一、搜索功能
这里搜索可以针对文章名搜索或者全文搜索,搜索功能的实现原理:
前端界面输入搜索关键字, 传送到对应view中
在对应的view中进行数据库关键字搜索
1、修改模板文件
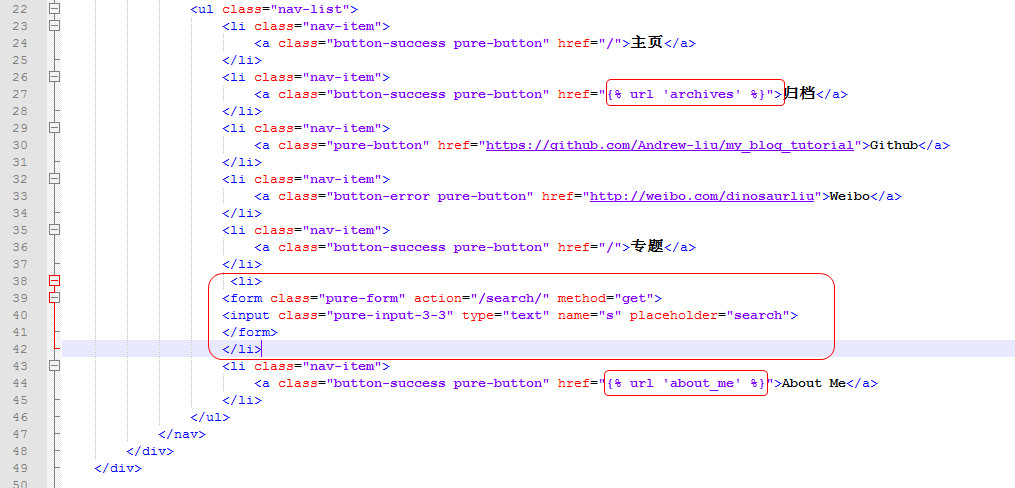
首先在my_blog/templates下添加搜索输入框,在base.html中,对Archives和aboutme的链接进行修改,并添加如下一段代码:
<li> <form class="pure-form" action="/search/" method="get"> <input class="pure-input-3-3" type="text" name="s" placeholder="search"> </form> </li>
在my_blog/article/views.py中添加查询逻辑
def blog_search(request):
if 's' in request.GET:
s = request.GET['s']
if not s:
return render(request,'home.html')
else:
post_list = Article.objects.filter(title__icontains = s)
if len(post_list) == 0 :
return render(request,'archives.html', {'post_list' : post_list,
'error' : True})
else :
return render(request,'archives.html', {'post_list' : post_list,
'error' : False})
return redirect('/')
3、修改archives.html
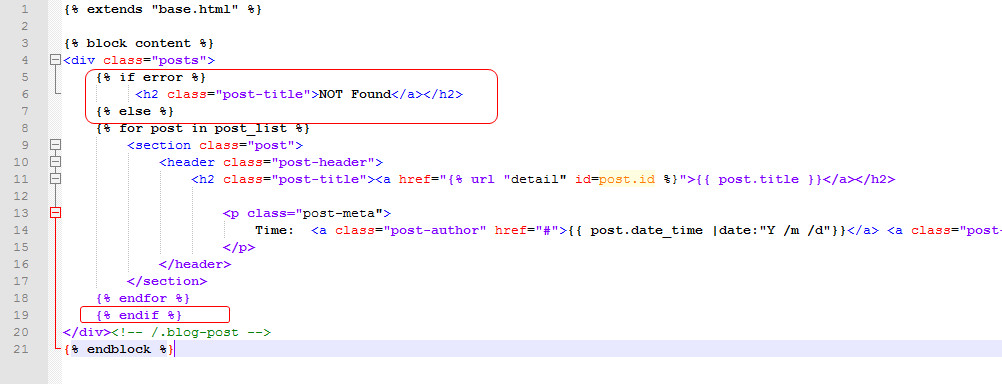
这里为了简单起见, 直接对archives.html进行修改, 使其符合查询逻辑。添加如下的if代码:
{% if error %}
<h2 class="post-title">NOT Found</a></h2>
{% else %}
{% endif %}
添加后的效果:

4、修改views.py
添加了if判断逻辑, 然后还需要修改views中的archives,在最末尾添加如下代码:
def archives(request) :
try:
post_list = Article.objects.all()
except Article.DoesNotExist :
raise Http404
return render(request, 'archives.html', {'post_list' : post_list,
'error' : False})
5、修改urls.py
最后添加my_blog/my_blog/urls.py设置url,修改后的urls.py文件应该是这样的:
urlpatterns = [
# Examples:
# url(r'^$', 'my_blog.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^$', views.home, name = 'home'),
url(r'^(?P<id>d+)/$', views.detail, name='detail'),
url(r'^archives/$', views.archives, name = 'archives'),
url(r'^aboutme/$', views.about_me, name = 'about_me'),
url(r'^tag(?P<tag>w+)/$', views.search_tag, name = 'search_tag'),
url(r'^search/$',views.blog_search, name = 'search'),
]
6、测试效果
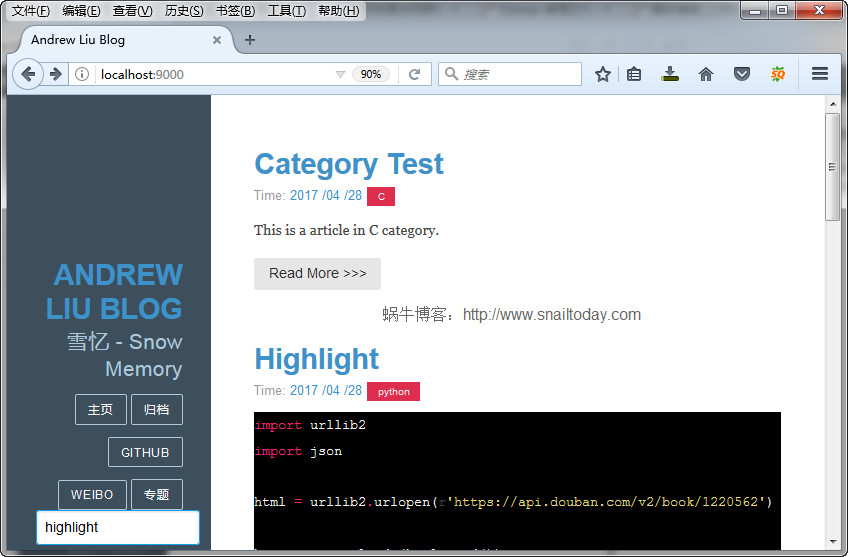
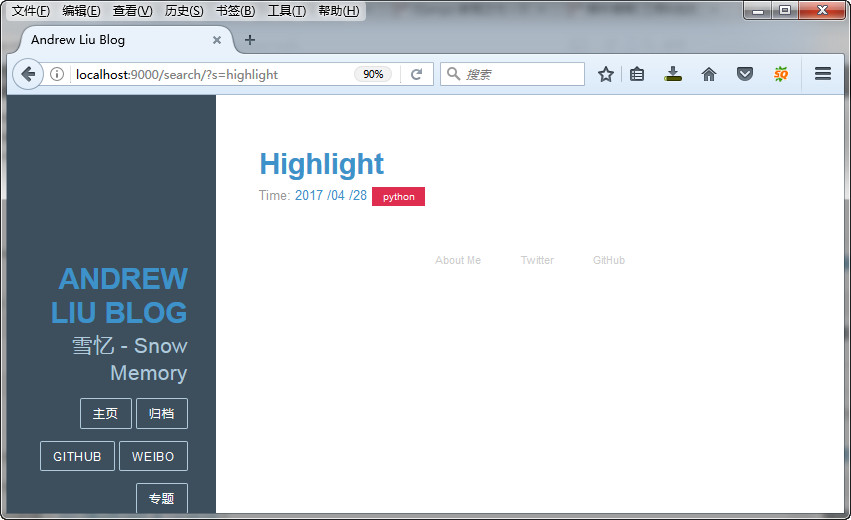
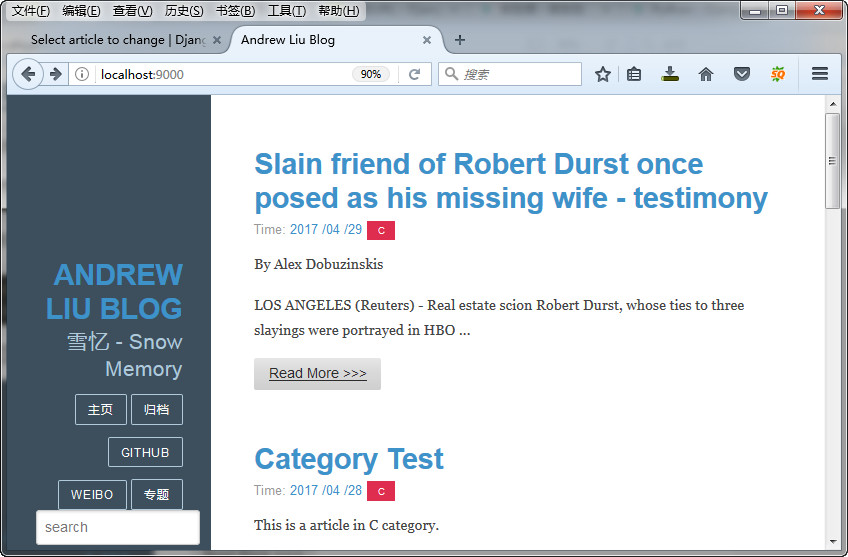
打开http://localhost:9000/,在搜索框中输入一篇文章的标题。
二、ReadMore功能
对于ReadMore的前段按钮界面设置早已经添加过了,但是那个ReadMore并没有实际作用。我们发布一篇文章,它在首页还是会显示全部内容。
我们需要实现的是在首页,一篇文章只显示前面的部分内容,点击ReadMore的链接,进入文章的详细内容页面,显示所有文章内容。所以这里只需要进行简单的设置就好了,通过使用Django中内建的filter就可以速度实现。
{{ value|truncatewords:2 }} #这里2表示要显示的单词数, 以后的会被截断, 不在显示
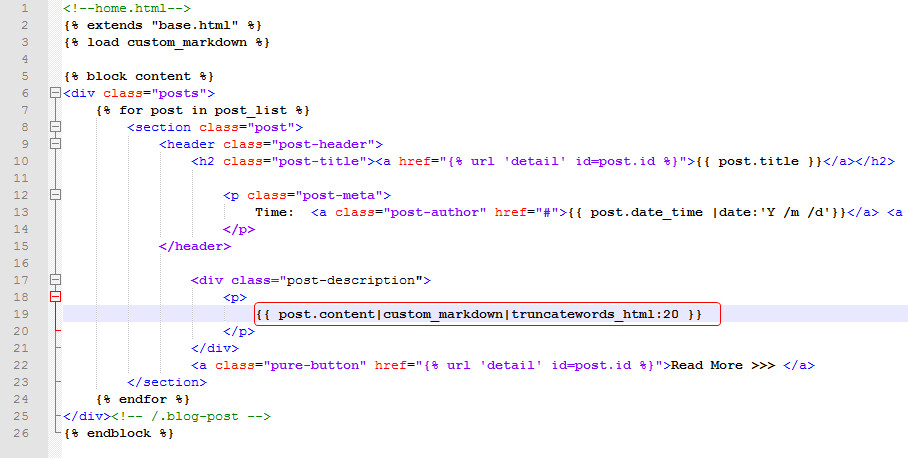
这里只需要修改my_blog/templates/home.html界面中的变量的过滤器
#将正文截断设置为10
{{ post.content|custom_markdown|truncatewords_html:20 }}
小提示:
truncatewords:截取不带html标签的内容。
truncatewords_html:截取带html标签的内容。
django中取一段字符串中的前 N 个字符,可以用 slice和truncatewords ,但是两者是有区别的。
django的 模板过滤器 truncatewords ,取这个模板变量的前 N 个字符,只能用于英文
模板过滤器slice, 取变量前 N 个字符,可用于中文。如:
{{ content |truncatewords:”30″ }} 变量前30个字符。
{{ content |slice:”30″ }} 取变量前30个字符,可用于中文。
在浏览器中输入http://localhost:9000/可以看到效果。

Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。