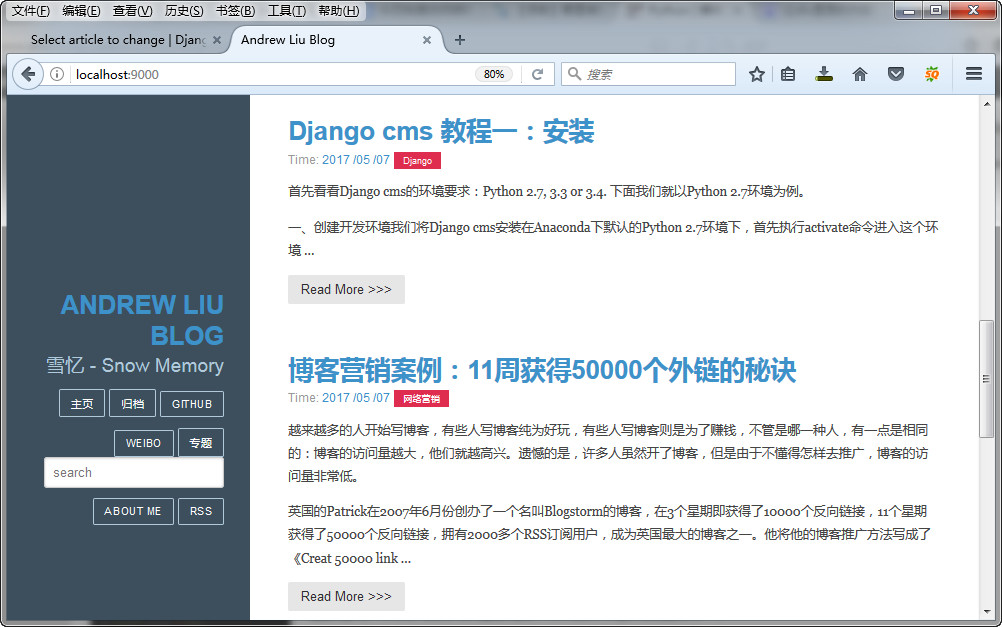
通过前面的十篇教程,我们终于完成了我们博客的初步设计,下面就是我们的成果:

但是有几个问题:
1、博客的模板略显简陋。
2、博客上的Time、Read More、Next Page等内容都是英文的。
3、都是以英文文章作为测试,对中文的支持如何呢?
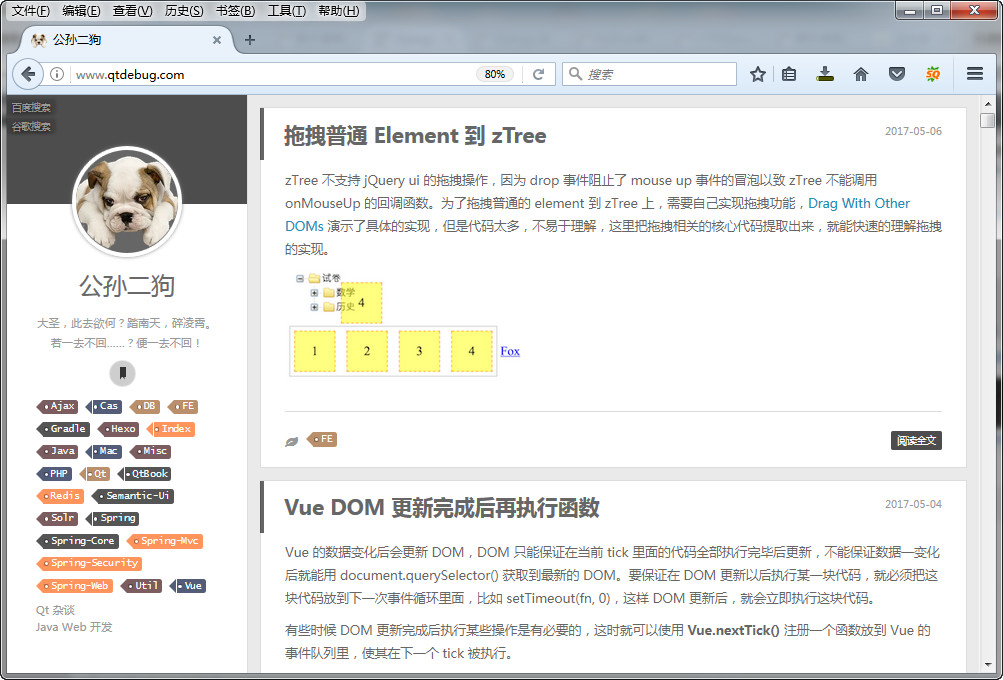
所以,下面我们就要对我们的博客进行优化,首先需要换一个模板,刚好在网上见到一个网站:http://www.qtdebug.com/的模板和我们前面的教程差不多,我们看看如何将这个网站的模板用到我们的网站吧!
一、发布中文文章
首先我们进入后台,发布几篇中文文章,看看能不能正常显示。
我们进入首页,可以看到发布的中文文章都正常显示了。
二、修改base.html
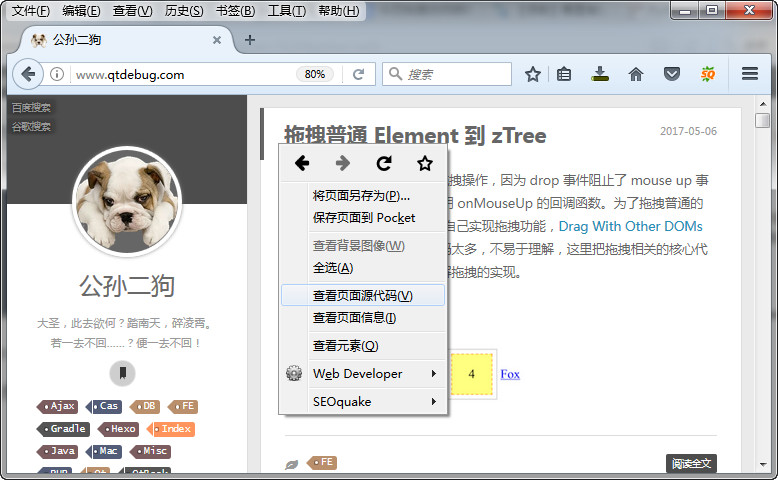
1、进入http://www.qtdebug.com/网站,然后单击鼠标右键,在弹出的菜单中选择“查看页面源码”功能。
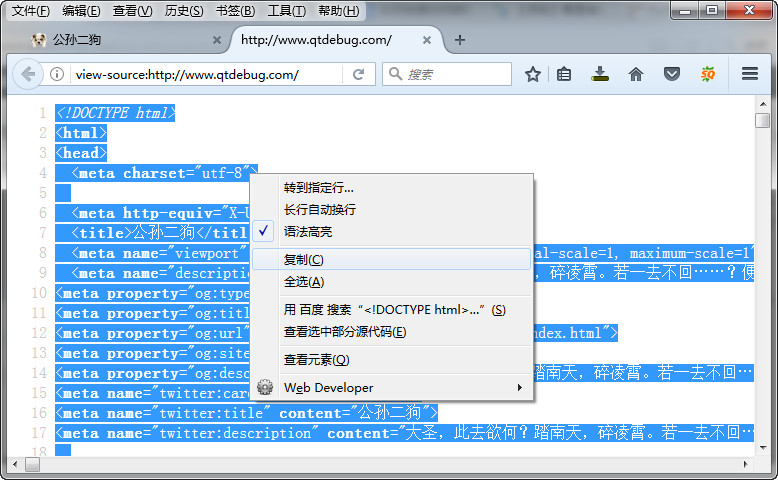
2、在弹开的窗口中,单击鼠标右键,在弹出的菜单中选择“复制 ”功能,复制所有源码。
3、然后打开我们网站的templates目录下的base.html文件,将复制的内容替换原来的base.html中的所有内容。
小提示:
操作前请将base.html作个备份,因为以后还会用到原文件的内容。
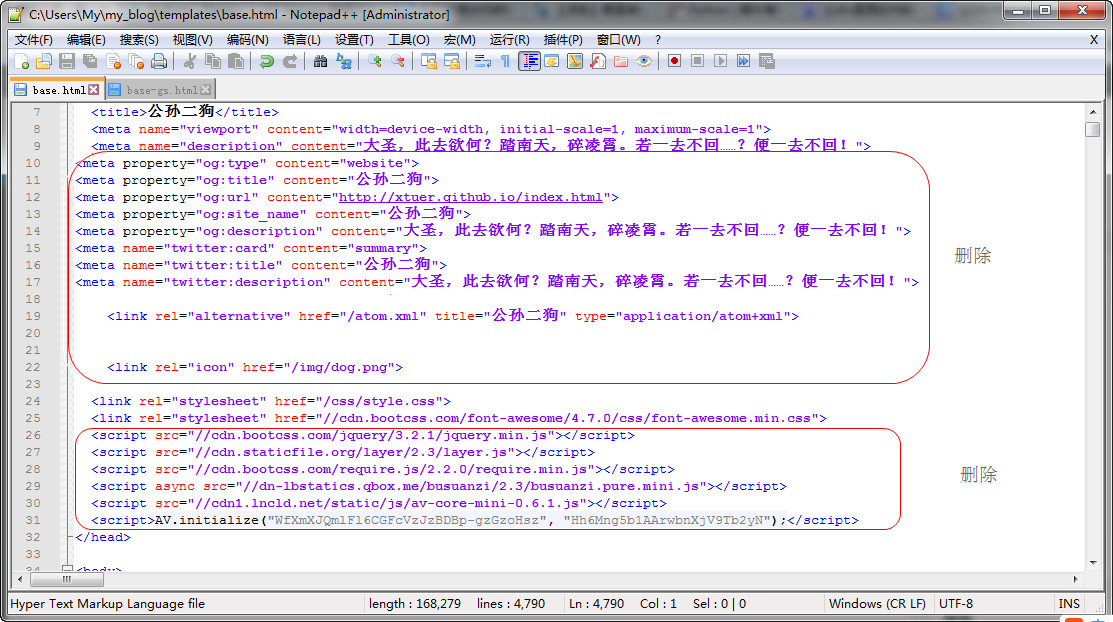
4、删除无关的内容,像<script>之类,我们暂时不用,所以都删除。
4、将原页面中的文章列表的详细内容替换成我们的模板内容。
我们注意到模板的源码中,有许多“ <!-- 生成目录 -->”这样的注释内容,两个 “<!-- 生成目录 -->”之间的源码就对应着我们网站首页上显示的一篇文章。
所以我们只留下第一个<!-- 生成目录 -->和 第二个<!-- 生成目录 -->之间的内容,将其余<!-- 生成目录 -->之间的源码全部删除,删除完之后,原来4千多行的代码就只余下400多行了。
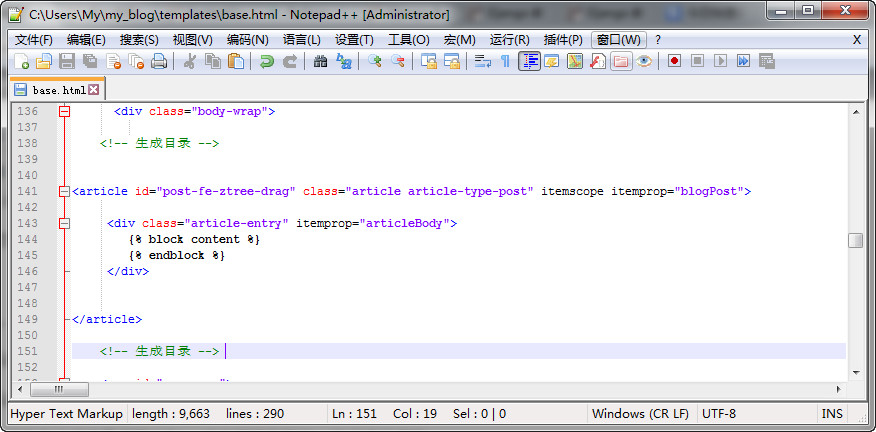
下图就是留下的两个<!-- 生成目录 -->之间代码,为了截图,我作了折叠处理。
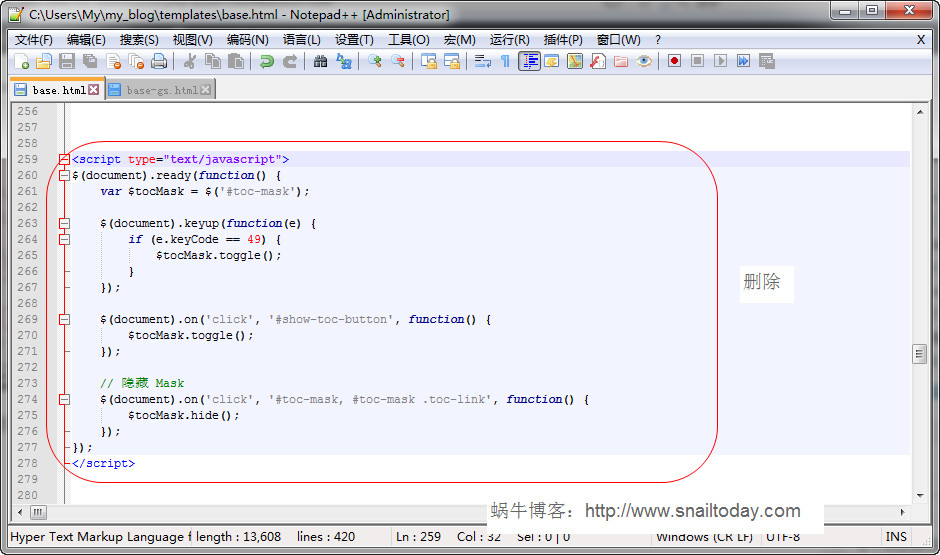
现在我们继续修改源代码,我们发现留下的<!-- 生成目录 -->之间的代码的最后面,也有一段script代码,继续删除。
找到
1 | <article id="post-fe-ztree-drag" class="article article-type-post" itemscope itemprop="blogPost"> |
1 | </article> |
的代码段,用以下代码替换其中的所有代码,
1 | <div class="article-entry" itemprop="articleBody"> |
2 | {% block content %} |
3 | {% endblock %} |
4 | </div> |
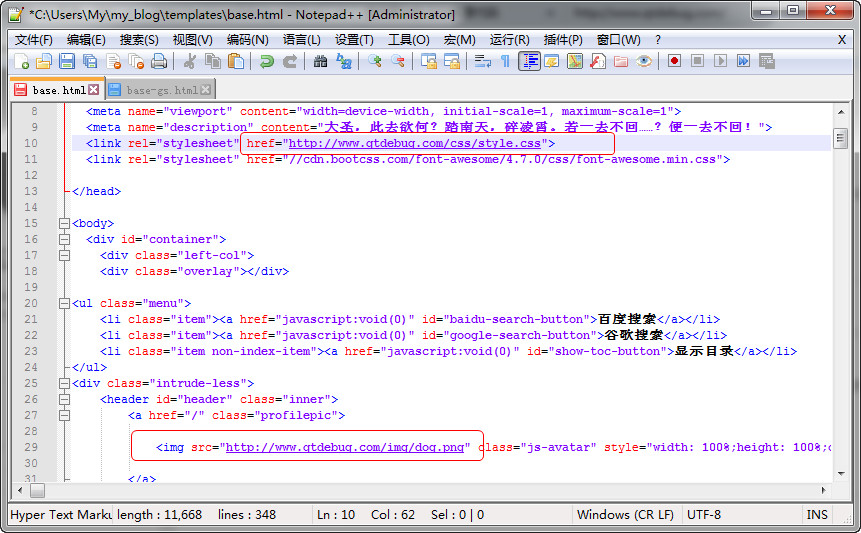
添加之后的效果图:
5、修改css文件
将源码中的“/css/style.css”改成:http://www.qtdebug.com/css/style.css
将源码中的“/img/dog.png"改成“http://www.qtdebug.com/img/dog.png”
正确的作法应该是将图片和css文件都保存下来,然后进行调用。
这里为了简单,直接调用了目标网站的css。
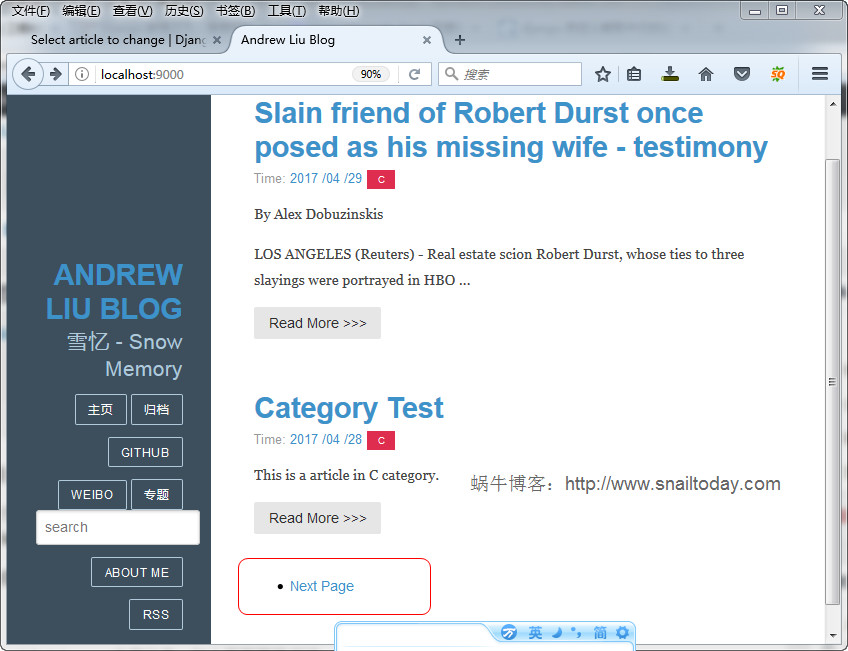
经过以上的步骤,我们保存base.html。现在我们进入网站,看看初步的效果。
Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。