到上一教程为止,我们已经建立好一个博客的框架,但是只有一个主页,我们在网络上看到的博客,一般首页是一个文章页表,并显示文章的部分内容,点击文章标题就会跳转到文章详细页面。下面我们就来实现这一功能。
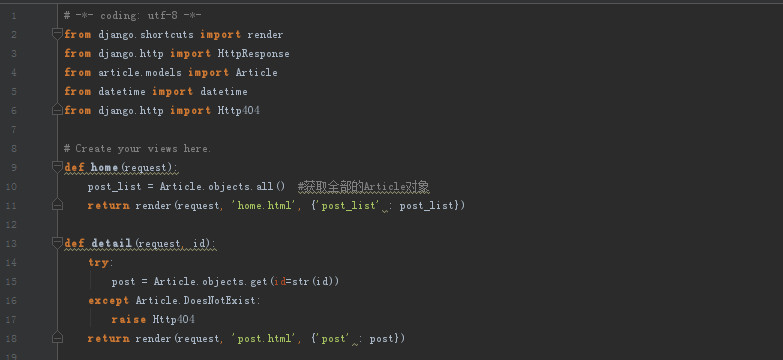
现在修改my_blog/article/views.py代码,在文件中添加如下的代码:
from django.http import Http404
def detail(request, id):
try:
post = Article.objects.get(id=str(id))
except Article.DoesNotExist:
raise Http404
return render(request, 'post.html', {'post' : post})
因为id是每个博文的唯一标识, 所以这里使用id对数据库中的博文进行查找
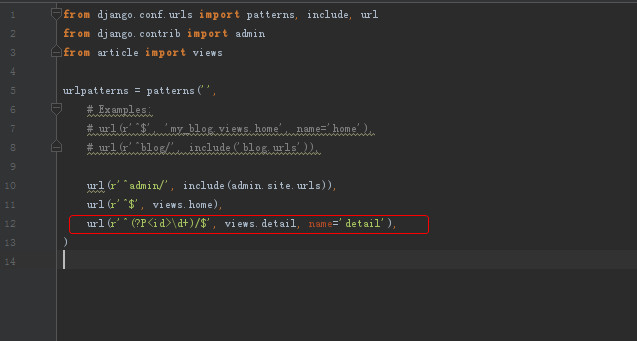
在my_blog/my_blog/urls.py中修改url设置,添加如下的代码:
url(r'^(?P<id>d+)/$', views.detail, name='detail'),
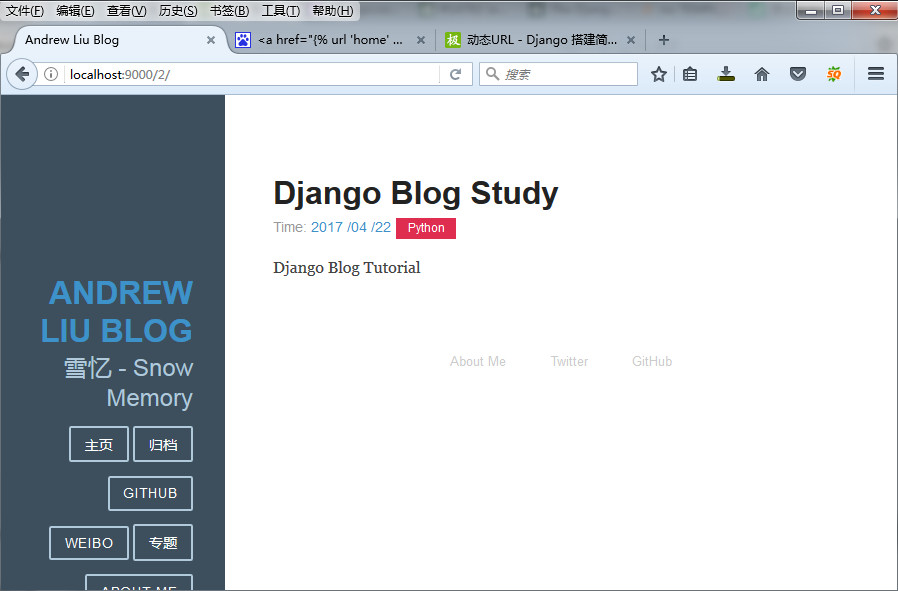
完成后的效果图:
然后在templates下建立一个用于显示单页博文的界面 post.html:
#post.html
{% extends "base.html" %}
{% block content %}
<div class="posts">
<section class="post">
<header class="post-header">
<h2 class="post-title">{{ post.title }}</h2>
<p class="post-meta">
Time: <a class="post-author" href="#">{{ post.date_time|date:"Y /m /d"}}</a> <a class="post-category post-category-js" href="#">{{ post.category }}</a>
</p>
</header>
<div class="post-description">
<p>
{{ post.content }}
</p>
</div>
</section>
</div><!-- /.blog-post -->
{% endblock %}
可以发现只需要对home.html进行简单的修改, 去掉循环就可以了.
修改home.html和base.html, 加入动态链接和主页, 归档, 专题和About Me按钮
修改后的home.html
<!--home.html-->
{% extends "base.html" %}
{% block content %}
<div class="posts">
{% for post in post_list %}
<section class="post">
<header class="post-header">
<h2 class="post-title"><a href="{% url "detail" id=post.id %}">{{ post.title }}</a></h2>
<p class="post-meta">
Time: <a class="post-author" href="#">{{ post.date_time |date:"Y /m /d"}}</a> <a class="post-category post-category-js" href="#">{{ post.category }}</a>
</p>
</header>
<div class="post-description">
<p>
{{ post.content }}
</p>
</div>
<a class="pure-button" href="{% url "detail" id=post.id %}">Read More >>> </a>
</section>
{% endfor %}
</div><!-- /.blog-post -->
{% endblock %}
修改后的base.html
<!--base.html-->
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="A layout example that shows off a blog page with a list of posts.">
<title>Andrew Liu Blog</title>
<link rel="stylesheet" href="http://labfile.oss.aliyuncs.com/courses/487/pure-min.css">
<link rel="stylesheet" href="http://labfile.oss.aliyuncs.com/courses/487/grids-responsive-min.css">
<link rel="stylesheet" href="http://labfile.oss.aliyuncs.com/courses/487/blog.css">
</head>
<body>
<div id="layout" class="pure-g">
<div class="sidebar pure-u-1 pure-u-md-1-4">
<div class="header">
<h1 class="brand-title"><a href="{% url "home" %}">Andrew Liu Blog</a></h1>
<h2 class="brand-tagline">Snow Memory</h2>
<nav class="nav">
<ul class="nav-list">
<li class="nav-item">
<a class="button-success pure-button" href="/">Home</a>
</li>
<li class="nav-item">
<a class="button-success pure-button" href="/">Archive</a>
</li>
<li class="nav-item">
<a class="pure-button" href="https://github.com/Andrew-liu/my_blog_tutorial">Github</a>
</li>
<li class="nav-item">
<a class="button-error pure-button" href="http://weibo.com/dinosaurliu">Weibo</a>
</li>
<li class="nav-item">
<a class="button-success pure-button" href="/">Pages</a>
</li>
<li class="nav-item">
<a class="button-success pure-button" href="/">About Me</a>
</li>
</ul>
</nav>
</div>
</div>
<div class="content pure-u-1 pure-u-md-3-4">
<div>
{% block content %}
{% endblock %}
<div class="footer">
<div class="pure-menu pure-menu-horizontal pure-menu-open">
<ul>
<li><a href="http://andrewliu.tk/about/">About Me</a></li>
<li><a href="http://twitter.com/yuilibrary/">Twitter</a></li>
<li><a href="http://github.com/yahoo/pure/">GitHub</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
其中主要改动
添加了几个导航按钮, 方便以后添加功能(暂时不添加登陆功能)
添加read more按钮
在博客文章的增加一个链接, 链接的href属性为{% url "detail" id=post.id %}, 当点击这个文章题目时, 会将对应的数据库对象的id传入的url中, 类似于url传参, 不记得的同学可以重新回到前几页翻一下. 这里将数据库对象唯一的id传送给url设置, url取出这个id给对应的view中的函数逻辑当做参数. 这样这个id就传入对应的参数中被使用
比如: 点击到的博客文章标题的对象对应的id=2, 这个id被传送到name=detail的url中, '^(?Pd+)/$'正则表达式匹配后取出id, 然后将id传送到article.views.detail作为函数参数, 然后通过get方法获取对应的数据库对象, 然后对对应的模板进行渲染, 发送到浏览器中..
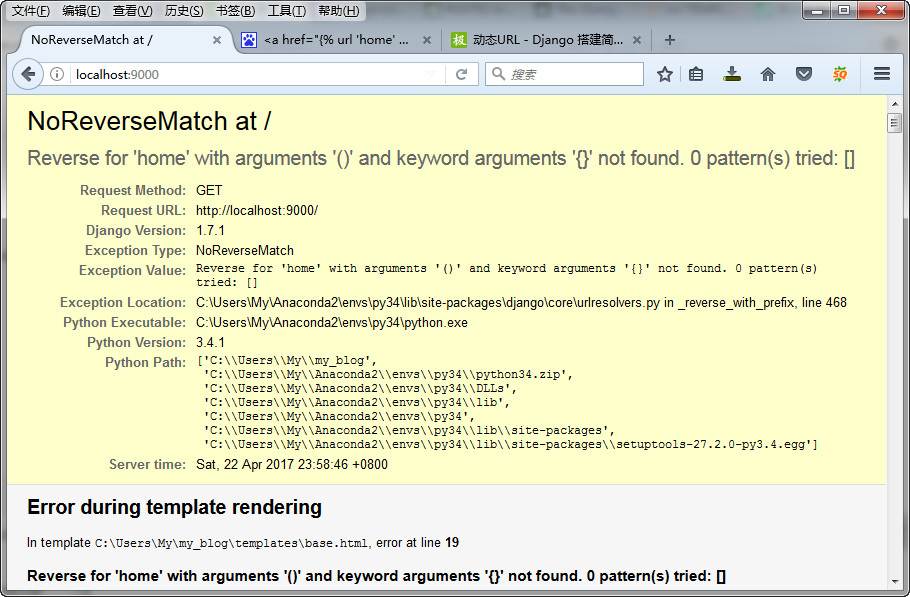
此时重新运行服务器, 然后在浏览器中输入http://localhost:9000/,会出现如下的错误:
NoReverseMatch at /
Reverse for 'home' with arguments '()' and keyword arguments '{}' not found. 0 pattern(s) tried: []
Error during template rendering
In template C:UsersMymy_blogtemplatesbase.html, error at line 19
由于没有找到出错原因,暂时将19行代码改成如下的形式:
<h1 class="brand-title"><a href="/">Andrew Liu Blog</a></h1>
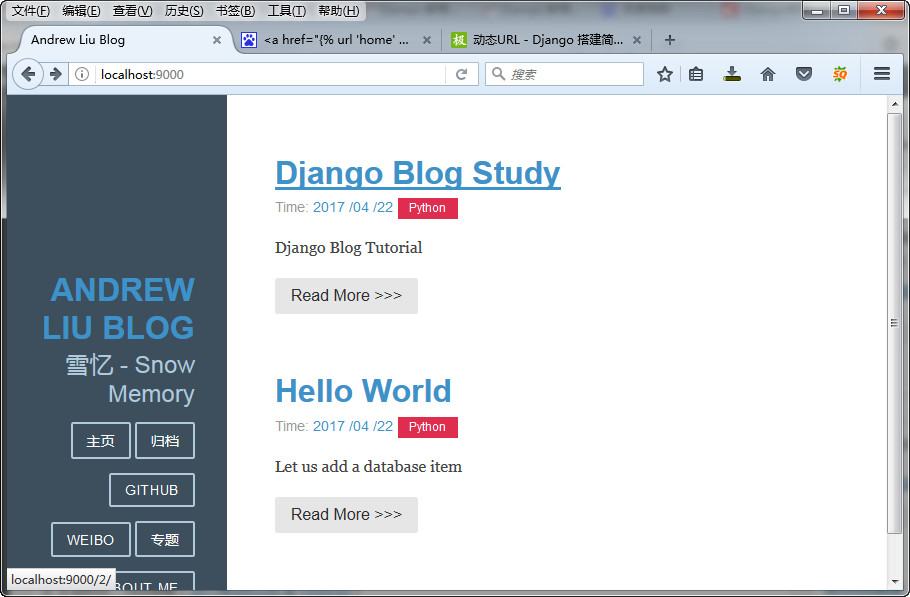
在浏览器中输入http://localhost:9000/,将鼠标放到文章的标题上,可以看到出现一条下划线,表示有超链接可以点击进入。

点击对应的博客文章题目, 可以成功的跳转到一个独立的页面中。

Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。