一、Models
1、关于Model
每一个Django Model都继承自django.db.models.Model
在Model当中每一个属性attribute都代表一个database field
通过Django Model API可以执行数据库的增删改查, 而不需要写一些数据库的查询语句
2、设计Model(即设置数据库表)
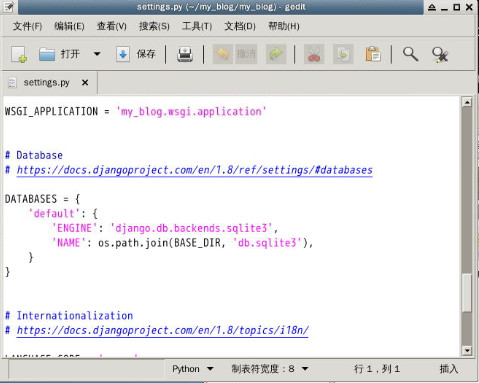
Django项目建成后, 默认设置了使用SQLite数据库, 在 my_blog/my_blog/setting.py 中可以查看和修改数据库设置。还可以设置其他数据库, 如MySQL, PostgreSQL, 现在为了简单, 使用默认数据库设置。
3.创建models
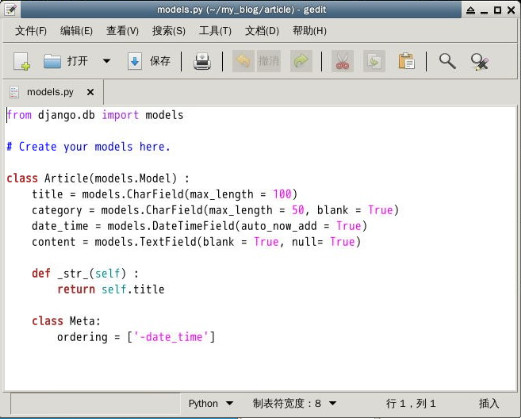
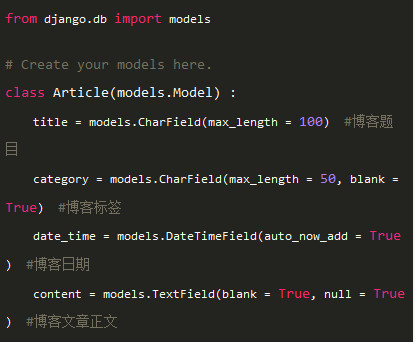
在my_blog/article/models.py下编写如下程序:
from django.db import models
# Create your models here.
class Article(models.Model) :
title = models.CharField(max_length = 100) #博客题目
category = models.CharField(max_length = 50, blank = True) #博客标签
date_time = models.DateTimeField(auto_now_add = True) #博客日期
content = models.TextField(blank = True, null = True) #博客文章正文#python2使用__unicode__, python3使用__str__
def __str__(self) :
return self.titleclass Meta: #按时间下降排序
ordering = ['-date_time']
其中__str__(self) 函数Article对象要怎么表示自己, 一般系统默认使用<Article: Article object> 来表示对象, 通过这个函数可以告诉系统使用title字段来表示这个对象
- CharField 用于存储字符串, max_length设置最大长度
- TextField 用于存储大量文本
- DateTimeField 用于存储时间, auto_now_add设置True表示自动设置对象增加时间
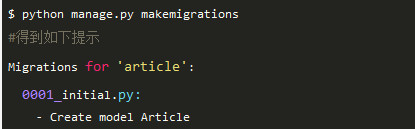
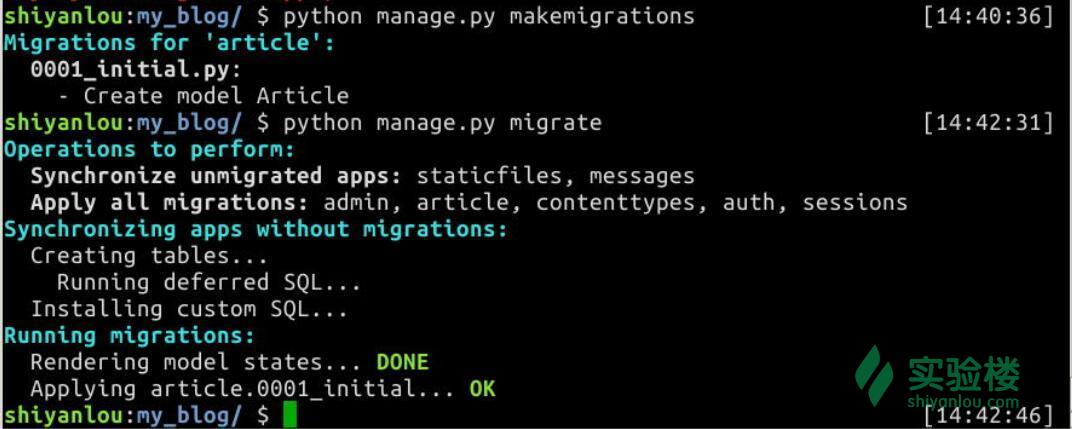
4.同步数据库
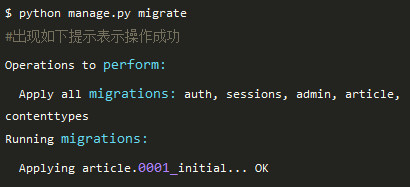
执行下面的命令
重新运行以下命令
migrate命令按照app顺序建立或者更新数据库, 将models.py与数据库同步
5.Django Shell
现在我们进入Django中的交互式shell来进行数据库的增删改查等操作,这里进入Django的shell和python内置的shell是非常类似的。
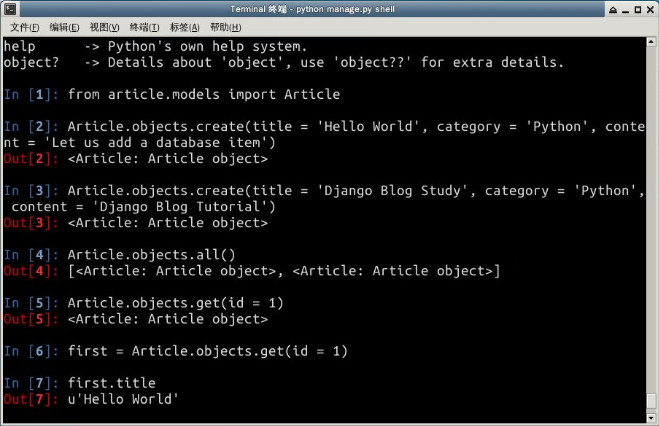
>>> from article.models import Article
>>> #create数据库增加操作
>>> Article.objects.create(title = 'Hello World', category = 'Python', content = 'Let us add a database item')
>>> Article.objects.create(title = 'Django Blog Study', category = 'Python', content = 'Django Blog Tutorial')>>> #all和get的数据库查看操作
>>> Article.objects.all() #查看全部对象, 返回一个列表, 无对象返回空list
[, ]
>>> Article.objects.get(id = 1) #返回符合条件的对象>>> #update数据库修改操作
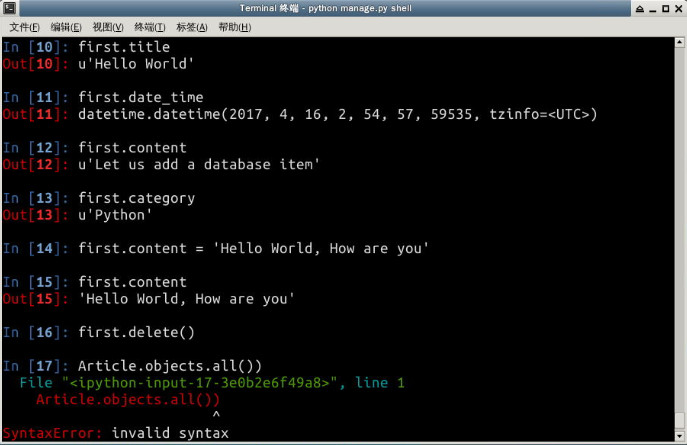
>>> first = Article.objects.get(id = 1) #获取id = 1的对象
>>> first.title
'Hello World'
>>> first.date_time
datetime.datetime(2014, 12, 26, 13, 56, 48, 727425, tzinfo=)
>>> first.content
'Let us add a database item'
>>> first.category
'Python'
>>> first.content = 'Hello World, How are you'
>>> first.content #再次查看是否修改成功, 修改操作就是点语法
'Hello World, How are you'>>> #delete数据库删除操作
>>> first.delete()
>>> Article.objects.all() #此时可以看到只有一个对象了, 另一个对象已经被成功删除
[]>>>Article.objects.filter(title='Django Blog Study') # 使用 filter() 按题目过滤
]>>>>Article.objects.filter(title='Django Blog Study', id="1") # 也可以多个条件
]>
#上面是精确匹配 也可以包含性查询>>>Article.objects.filter(title__contains='Django')
]>#数据排序
Article.objects.order_by("title")
Article.objects.order_by("-titile") # 倒序#如果需要以多个字段为标准进行排序(第二个字段会在第一个字段的值相同的情况下被使用到),使用多个参数就可以了
Article.objects.order_by("title", "id")#连锁查询
Article.objects.filter(title__contains='Django').order_by("-id")#限制返回的数据数量
Article.objects.filter(title__contains='Django')[0]
Article.objects.filter(title__contains='Django')[0:3] #可以进行类似于列表的操作
当然还有更多的API, 可以查看官方文档,退出只需要输入quit()
二、Admin
1.Admin简介
Django有一个优秀的特性, 内置了Django admin后台管理界面, 方便管理者进行添加和删除网站的内容.
2.设置Admin
新建的项目系统已经为我们设置好了后台管理功能
可以在my_blog/my_blog/setting.py中查看
同时也已经添加了进入后台管理的url, 可以在my_blog/my_blog/urls.py中查看
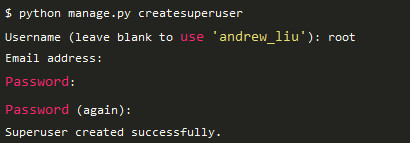
3.创建超级用户
使用如下命令账号创建超级用户(如果使用了python manage.py syncdb会要求你创建一个超级用户, 该命令已经过时, 不再推荐使用)
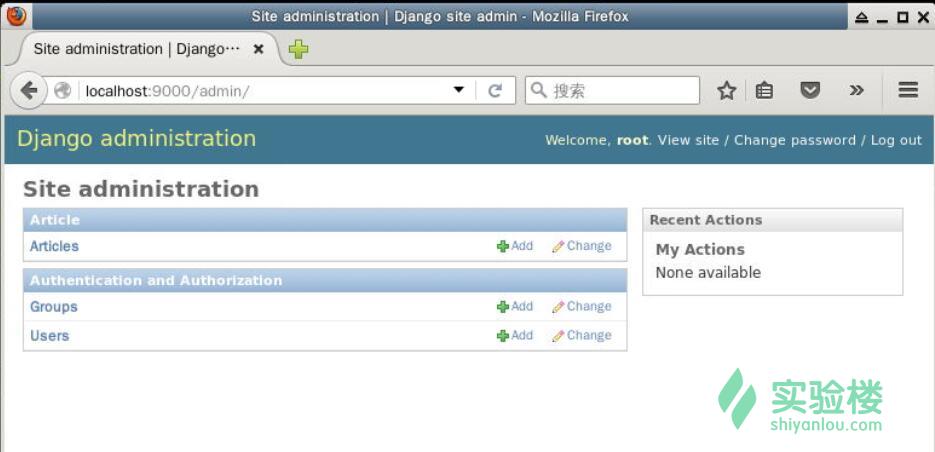
通过python manage.py runserver localhost:9000启动应用,在浏览器中输入localhost:9000/admin输入账户和密码进入后台管理, 如下:
登陆进入
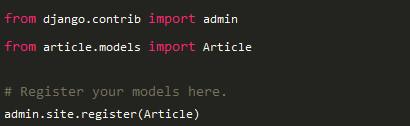
但是你会发现并没有数据库信息的增加和删除, 现在我们在my_blog/article/admin.py中增加代码:
保存后, 再次刷新页面, localhost:9000/admin,

对于管理界面的外观的定制还有展示顺序的修改就不详细叙述了, 感兴趣的可以查看官方文档...
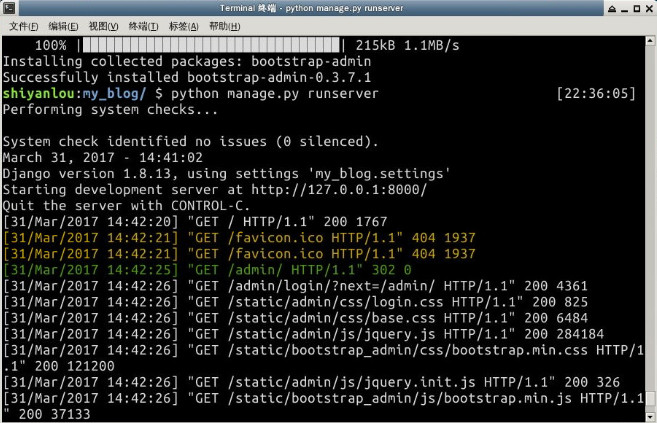
蜗牛博客备注:通过localhost:9000/admin无法访问,启动服务后发现地址变成127.0.0.1了,通过这个地址可以进入后台。
4、使用bootstrap
Django现在已经相对成熟, 已经有许多不错的可以使用的第三方插件可以使用, 这些插件各种各样, 现在我们使用一个第三方插件使后台管理界面更加美观, 目前大部分第三方插件可以在Django Packages 中查看,
尝试使用django-admin-bootstrap美化后台管理界面
安装
$ sudo pip install bootstrap-admin
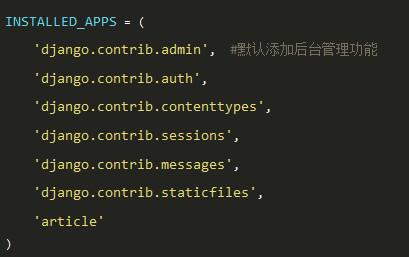
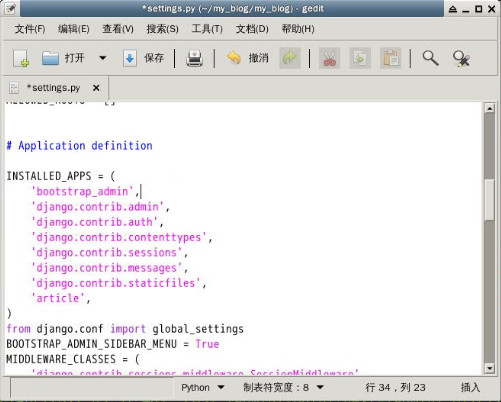
然后在my_blog/my_blog/setting.py中修改INSTALLED_APPS(注意:这里增加了三行代码)

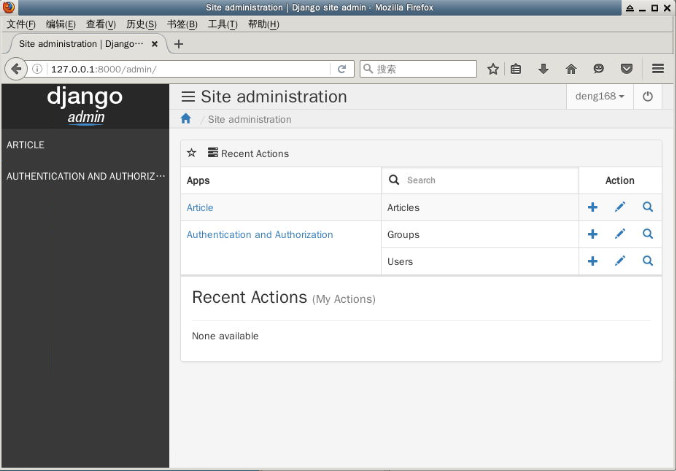
保存后,再进入后台,就变成这样了:
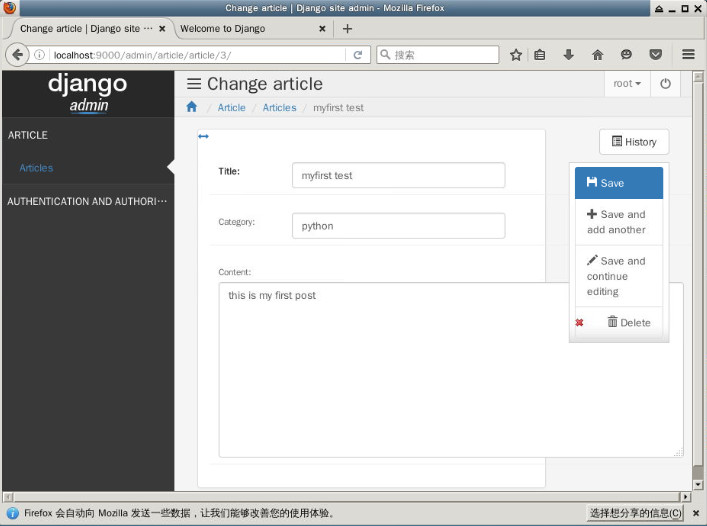
试着发一篇文章,然后点击“Save”。
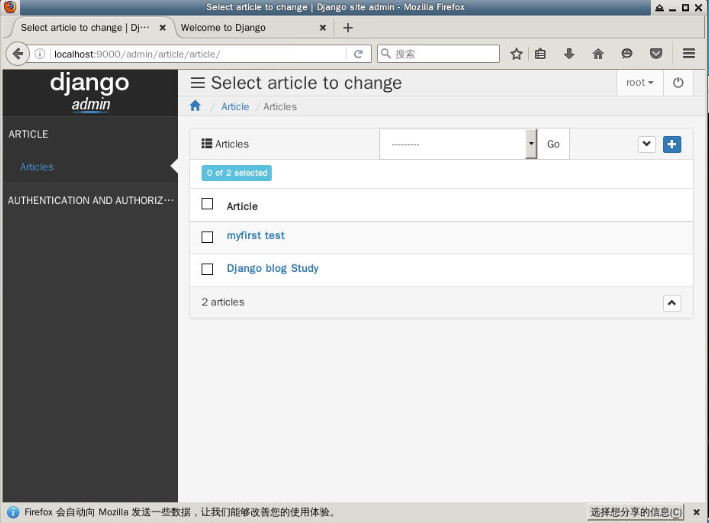
然后我们看到之前通过操作数据库添加的那篇文章也在这里。
不过这时输入http://localhost:9000,看到的还是It worked那个界面,没有任何变化。
三、Views和URL
1.网页程序的逻辑
request进来->从服务器获取数据->处理数据->把网页呈现出来
url设置相当于客户端向服务器发出request请求的入口, 并用来指明要调用的程序逻辑
views用来处理程序逻辑, 然后呈现到template(一般为GET方法, POST方法略有不同)
template一般为html+CSS的形式, 主要是呈现给用户的表现形式
2.简单Django Views和URL
Django中views里面的代码就是一个一个函数逻辑, 处理客户端(浏览器)发送的HTTPRequest, 然后返回HTTPResponse,
那么开始在my_blog/article/views.py中编写简单的逻辑
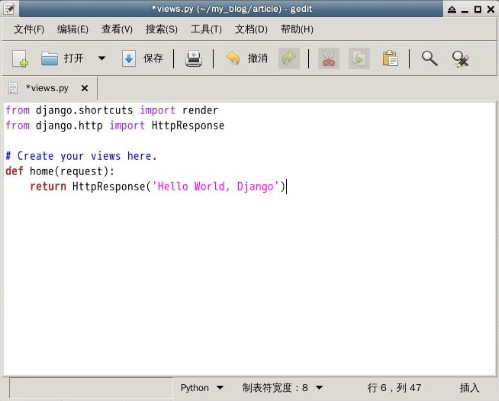
#现在你的views.py应该是这样
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def home(request):
return HttpResponse("Hello World, Django")
那么如何使这个逻辑在http请求进入时, 被调用呢, 这里需要在my_blog/my_blog/urls.py中进行url设置
from django.conf.urls import url
from django.contrib import admin
from article import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', views.home),
]

url()函数有四个参数, 两个是必须的:regex和view, 两个可选的:kwargs和name
regex是regular expression的简写,这是字符串中的模式匹配的一种语法, Django 将请求的URL从上至下依次匹配列表中的正则表达式,直到匹配到一个为止。
更多正则表达式的使用可以查看Python正则表达式
view当 Django匹配了一个正则表达式就会调用指定的view逻辑, 上面代码中会调用article/views.py中的home函数
kwargs任意关键字参数可传一个字典至目标view
name命名你的 URL, 使url在 Django 的其他地方使用, 特别是在模板中
现在在浏览器中输入localhost:9000应该可以看到下面的界面
3、Django Views和URL更近一步
很多时候我们希望给view中的函数逻辑传入参数, 从而呈现我们想要的结果
现在我们这样做, 在my_blog/article/views.py加入如下代码:
def detail(request, my_args):
return HttpResponse("You're looking at my_args %s." % my_args)
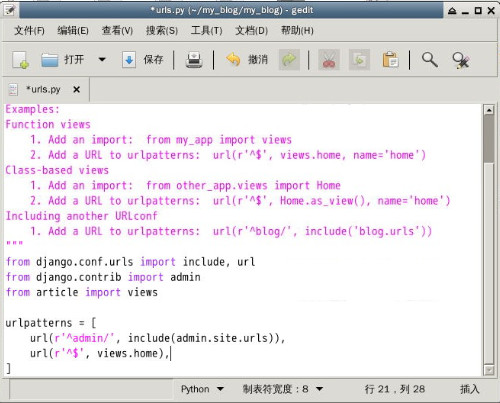
在my_blog/my_blog/urls.py中设置对应的url,
from django.conf.urls import url
from django.contrib import admin
from article import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', views.home),
url(r'^(?P<my_args>d+)/$', views.detail, name='detail'),
]
^(?P
我们尝试如下的URL:http://localhost:9000/1000/
尝试传参访问数据库,修改在my_blog/article/views.py代码:
from django.shortcuts import render
from django.http import HttpResponse
from article.models import Article
# Create your views here.
def home(request):
return HttpResponse("Hello World, Django")
def detail(request, my_args):
post = Article.objects.all()[int(my_args)]
str = ("title = %s, category = %s, date_time = %s, content = %s"
% (post.title, post.category, post.date_time, post.content))
return HttpResponse(str)
这里最好在admin后台管理界面增加几个Article对象, 防止查询对象为空, 出现异常
现在可以访问http://localhost:9000/1/
显示如下数据表示数据库访问正确(这些数据都是自己添加的), 并且注意Article.objects.all()返回的是一个列表
四、总结
想要理解实验的关键是要想明白我们创建的各个文件的作用。
创建Models,利用 Models 与数据库进行数据交互
创建Admin, 利用Admin 来管理后台数据
url.py用来解析不同的URL,并根据不同的URL分配 views.py 中的函数就行处理
蜗牛博客发布于Mar-31-2017