一、添加评论
原来的django是自带这个django-contrib-comments的,不过Django 1.6之后,它就分离开了。
1.安装
pip install django-contrib-comments -i http://pypi.douban.com/simple/
[/pho]
2.在配置 settings.py 中加入:
INSTALLED_APPS = [
...
'django.contrib.sites',
'django_comments',
]
SITE_ID = 1
3.执行migrate
python manage.py makemigrations python manage.py migrate
4.在 urls.py 中加入路由规则(是在项目目录下的url,不是app下面的url)。
path('comments/', include('django_comments.urls')),
5.views中使用
def display_topic(request, topic_id):
topic = Topic.objects.get(id=topic_id)
return render_to_response('topic.html', {'topic': topic},
RequestContext(request))
6.模板中使用
{% load comments %}
{% get_comment_form for topic as form %}
<form action="{% comment_form_target %}" method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Comment" />
</form>
备注:
如果copy项目原来的代码不可用,可以使用上面的代码进行测试。
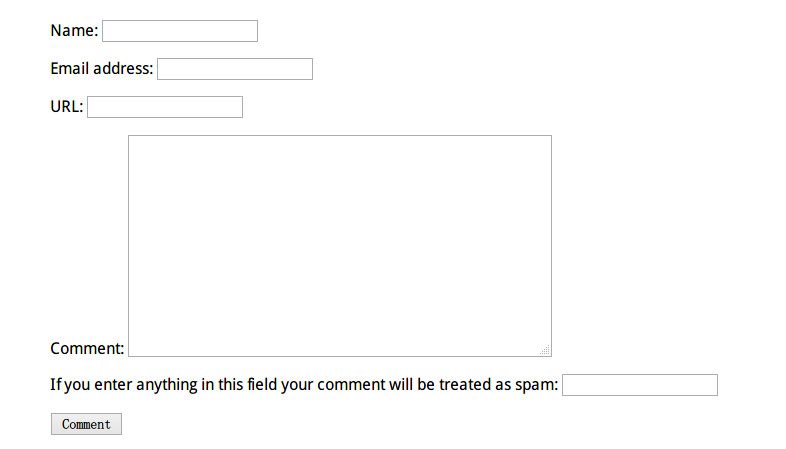
效果预览:

7.解决bug
其实到这里就已经Ok了,不过我测试的时候无法发表评论,后来经过仔细排查,发现原来自己的url配置有问题,访问http://127.0.0.1:8000/^comments/posted/的时候匹配到其他网址去了。
后来直接写成:
urlpatterns = [
path(r'^comments/', include('django_comments.urls')),
path('', include('weather.urls')),
path('admin/', admin.site.urls),
]
这样的形式,问题解决。
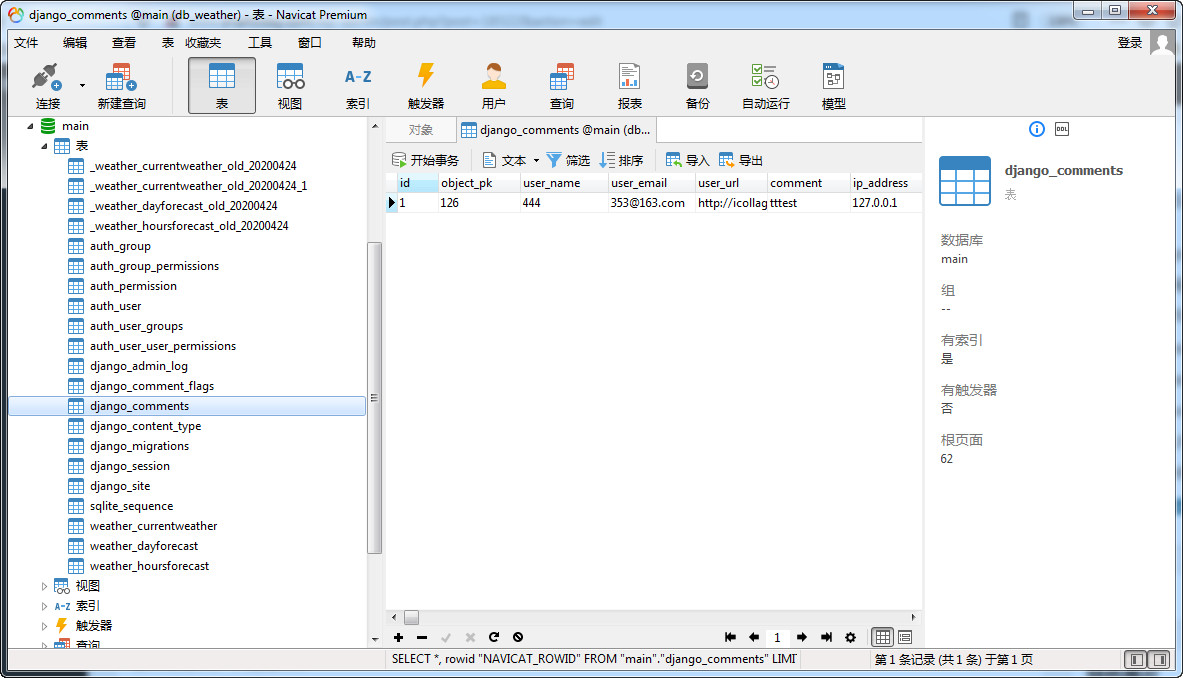
发布成功的评论在django_comments这个表中:

8.展示评论
<div class = "well">
{% get_comment_list for topic as comment_list %}
{% for comment in comment_list %}
<p>Posted by: {{ comment.user_name }} on {{ comment.submit_date }}</p>
<p>{{ comment.comment }}</p>
{% endfor %}
</div>
参考:
https://github.com/xiaosongshine/djangoWebs
https://mozillazg.com/2013/01/django-built-in-comments-framework.html
http://www.hongweipeng.com/index.php/archives/1904/
二、添加新的app
1.python manage.py startapp appname
2.在settins.py中添加
3.运行migrate
4.在app的admin中添加后台管理代码
5.就可以在后台使用了。

三、使用UEditorField
1.下载DjangoUeditor
python3: https://github.com/twz915/DjangoUeditor3/ (直接下载zip)
2.将DjangoUeditor放到项目的根目录下面。
3.在settings.py中添加app
'DjangoUeditor',
4.配置url
path(r'ueditor/', include('DjangoUeditor.urls')),
参考:
https://www.jianshu.com/p/d236a33a8c01
https://blog.csdn.net/Mr_Sunqq/article/details/80041435
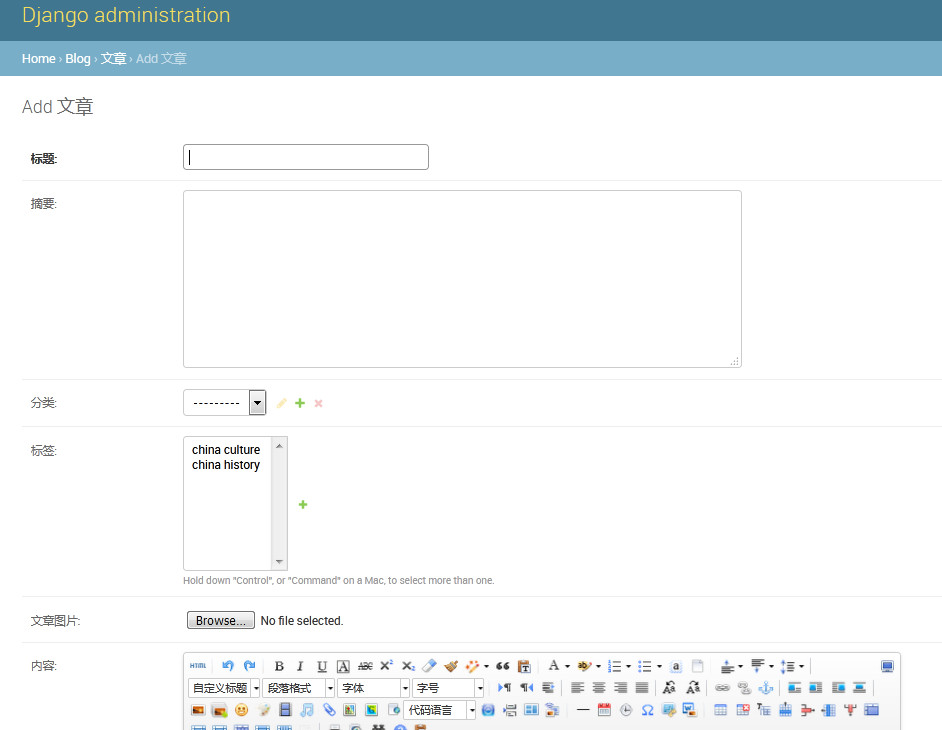
四、文章标签
models
#文章标签
class Tag(models.Model):
name = models.CharField('文章标签',max_length=100)
class Meta:
verbose_name = '文章标签'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class Article(models.Model):
title = models.CharField('标题', max_length=70)
excerpt = models.TextField('摘要', max_length=200, blank=True)
category = models.ForeignKey(Category, on_delete=models.DO_NOTHING, verbose_name='分类', blank=True, null=True)
#使用外键关联分类表与分类是一对多关系
tags = models.ManyToManyField(Tag,verbose_name='标签', blank=True)
使用方法:
#内容页
def details(request,did):
show = Article.objects.get(id=did)#查询指定ID的文章
tags = ','.join([i.name for i in show.tags.all()])
previous_blog = Article.objects.filter(created_time__gt=show.created_time,category=show.category.id).first()
netx_blog = Article.objects.filter(created_time__lt=show.created_time,category=show.category.id).last()
show.views = show.views + 1
show.save()
return render(request, 'blog/details.html', locals())

