一、了解Django程序的逻辑
1、先来说说我们上网时,网页是如何呈现在我们屏幕上的:
通过浏览器向服务器发出request请求->从服务器获取数据->服务器处理数据->把网页呈现出来。
Django中的url设置相当于客户端向服务器发出request请求的入口, 并用来指明要调用的程序逻辑
Django中的views用来处理程序逻辑, 然后呈现到template(一般为GET方法, POST方法略有不同)
Django中的template一般为html+CSS的形式, 主要是呈现给用户的表现形式。
2、在Django中设置一个简单的Views和URL
Django中views里面的代码就是一个一个函数逻辑, 处理客户端(浏览器)发送的HTTPRequest, 然后返回HTTPResponse,
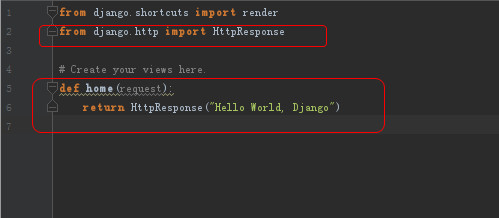
打开my_blog/article/views.py文件,编辑代码,添加如下几行代码;
from django.http import HttpResponse
# Create your views here.
def home(request):
return HttpResponse("Hello World, Django")
效果如图下:
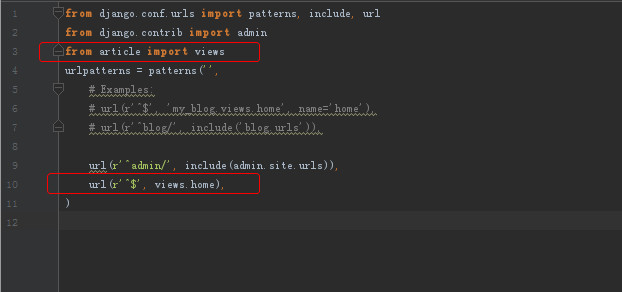
要使这个逻辑在http请求进入时被调用, 这里需要在my_blog/my_blog/urls.py中进行url设置,添加如下两行代码:
from article import views url(r'^$', views.home),
url()函数有四个参数, 两个是必须的:regex和view, 两个可选的:kwargs和name,如上图中的r'^$'就是regex参数,views.home就是view参数。
- regex是regular expression的简写,这是字符串中的模式匹配的一种语法, Django 将请求的URL从上至下依次匹配列表中的正则表达式,直到匹配到一个为止。
- view当 Django匹配了一个正则表达式就会调用指定的view逻辑, 上面代码中会调用article/views.py中的home函数
- kwargs任意关键字参数可传一个字典至目标view
- name命名你的 URL, 使url在 Django 的其他地方使用, 特别是在模板中。
现在在浏览器中输入localhost:9000应该可以看到下面的界面

3、修改Views和URL
很多时候我们希望给view中的函数逻辑传入参数, 从而呈现我们想要的结果
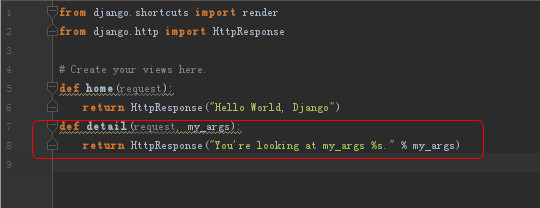
打开my_blog/article/views.py,加入如下代码:
def detail(request, my_args):
return HttpResponse("You're looking at my_args %s." % my_args)
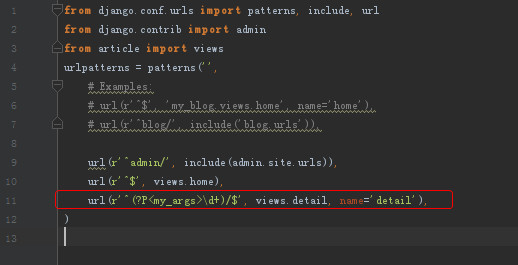
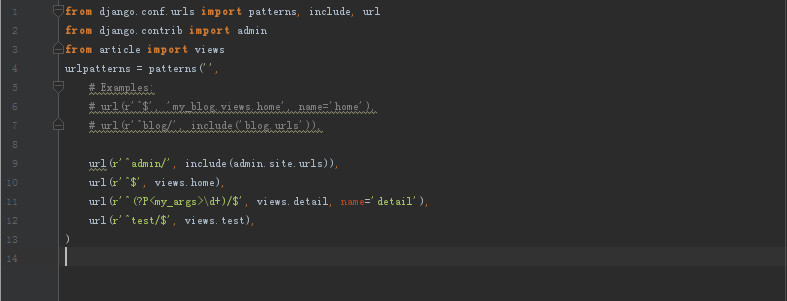
在my_blog/my_blog/urls.py中设置对应的url,添加如下的代码:
url(r'^(?P<my_args>d+)/$', views.detail, name='detail'),
添加完成后的效果如下:
^(?P<my_args>d+)/$这个正则表达式的意思是将传入的一位或者多位数字作为参数传递到views中的detail作为参数, 其中?P<my_args>定义名称用于标识匹配的内容
我们在浏览器中输入:http://localhost:9000/1000/,得到如下的结果:
4、访问数据库
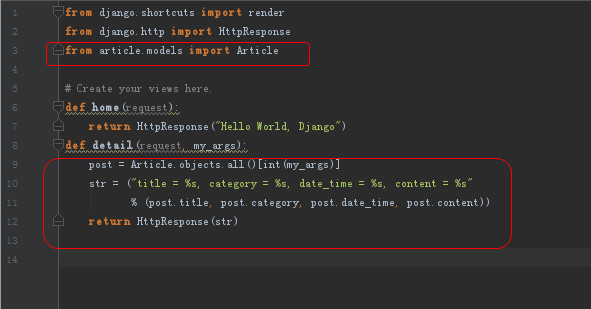
打开my_blog/article/views.py文件,添加如下代码:
from article.models import Article
post = Article.objects.all()[int(my_args)]
str = ("title = %s, category = %s, date_time = %s, content = %s"
% (post.title, post.category, post.date_time, post.content))
return HttpResponse(str)
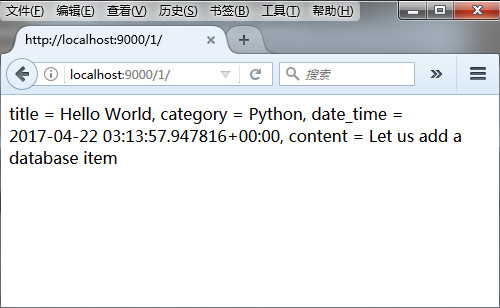
修改后的效果图:
备注:这里最好在admin后台管理界面增加几个Article对象, 防止查询对象为空, 出现异常。
在浏览器中输入:http://localhost:9000/1/,可以看到如下信息:

二、了解Template
1、在my_blog下新建一个templates文件夹。

2、设置templates的位置
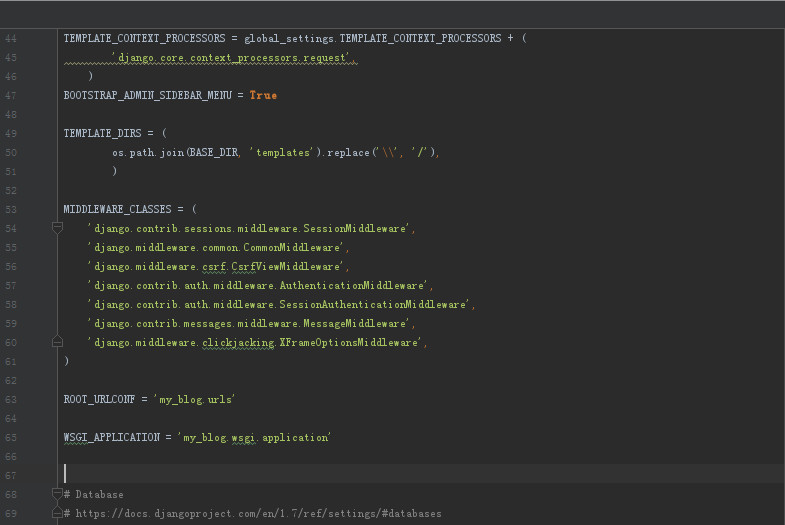
在my_blog/my_blog/setting.py下设置templates的位置,输入以下代码,意思是告知项目templates文件夹在项目根目录下。
TEMPLATE_DIRS = (
os.path.join(BASE_DIR, 'templates').replace('\', '/'),
)
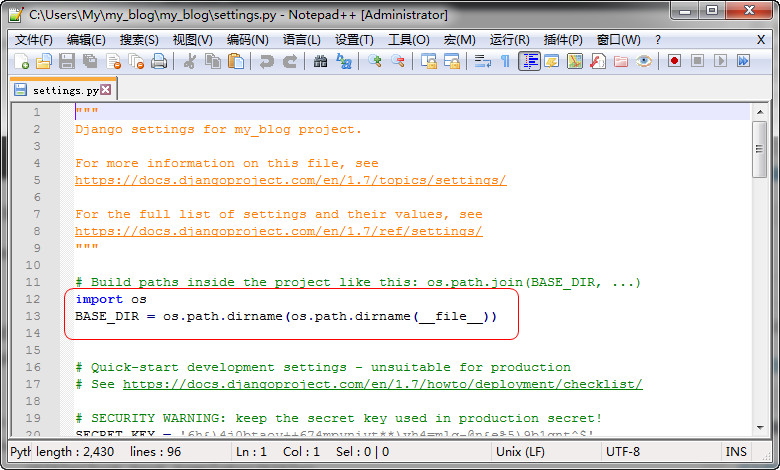
备注:解释一下这个BASE_DIR
在在settings.py中,在下面两行代码,规定了BASE_DIR的位置,其实就是project的目录。os.path.dirname(__file__):settings.py文件所在的目录
3、测试template
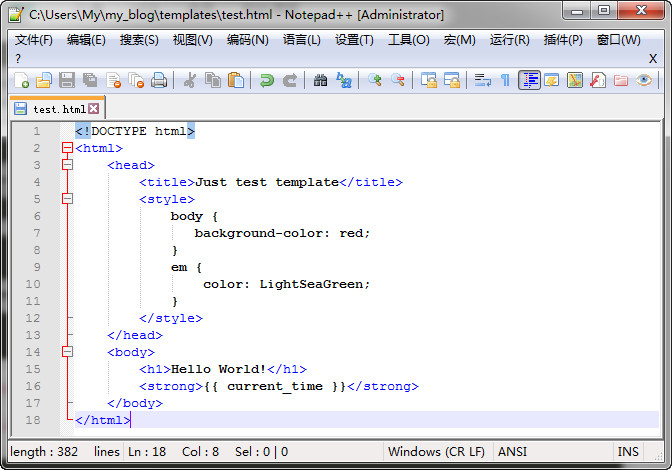
在templates下面建立一个 test.html,代码如下:
<html>
<head>
<title>Just test template</title>
<style>
body {
background-color: red;
}
em {
color: LightSeaGreen;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<strong>{{ current_time }}</strong>
</body>
</html>
其中{{ current_time }}是Django Template中变量的表示方式
在article/views.py中添加一个函数逻辑
render()函数中第一个参数是request 对象, 第二个参数是一个模板名称,第三个是一个字典类型的可选参数. 它将返回一个包含有给定模板根据给定的上下文渲染结果的 HttpResponse对象。
然后设置对应的url在my_blog/my_blog/urls.py下,在urls.py添加如下代码:
url(r'^test/$', views.test),
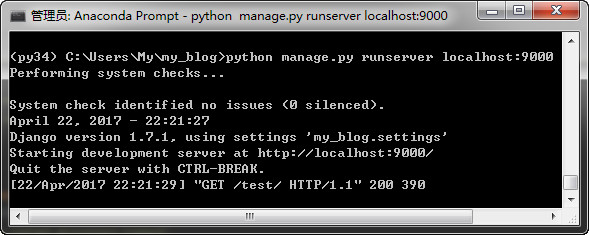
重新启动服务器python manage.py runserver localhost:9000,

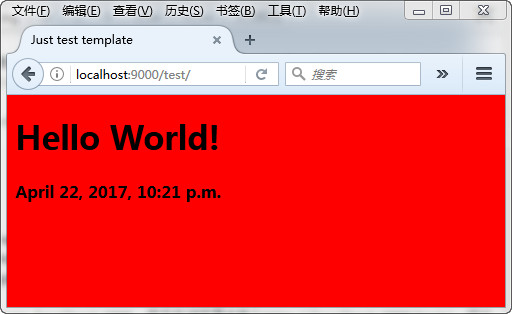
然后在浏览器中输入http://localhost:9000/test/, 可以看到

Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。