一、Markdown
先来看看为什么要使用Markdown吧!
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,十多个啊!朋友们,这是什么概念,几分钟就可以学会啦!
这种相对于更为复杂的 HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
1、安装Markdown
使用pip install markdown安装Markdown
2、设置Markdown
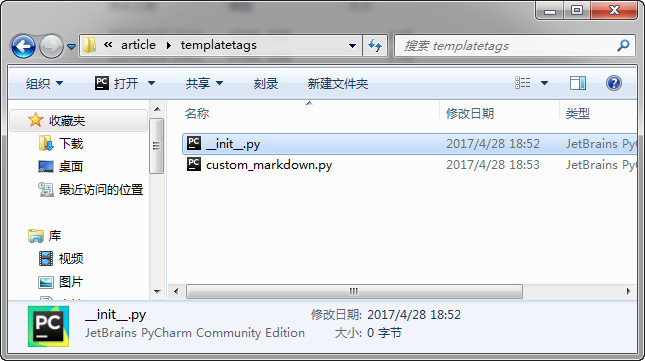
在article下建立新文件夹templatetags,然后我们来定义的自己的 template filter。
首先在templatetags中建立__init__.py, 让文件夹可以被看做一个包,然后在文件夹中新建custom_markdown.py文件。
在custom_markdown.py文件添加如下代码
import markdown
from django import template
from django.template.defaultfilters import stringfilter
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
register = template.Library() #自定义filter时必须加上
# @符号开始的代码不是注释
@register.filter(is_safe=True) #注册template filter
@stringfilter #希望字符串作为参数
def custom_markdown(value):
return mark_safe(markdown.markdown(value,
extensions = ['markdown.extensions.fenced_code', 'markdown.extensions.codehilite'],
safe_mode=True,
enable_attributes=False))
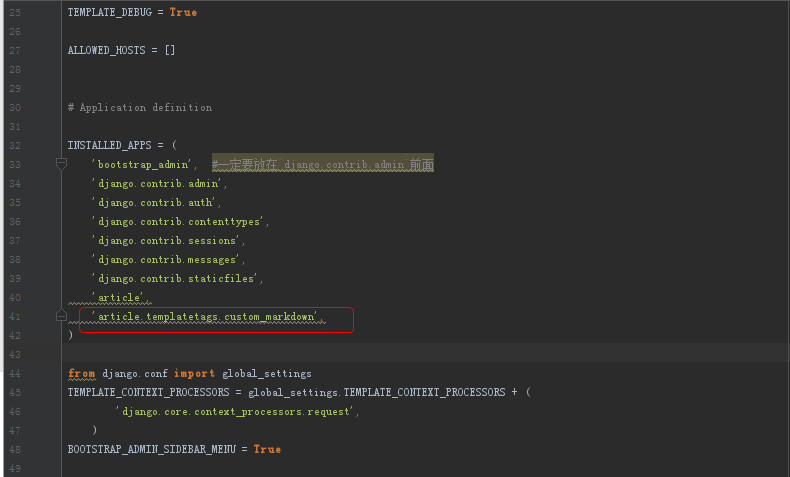
在setting.py 的 INSTALLED_APPS 列表最后添加 article.templatetags.custom_markdown。

3、修改post.html文件
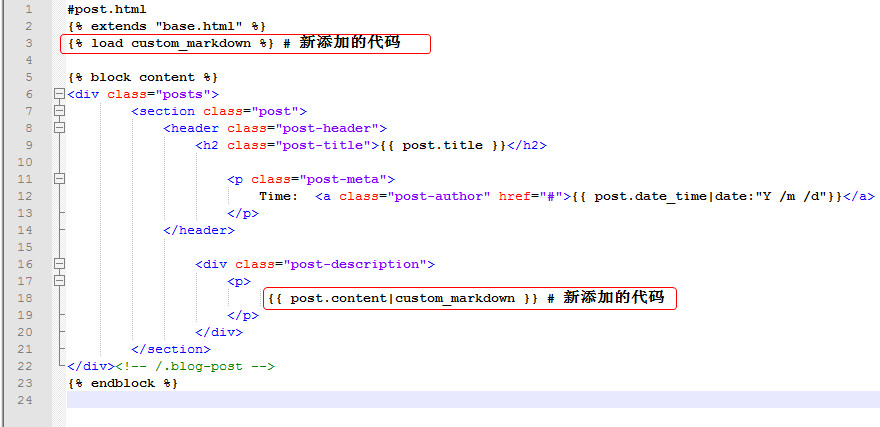
需要对需要进行markdown化的地方进行简单的修改。我们回到templates文件夹中,修改post.html文件。
备注:保存post.html前,请删除下图中代码后面的“#新添加的代码”字样。
{% load custom_markdown %}添加自定义的filter, 然后使用filter的方式为{{ post.content|custom_markdown }}.
4、测试Markdown
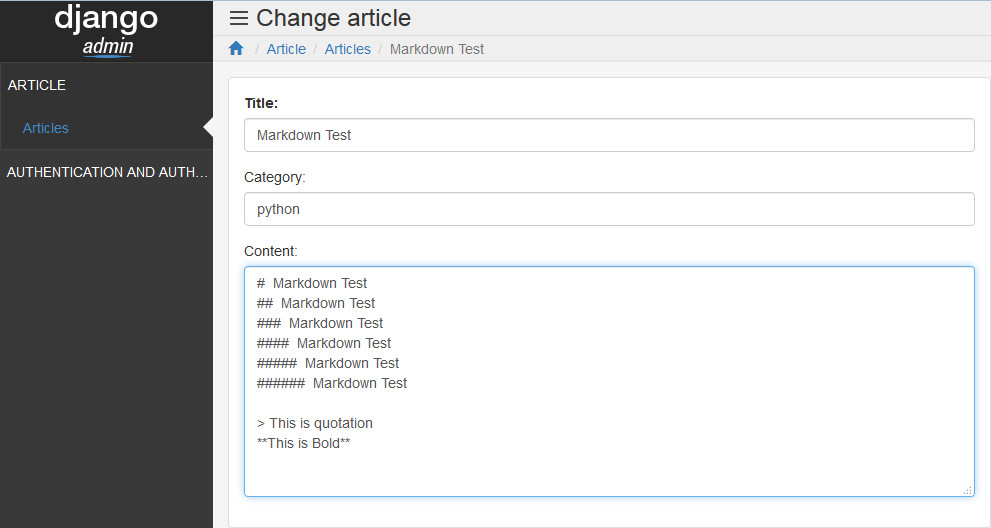
现在我们进入admin后台,新增一篇文章,在文章内容中使用 markdown 语句进行排版。
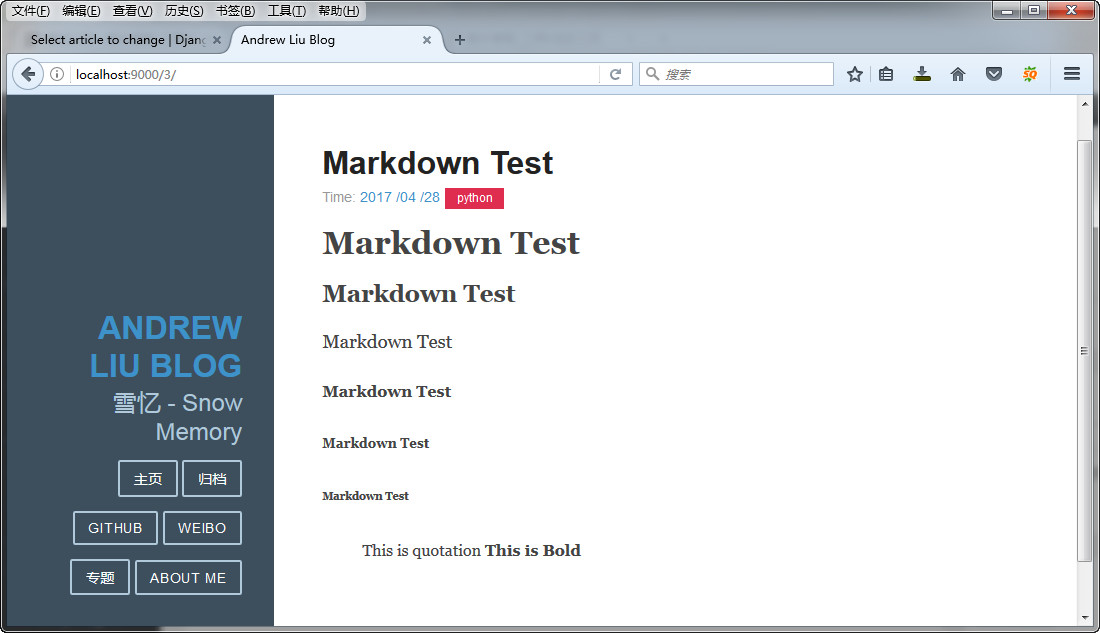
点击保存,然后再到首页访问我们刚才新增的这篇文章,查看效果如下:
5、修改主页的Markdown效果
打开home.html ,修改代码成下面这样:
<!--home.html-->
{% extends "base.html" %}
{% load custom_markdown %}
{% block content %}
<div class="posts">
{% for post in post_list %}
<section class="post">
<header class="post-header">
<h2 class="post-title"><a href="{% url 'detail' id=post.id %}">{{ post.title }}</a></h2>
<p class="post-meta">
Time: <a class="post-author" href="#">{{ post.date_time |date:'Y /m /d'}}</a> <a class="post-category post-category-js" href="{% url "search_tag" tag=post.category %}">{{ post.category }}</a>
</p>
</header>
<div class="post-description">
<p>
{{ post.content|custom_markdown}}
</p>
</div>
<a class="pure-button" href="{% url 'detail' id=post.id %}">Read More >>> </a>
</section>
{% endfor %}
</div><!-- /.blog-post -->
{% endblock %}
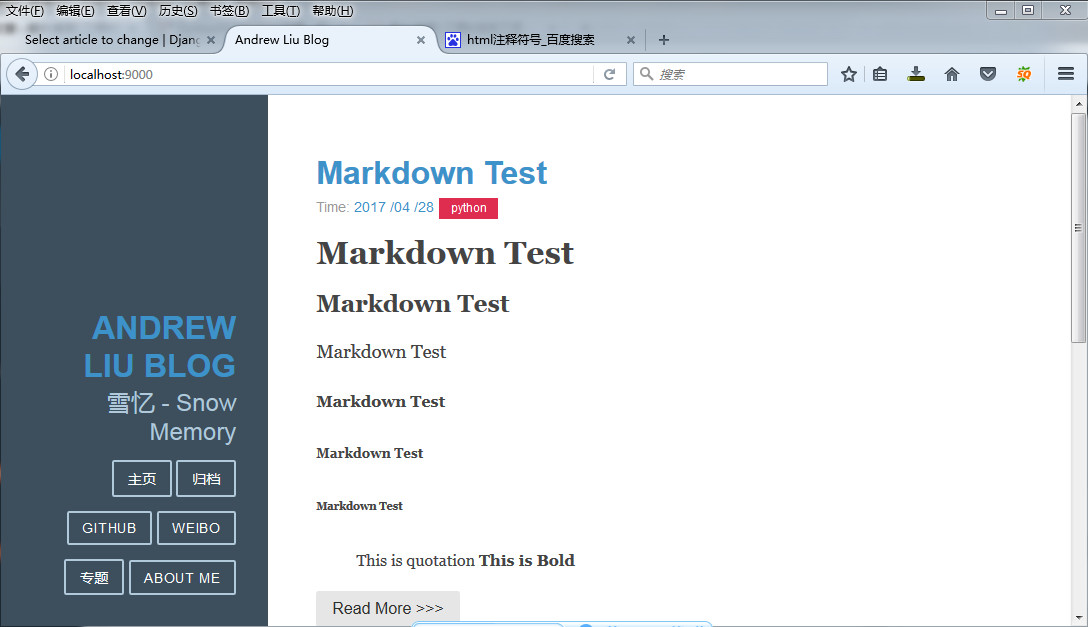
进入首页http://localhost:9000/查看效果:
二、代码高亮
1、安装pygments
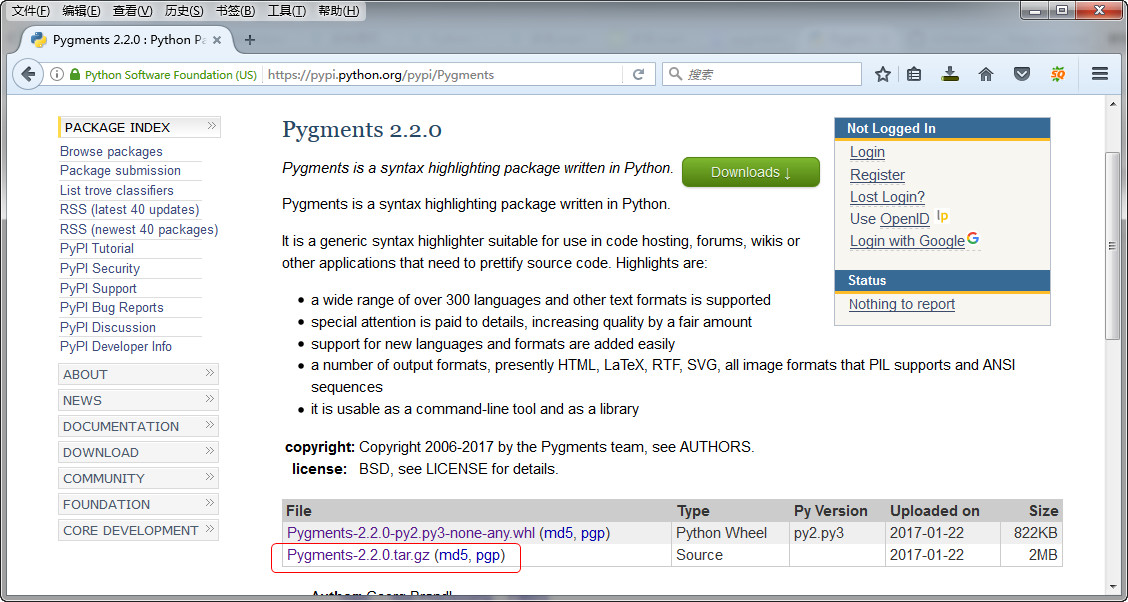
进入pygments的下载页面,点击图示中的链接下载。
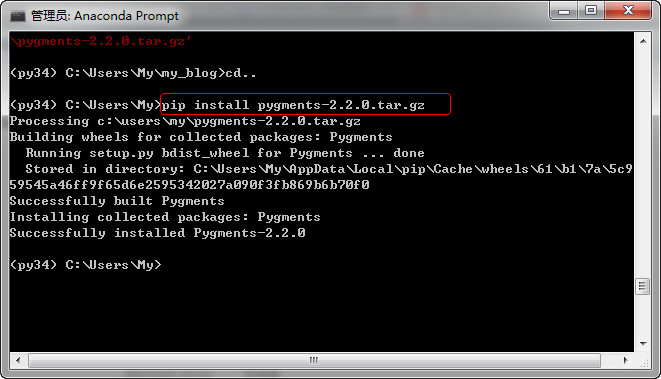
将下载下来的文件,保存到Anaconda的安装文件夹下面,然后在Anaconda prompt窗口切换到这个目录夹下面,执行:pip install pygments-2.2.0.tar.gz,安装pygments。
2、配置CSS
这里代码高亮使用一个CSS文件导入到网页中就可以实现了, 因为在上面写markdown的filter中已经添加了扩展高亮的功能,所以现在只要下载CSS文件就好了。在pygments找到你想要的代码主题, 比如monokai, 然后在pygments-css下载你喜欢的CSS主题,加入当前博客目录的static目录下就可以了。
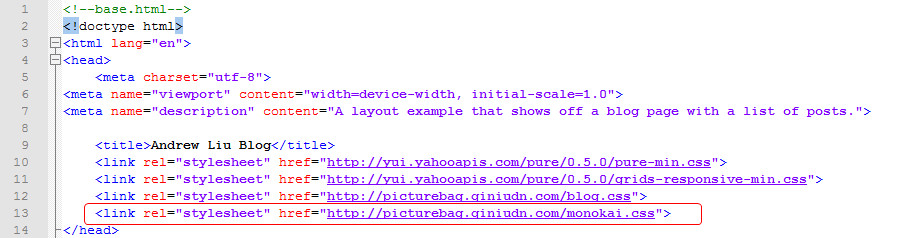
或者还有一种最简单的方法,直接修改base.html文件,添加如下一行代码:
<link rel="stylesheet" href="http://picturebag.qiniudn.com/monokai.css">
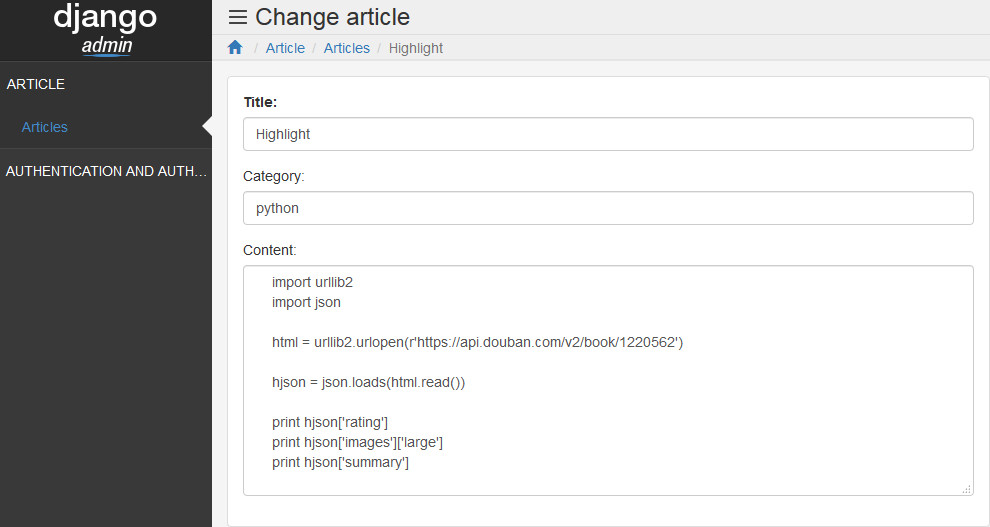
3、发布文章
添加一个带有markdown样式的代码的文章, 就能看到效果了,在markdown中,引用代码用连续四个空格表示。
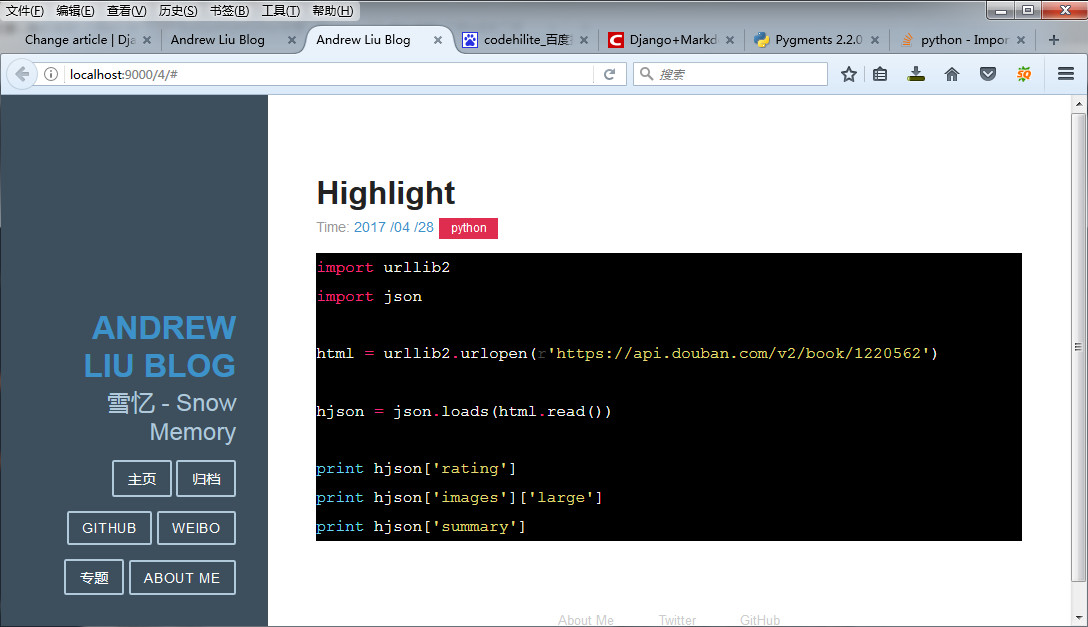
4、查看效果
将文章保存之后,我们进入前台文章的详细页面查看效果:
Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。