta2=(2019,4,14,0,0,0,0,0,0)"
"\tstart=time.mktime(a1)"
"\tend=time.mktime(a2)"
"\tt=random.randint(start,end)"
"\tdate_touple=time.localtime(t) "
// "\tdate=time.strftime("%Y-%m-%d %H:%M:%S",date_touple)"
"return date"
],
"description": "两个时间点之间,随机生成日期"
}
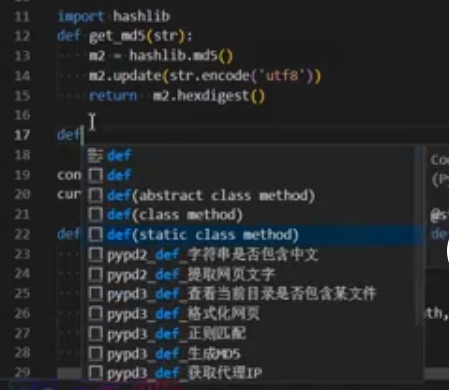
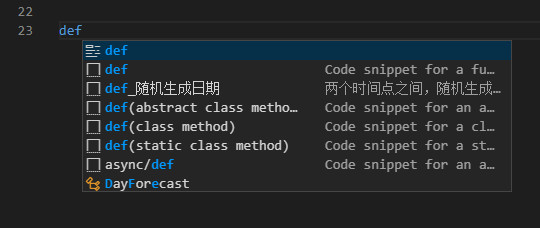
4.出现提示

参考:
https://blog.csdn.net/qq_40191093/article/details/82915028
小技巧:
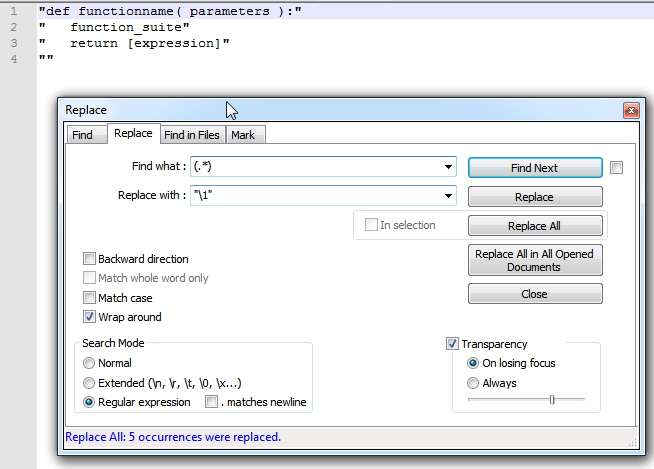
如果快速给函数前后加上引号?

四、
看看这样的
<script type="7143e13533446e906a6f5261-text/javascript" src="{% static 'static/js/c.js'%}" async="async" defer="defer">
在pycharm有没有提示?
五、用vscode写html代码
用sublime试了一下,没发现这功能,不过在vscode不用配置,自动集成了,写html好爽。
span.class =
li.class =
.site-content =
在新建的文件中,直接输入html,然后在提示菜单中选择html:5,就会自动生成以下的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
添加bootstrap之后的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link href="https://cdn.bootcss.com/font-awesome/5.13.0/css/all.css" rel="stylesheet">
#<script src="https://kit.fontawesome.com/b2342aeded.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<i class="fa-camera-retro fa-lg"></i>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
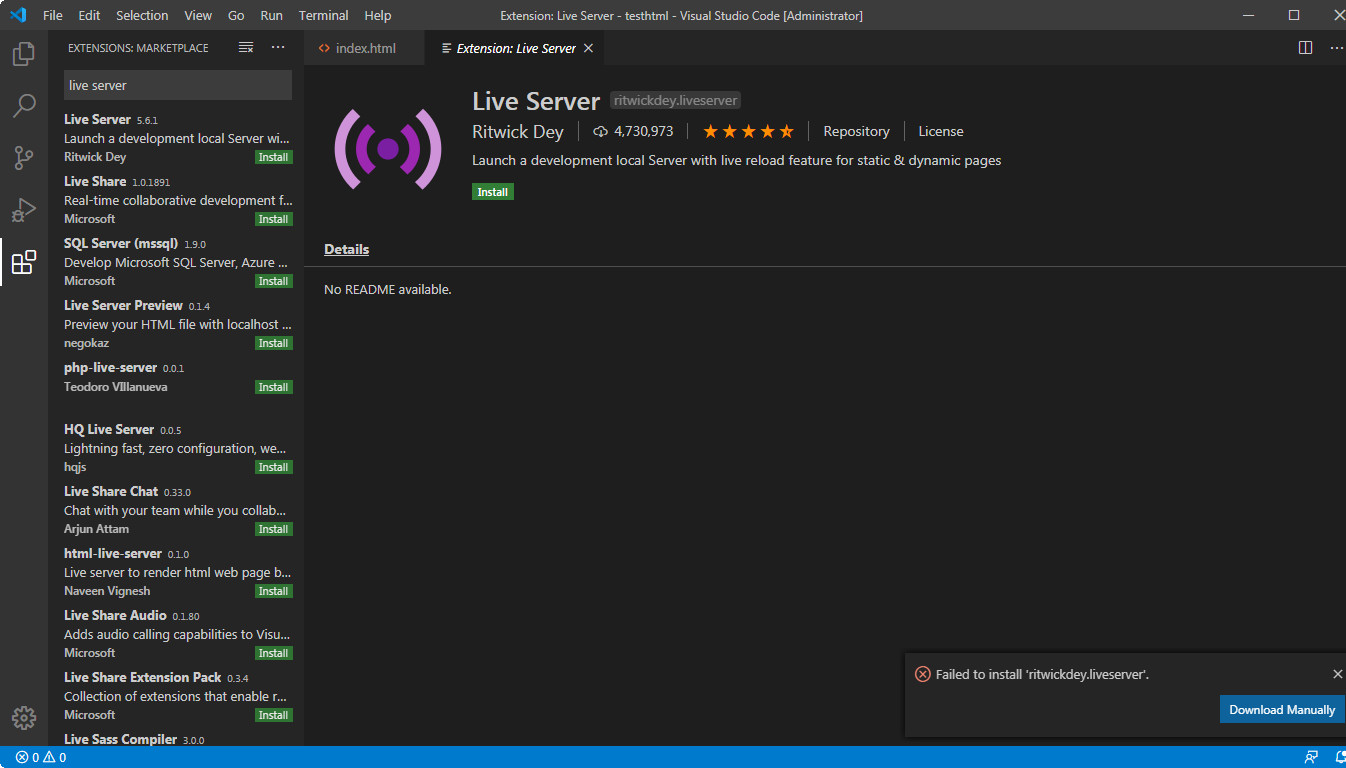
2.安装live server

六、关于字体
可以参考这里:https://9iphp.com/fa-icons
七、其他的操作技巧
1.快捷键
向上或向下复制一行: Shift+Alt+Up
参考:https://www.cnblogs.com/schut/p/10461840.html
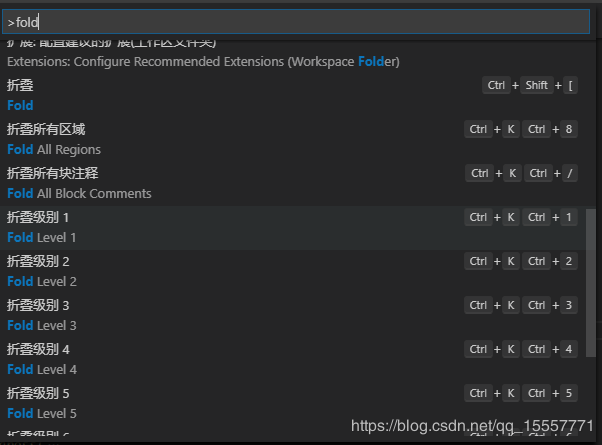
2.代码折叠输入 ctrl+k+4

参考:https://blog.csdn.net/qq_15557771/article/details/83746640
3.多行编辑
全部选定之后,按“ctrl+shift+i”,进入多行编辑。
移到前面,可以给所有行加上引号。再移到后面,加上一个引号。
按“ctrl+delet”将后面所有内容删除。
更多操作可以看:https://www.jb51.net/softjc/609020.html

