一、RSS功能
Django是一个全面型框架, 很多功能都可以直接找到, 对于RSS功能, 可以从其中的高层框架的聚合Feed框架中找到(The syndication feed framework)
上层Feed生成框架可以直接应用Feed类, 我们可以直接继承Feed在其中定义自己的方法。
1、定义类
在my_blog/article/views.py中定义类,加入下面两段代码:
from django.contrib.syndication.views import Feed
class RSSFeed(Feed) :
title = "RSS feed - article"
link = "feeds/posts/"
description = "RSS feed - blog posts"
def items(self):
return Article.objects.order_by('-date_time')
def item_title(self, item):
return item.title
def item_pubdate(self, item):
return item.date_time
def item_description(self, item):
return item.content
2、设置url
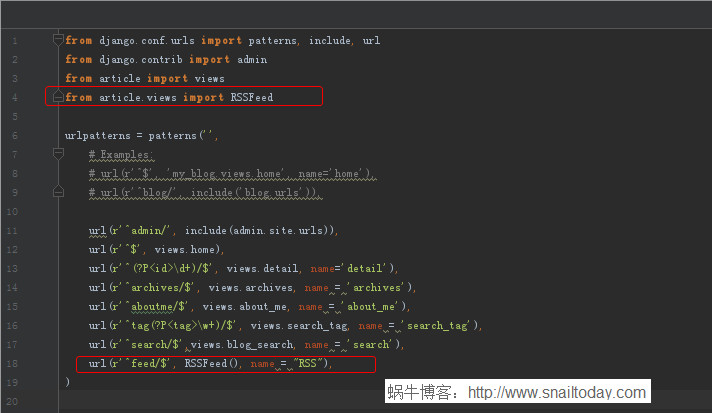
在my_blog/my_blog/urls.py中设置对应的url,添加如下二行代码:
from article.views import RSSFeed
url(r'^feed/$', RSSFeed(), name = "RSS"),
3、添加RSS按钮
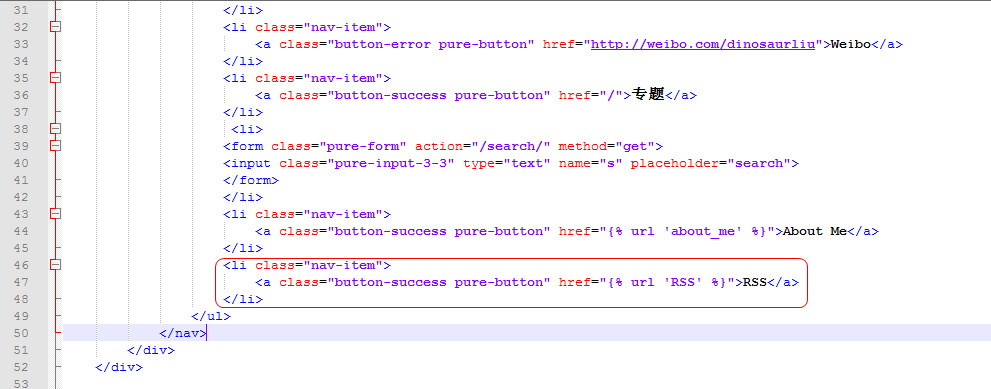
修改my_blog/templates/base.html, 在其中添加RSS按钮,添加如下代码:
<li class="nav-item">
<a class="button-success pure-button" href="{% url 'RSS' %}">RSS</a>
</li>
添加后的效果图:

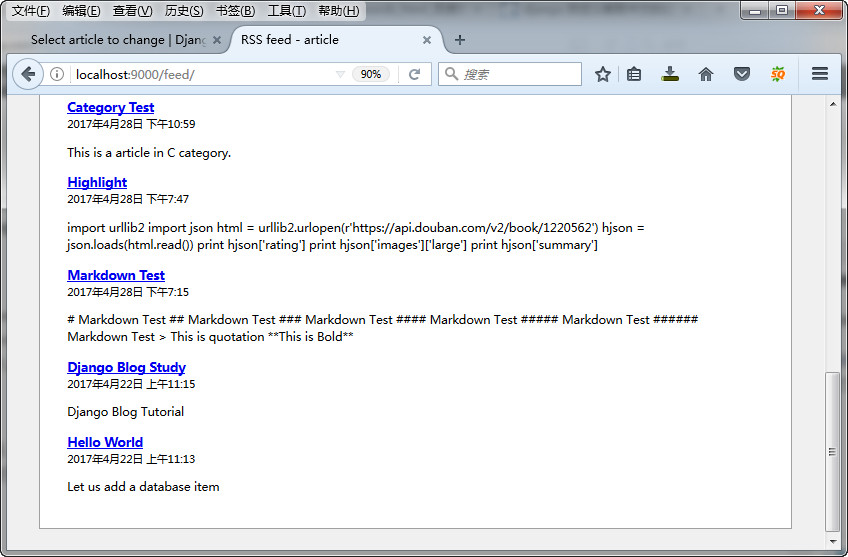
4、测试效果
保存后, 在浏览器中输入http://localhost:9000可以看到新增的RSS按钮, 点击看以看到对应的效果。
二、分页功能
分页功能是博客上必须的功能之一,试想一下,如果你的博客有上百篇文章,你想让它都显示在一页么?
下面我们就来实现分页的功能,在这个实例中我们设定每页显示2篇文章,实际运用时大家可以根据需要设定每页显示文章的数量。
1、修改views.py
修改my_blog/article/views.py中的home函数,首先导入模关模块:
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
然后将home函数修改成如下形式:
def home(request):
posts = Article.objects.all() #获取全部的Article对象
paginator = Paginator(posts, 2) #每页显示两个
page = request.GET.get('page')
try :
post_list = paginator.page(page)
except PageNotAnInteger :
post_list = paginator.page(1)
except EmptyPage :
post_list = paginator.paginator(paginator.num_pages)
return render(request, 'home.html', {'post_list' : post_list})
修改后的效果

2、修改home.html模板文件
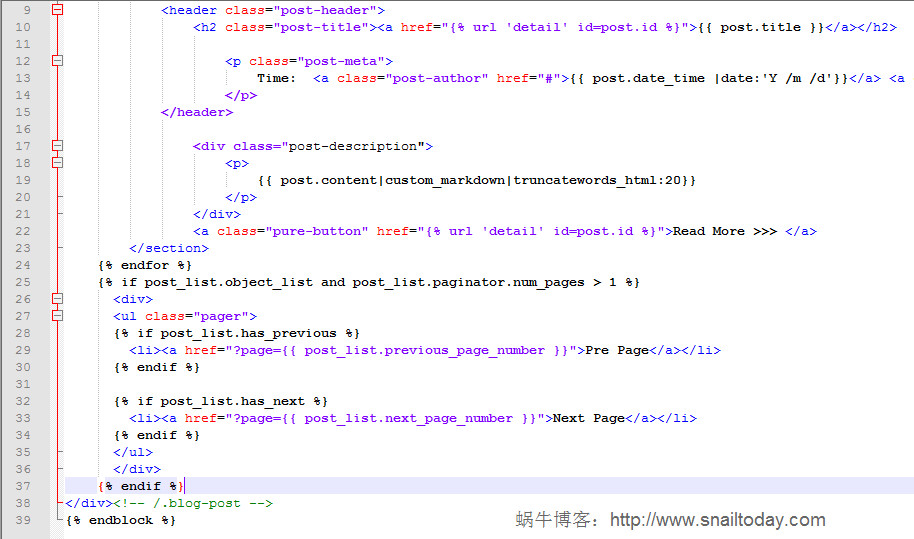
修改my_blog/templates下的home.html,加入以下代码:
{% if post_list.object_list and post_list.paginator.num_pages > 1 %}
<div>
<ul class="pager">
{% if post_list.has_previous %}
<li><a href="?page={{ post_list.previous_page_number }}">Pre Page</a></li>
{% endif %}
{% if post_list.has_next %}
<li><a href="?page={{ post_list.next_page_number }}">Next Page</a></li>
{% endif %}
</ul>
</div>
{% endif %}
修改后的效果:

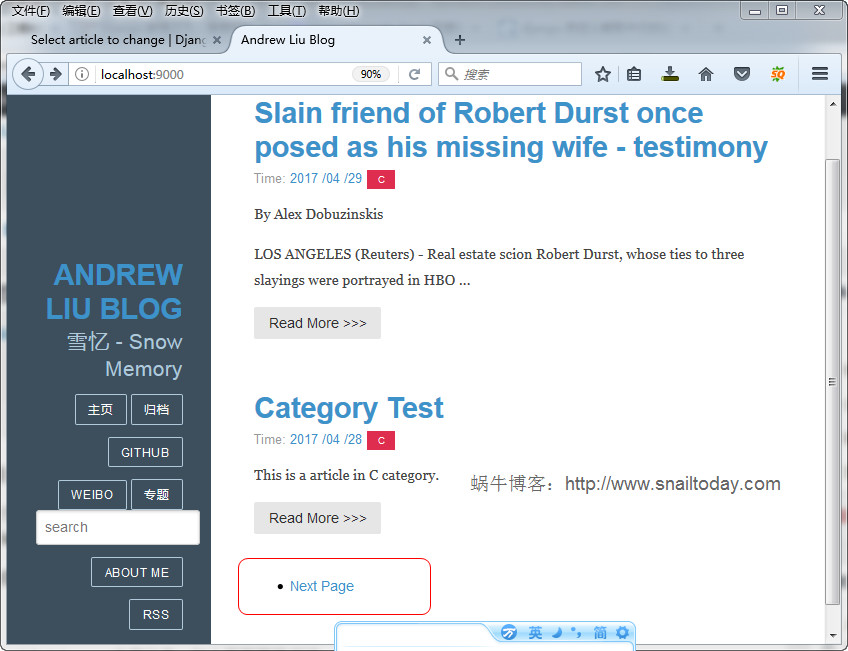
3、查看成果
通过命令启动web服务,在浏览器中输入http://localhost:9000/,可以看到首页只显示两篇文章,在最下面有新增的“Next Page”按钮, 点击即可进入到下一页。
三、实验总结
终于!我们完成了一个博客的基本内容。我们完成的功能:
- Django-bootstrap-admin优化后台管理, Pure只做前端
- markdown和代码高亮
- aboutme功能建设完成
- 分类
- 标签(需要完善)
- 归档
- 搜索
- read more功能
- RSS功能
- 分页功能
博客基本建好了, 未来我们还有更多的工作要做:
- 将view封装到类中
- 重写增删改查代码
- 重写前段模板
- 重新设计数据库关系
- 自定义留言板(连接数据库)
- 添加注册/登陆功能(Form)
- 做成社区(更多设计思考)
Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。