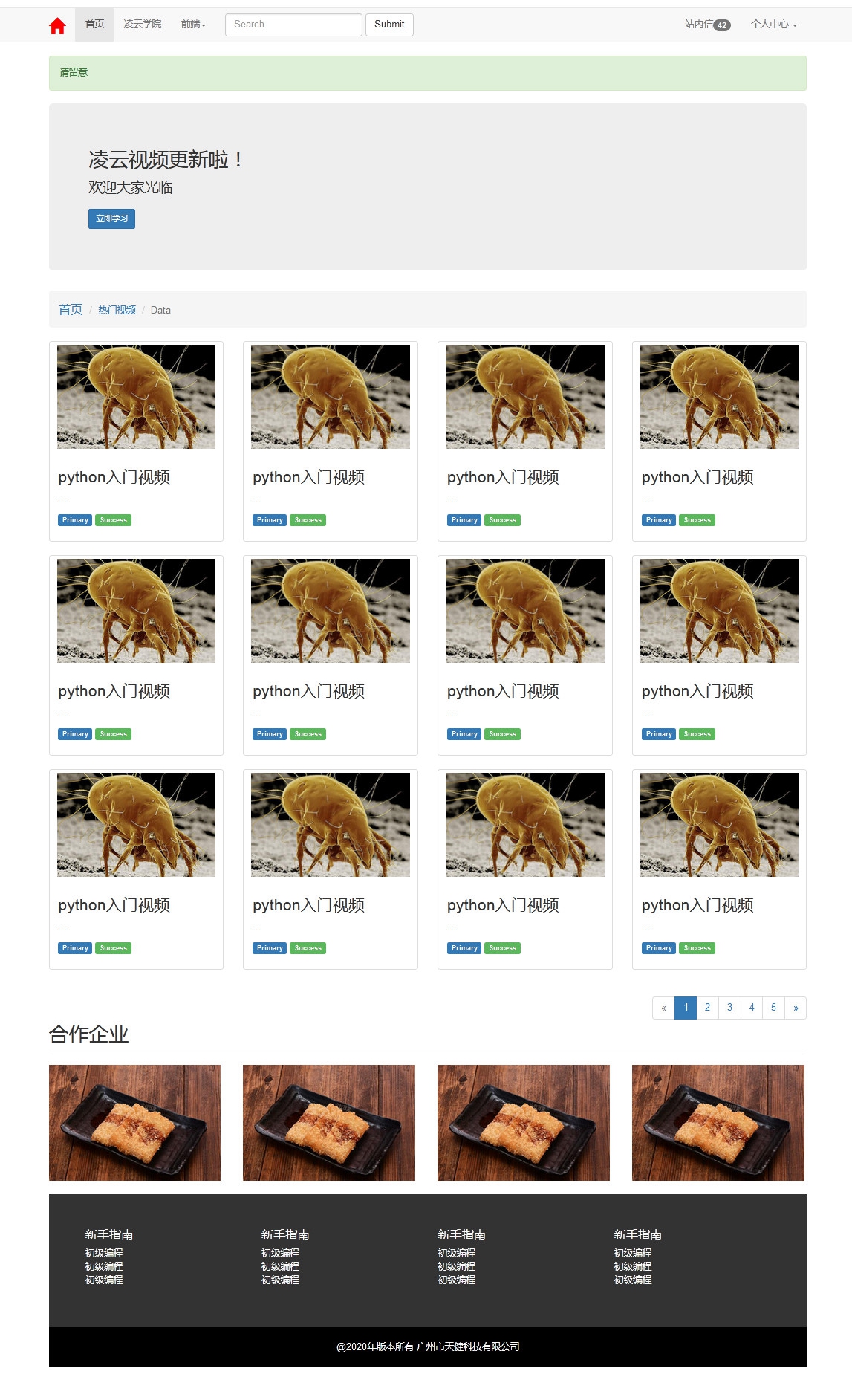
一、成果展示

二、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 一个简单的网页</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<!--用来分隔-->
<style>
.gap-20{
height:20px;
}
</style>
<style type="text/css">
.buttom{
color:white;
background: #333333;
overflow: hidden;
padding: 40px;
}
.zuidibu{
color:white;
background: #000000;
padding: 20px;
}
</style>>
<!--导航条 start-->
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><span style= "color: red;font-size: 25px"class="glyphicon glyphicon-home" aria-hidden="true"></span></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">凌云学院</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">前端<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">站内信<span class="badge">42</span></a></li> <!--#添加了badge-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">个人中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--导航条 end-->
<!--警告框 start-->
<div class="container">
<div class="alert alert-success" role="alert">请留意 </div>
<!--警告框 end-->
<!--巨幕 start-->
<div class="jumbotron">
<h2>凌云视频更新啦!</h2>
<p>欢迎大家光临 </p>
<p><a class="btn btn-primary btn-sm" href="#" role="button">立即学习</a></p>
</div>
<!--巨幕 end-->
<!--路径导航 start-->
<ol class="breadcrumb">
<li class = h4><a href="#">首页</a></li> <!--#添加了h4 start-->
<li><a href="#">热门视频</a></li>
<li class="active">Data</li>
</ol>
<!--路径导航 end-->
<!--缩略图 start lg3 md4 sm 6 xs 12 -->
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="./img/224.jpg" alt="...">
<div class="caption">
<h3>python入门视频</h3>
<p>...</p>
<p><span class="label label-primary">Primary</span>
<span class="label label-success">Success</span></p>
</div>
</div>
</div>
</div>
<!--缩略图 end-->
<!--分页 start 如何靠右?pull-right-->
<nav aria-label="Page navigation" >
<ul class="pagination pull-right">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<!--分页 end-->
<div class="gap-20"> </div>
<!--合作企业 start-->
<!--img-responsive-->
<div class="companies">
<h2 class="page-header">合作企业</h2>
<div class="row">
<div class="col-lg-3">
<img class= "img-responsive" src="./img/223.jpg" alt="">
</div>
<div class="col-lg-3">
<img class= "img-responsive" src="./img/223.jpg" alt="">
</div>
<div class="col-lg-3">
<img class= "img-responsive" src="./img/223.jpg" alt="">
</div>
<div class="col-lg-3">
<img class= "img-responsive" src="./img/223.jpg" alt="">
</div>
</div>
</div>
<!--合作企业 end-->
<div class="gap-20"> </div>
<!--底部 start -->
<!--用h4控制字体大小,上面有定义buttom样式 -->
<div class="buttom">
<div class="col-lg-3">
<dl>
<dt class="h4">新手指南</dt>
<dd>初级编程</dd>
<dd>初级编程</dd>
<dd>初级编程</dd>
</dl>
</div>
<div class="col-lg-3">
<dl>
<dt class="h4">新手指南</dt>
<dd>初级编程</dd>
<dd>初级编程</dd>
<dd>初级编程</dd>
</dl>
</div>
<div class="col-lg-3">
<dl>
<dt class="h4">新手指南</dt>
<dd>初级编程</dd>
<dd>初级编程</dd>
<dd>初级编程</dd>
</dl>
</div>
<div class="col-lg-3">
<dl>
<dt class="h4">新手指南</dt>
<dd>初级编程</dd>
<dd>初级编程</dd>
<dd>初级编程</dd>
</dl>
</div>
</div>
<!--底部 end-->
<!--最底部 start-->
<!--文字居中直接用text-center-->
<div class="zuidibu text-center">
@2020年版本所有 广州市天健科技有限公司
</div>
<!--底部 end-->
</div>
</body>
</html>
参考:https://www.bilibili.com/video/BV1uE411x7s3?p=14

