一、归档页面
归档就是列出当前博客中所有的文章, 并且能够显示时间, 很容易的可以写出对应的view和模板来。
1、修改views.py
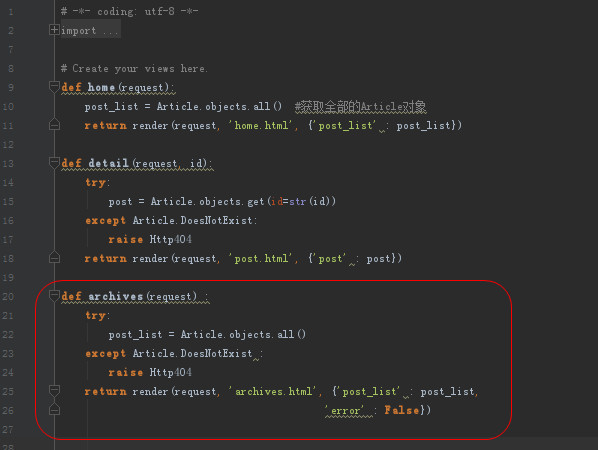
在my_blog/article/views.py添加如下内容:
def archives(request) :
try:
post_list = Article.objects.all()
except Article.DoesNotExist :
raise Http404
return render(request, 'archives.html', {'post_list' : post_list,
'error' : False})
2、建立归档页面的模板
在my_blog/templates新建模板archives.html,将以下代码copy进去,保存退出。
{% extends "base.html" %}
{% block content %}
<div class="posts">
{% for post in post_list %}
<section class="post">
<header class="post-header">
<h2 class="post-title"><a href="{% url "detail" id=post.id %}">{{ post.title }}</a></h2>
Time: <a class="post-author" href="#">{{ post.date_time |date:"Y /m /d"}}</a> <a class="post-category post-category-js" href="#">{{ post.category }}</a>
</header>
</section>
{% endfor %}
</div>
<!-- /.blog-post -->
{% endblock %}
3、修改url配置
在my_blog/my_blog/urls.py中添加对应url配置,添加下面这行代码:
url(r'^archives/$', views.archives, name = 'archives'),
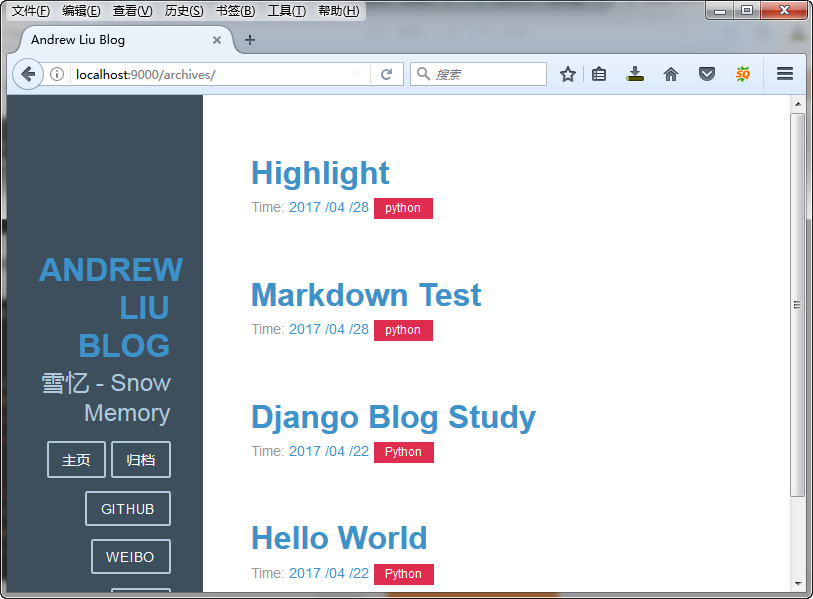
4、查看效果
现在执行python manage.py runserver localhost:9000,启动web服务器, 在浏览器中输入:http://localhost:9000/archives/,查看效果:
二、建立About Me页面
这个就不多说了
1、在my_blog/my_blog/view.py下添加新的逻辑
def about_me(request) :
return render(request, 'aboutme.html')
2、在my_blog/template下新建模板aboutme.html, 内容如下, 大家可以自定义自己喜欢的简介
{% extends "base.html" %}
{% load custom_markdown %}
{% block content %}
<div class="posts">
About Me ...
</div>
<!-- /.blog-post -->
{% endblock %}
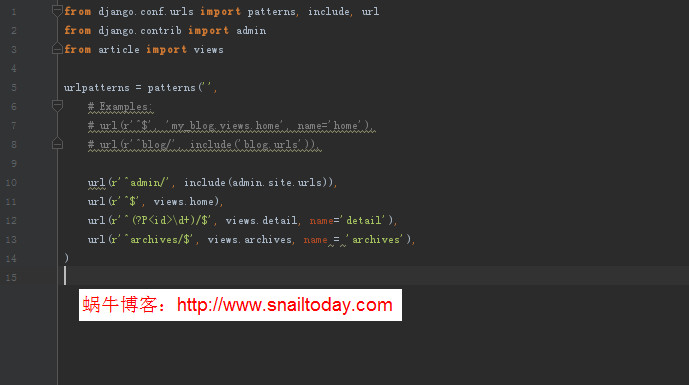
3、并在my_blog/my_blog/usls.py中添加对应url配置(即添加最后一行代码),添加后的usls.py应该是这样的:
from django.conf.urls import url
from django.contrib import admin
from article import views
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'my_blog.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^$', 'article.views.home', name = 'home'),
url(r'^(?P<id>d+)/$', views.detail, name='detail'),
url(r'^archives/$', views.archives, name = 'archives'),
url(r'^aboutme/$', views.about_me, name = 'about_me'),
)
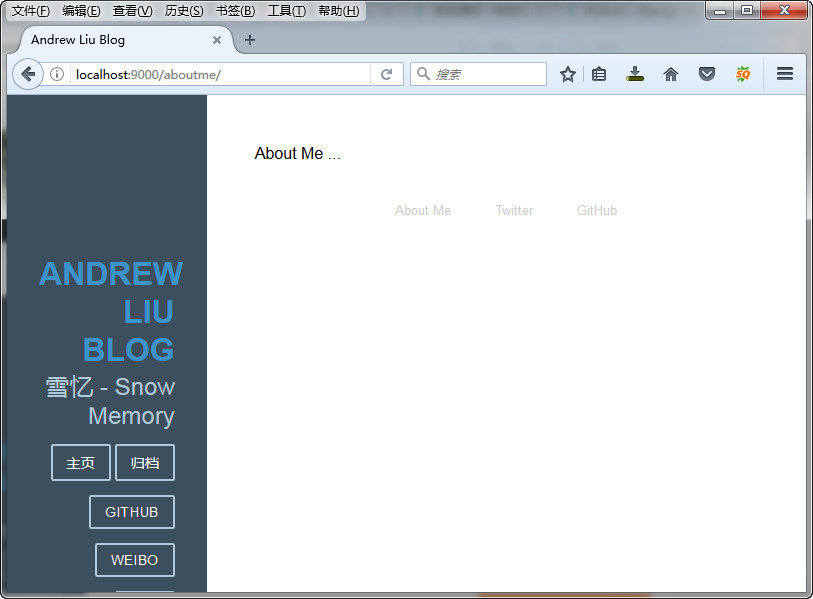
最终效果
三、标签分类
实现功能: 点击对应的标签按钮, 会跳转到一个新的页面, 这个页面是所有相关标签的文章的罗列
1、在my_blog/atricle/views.py下添加新的逻辑
def search_tag(request, tag) :
try:
post_list = Article.objects.filter(category = tag) #contains
except Article.DoesNotExist :
raise Http404
return render(request, 'tag.html', {'post_list' : post_list})
2、修改超链接
标签管理可以看成是对tag的查询操作, 通过传入对应点击的tag, 然后对tag进行查询。在home.html,post.html,archive.html 文件中将tag对应的超链接代码修改为:
"{% url "search_tag" tag=post.category %}"
![]()
3、创建模板文件
在template文件夹中创建新的tag.html文件,并且加入以下代码:
{% extends "base.html" %}
{% load custom_markdown %}
{% block content %}
<div class="posts">
{% for post in post_list %}
<section class="post">
<header class="post-header">
<h2 class="post-title"><a href="{% url "detail" id=post.id %}">{{ post.title }}</a></h2>
Time: <a class="post-author" href="#">{{ post.date_time |date:"Y M d"}}</a> <a class="post-category post-category-js" href="{% url "search_tag" tag=post.category %}">{{ post.category|title }}</a>
</header>
<div class="post-description">
{{ post.content|custom_markdown }}
</div>
<a class="pure-button" href="{% url "detail" id=post.id %}">Read More >>> </a>
</section>
{% endfor %}
</div>
<!-- /.blog-post -->
{% endblock %}
仔细看这一句
<a class="post-category post-category-js" href="{% url "search_tag" tag=post.category %}">{{ post.category|title }}</a>
其中标签对超链接已经发生改变, 这是在对标签就行点击时, 会将标签作为参数, 传入到对应的view中执行逻辑, 然后进行网页跳转...
4、修改url
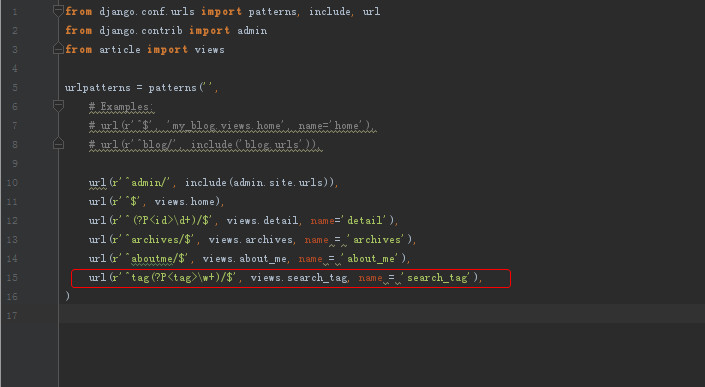
在my_blog/my_blog/usls.py中添加对应url配置,在最后添加这一行代码:
url(r'^tag(?P<tag>w+)/$', views.search_tag, name = 'search_tag'),
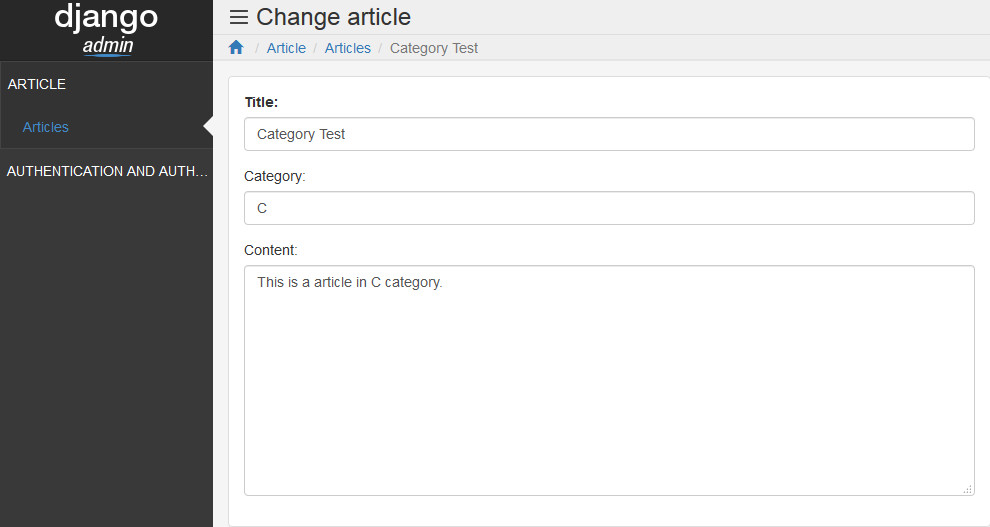
5、添加一个新的类
我们在后台添加了一个新的Article对象,并且这个Article对象的 category 是 C。

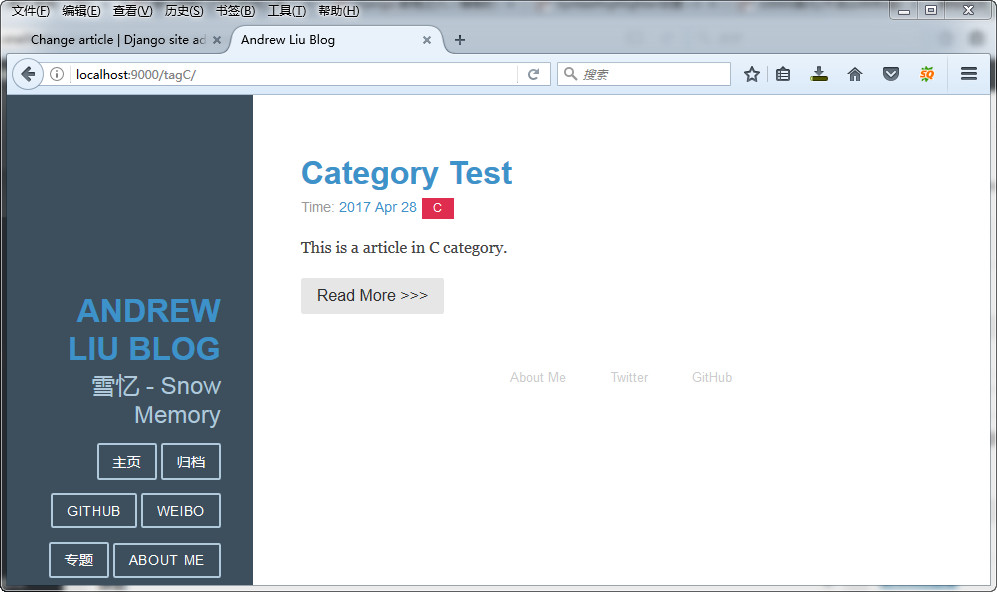
6、测试效果
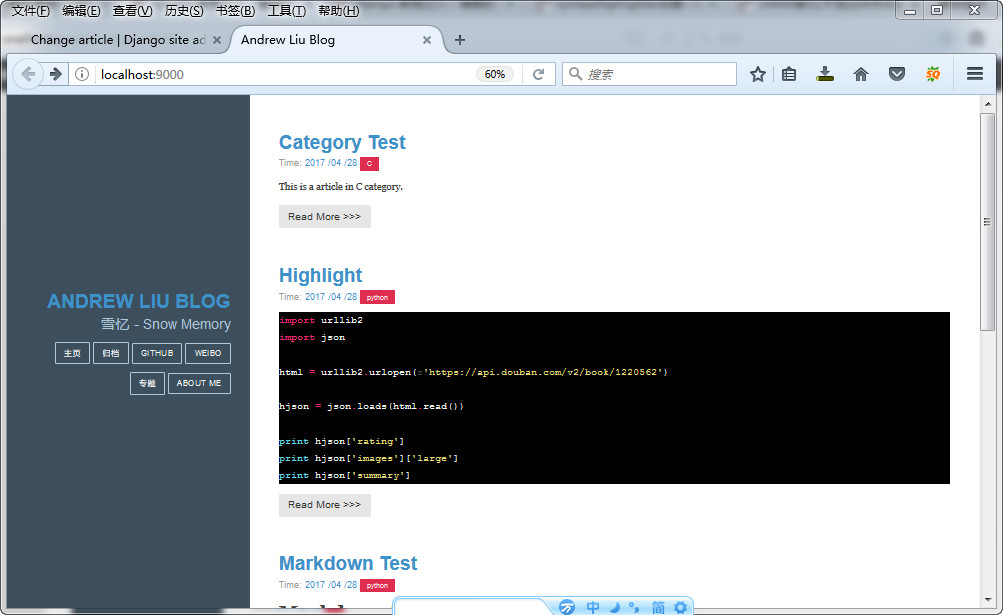
现在执行python manage.py runserver localhost:9000,启动web服务器, 在浏览器中输入:http://localhost:9000进入首页。
我们点击 红色的 C 的 tag,它只显示我们上面刚刚发的这一篇文章。

Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。