一、下载模板文件
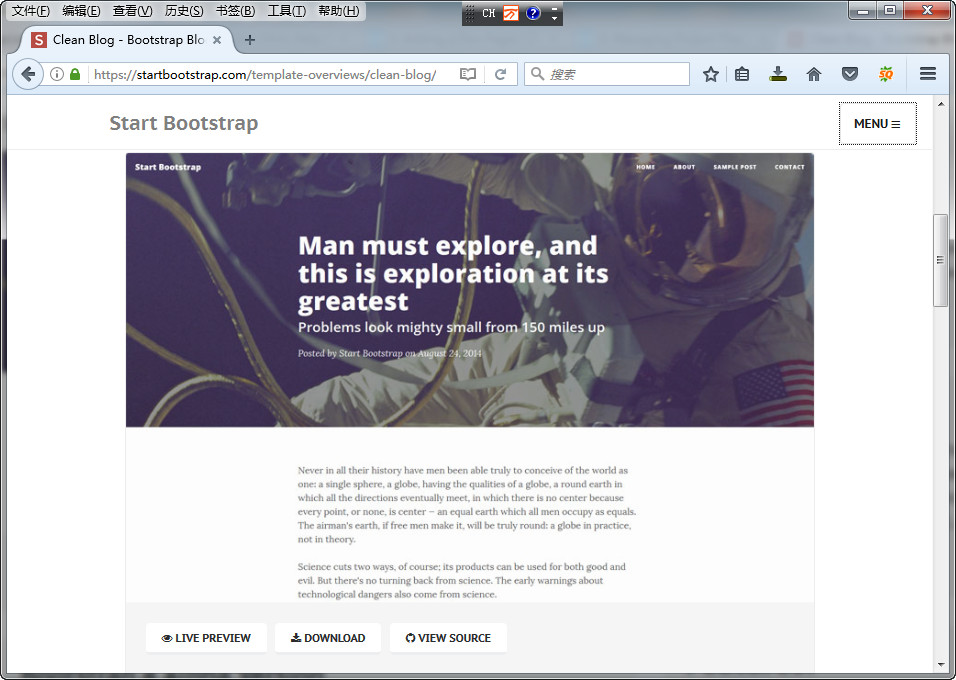
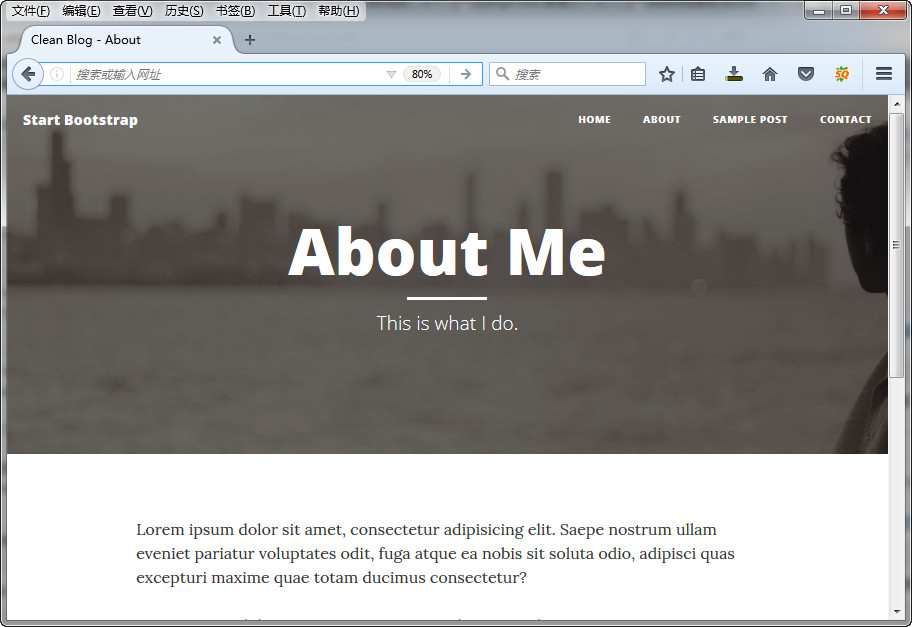
我们直接用Bootstrap里面的Clean Blog模板作为我们网站的模板。进入https://startbootstrap.com/template-overviews/clean-blog/这个页面,可以看到Clean Blog模板的效果,点击图中的“Download”链接下载。
小提示:
进入https://startbootstrap.com/template-categories/all/页面,可以查看更多的Bootstrap模板。
二、复制模板文件
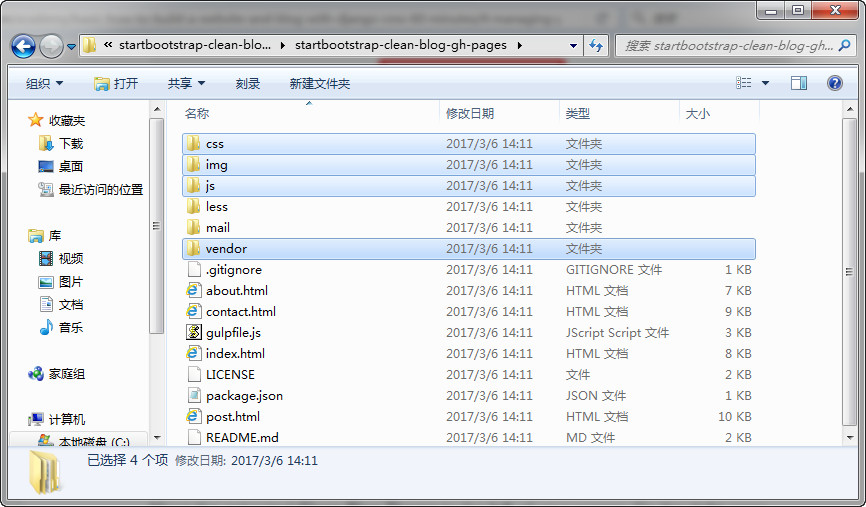
将下载的文件解压缩,然后选择其中的下面这个文件夹,复制。
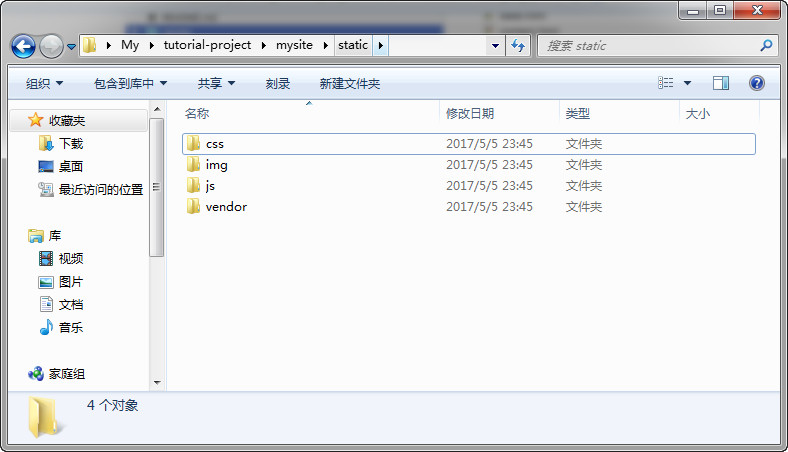
将上面4个文件夹粘贴到你的网站项目的static文件夹下面。如果提示文件已经存在,直接覆盖即可。
三、修改base.html
1、复制base.html
base.html是django CMS网站的基本模板文件,它定义了网站的基本结构,其他模板文件都是从它继承而来,在我们新建的网站项目mysite的templates文件夹下面已经有一个base.html。
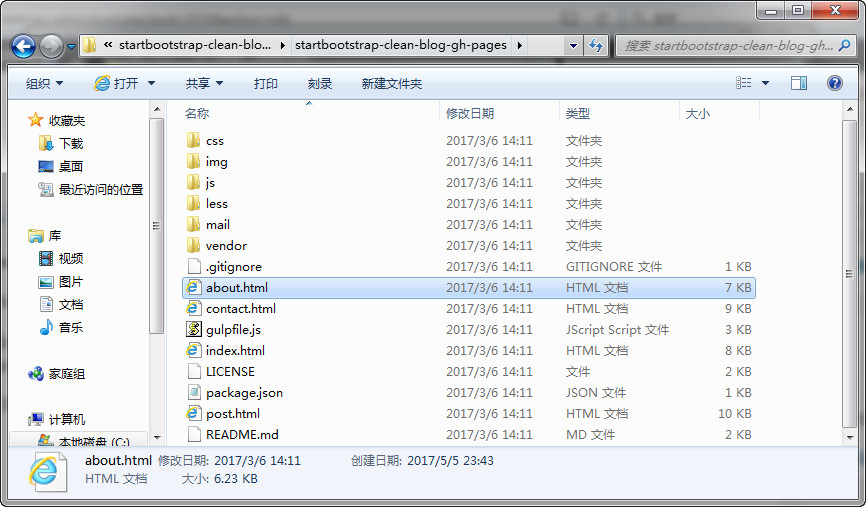
从我们之前下载的Clean Blog模板中,选择about.html,并复制,然后粘贴到我们网站项目的templates文件夹下面,然后删除templates文件夹下面的base.html文件,将about.html文件改名为base.html文件。
2、修改CSS地址
打开base.html文件,在最开头部分添加以下代码:
{% load staticfiles i18n cms_tags sekizai_tags menu_tags %}
将以下代码:
<!-- Bootstrap Core CSS --> <link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- Theme CSS --> <link href="css/clean-blog.min.css" rel="stylesheet"> <!-- Custom Fonts --> <link href="vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
改成如下的形式:
<!-- Bootstrap Core CSS -->
<link href="{% static 'vendor/bootstrap/css/bootstrap.min.css' %}" rel="stylesheet">
<!-- Theme CSS -->
<link href="{% static 'css/clean-blog.min.css' %}" rel="stylesheet">
<!-- Custom Fonts -->
<link href="{% static 'vendor/font-awesome/css/font-awesome.min.css' %}" rel="stylesheet" type="text/css">
3、修改顶部图片
相应的代码为:
<!-- Page Header -->
<!-- Set your background image for this header on the line below. -->
<header class="intro-header" style="background-image: url('img/about-bg.jpg')">
改成如下的形式:
<!-- Page Header -->
<!-- Set your background image for this header on the line below. -->
<header class="intro-header" style="background-image: url({% static 'img/about-bg.jpg' %})">
4、修改Javascript
将原来的代码:
</footer> <!-- jQuery --> <script src="vendor/jquery/jquery.min.js"></script> <!-- Bootstrap Core JavaScript --> <script src="vendor/bootstrap/js/bootstrap.min.js"></script> <!-- Contact Form JavaScript --> <script src="js/jqBootstrapValidation.js"></script> <script src="js/contact_me.js"></script> <!-- Theme JavaScript --> <script src="js/clean-blog.min.js"></script>
修改成:
</footer>
<!-- jQuery -->
<script src="{% static 'vendor/jquery/jquery.min.js' %}"></script>
<!-- Bootstrap Core JavaScript -->
<script src="{% static 'vendor/bootstrap/js/bootstrap.min.js' %}"></script>
<!-- Contact Form JavaScript -->
<script src="{% static 'js/jqBootstrapValidation.js' %}"></script>
<script src="{% static 'js/contact_me.js' %}"></script>
<!-- Theme JavaScript -->
<script src="{% static 'js/clean-blog.min.js' %}"></script>
保存之后,退出。
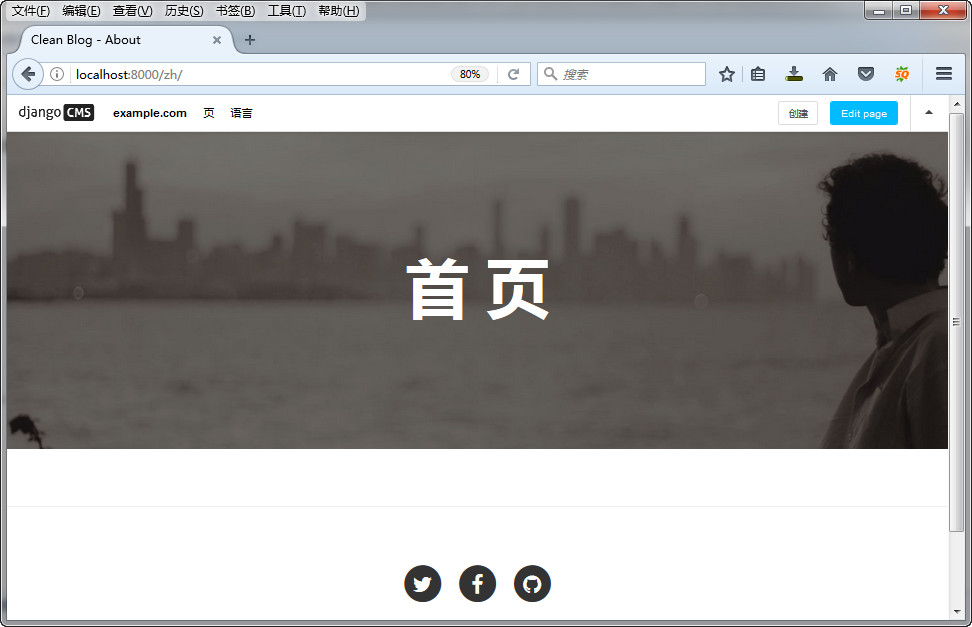
四、查看效果
启动web服务器,在浏览器中输入http://localhost:8000/,就可以看到效果。

五、添加django CMS工具栏
我们创建自己的模板时,用Clean Blog模板中about.html文件的内容替换了系统中的base.html文件的内容,从上图我们可以看到,django CMS的工具栏不见了。
要将django CMS工具栏添加到你的模板十分简单,只需要将下面几个tags添加到模板中即可。
{% cms_toolbar %}
Loads the toolbar itself
{% render_block "css" %}
Loads necessary CSS files for django CMS and its addons
{% render_block "js" %}
Loads necessary Javascript files for django CMS and its addons
它们的添加位置如下:
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- django CMS -->
{% render_block "css" %}
<body>
<!-- django CMS Toolbar -->
{% cms_toolbar %}
<!-- Navigation -->
<nav class="navbar navbar-default navbar-custom navbar-fixed-top">
...
<!-- Theme JavaScript -->
<script src="{% static 'js/clean-blog.min.js' %}"></script>
<!-- django CMS -->
{% render_block "js" %}
</body>
添加完成之后,我们发现工具栏又出现了。
顺便说一下,系统原来的base.html是这样的:
{% load cms_tags menu_tags sekizai_tags %}
<!doctype html>
<html>
<head>
<title>{% block title %}This is my new project home page{% endblock title %}</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<style type="text/css">
.nav {
padding-left: 0;
}
.nav li {
display: inline;
list-style-type: none;
padding-right: 20px;
}
.container {
width: 940px;
margin: 0 auto
}
.content {
float: left;
width: 80%;
}
.sidebar {
float: left;
width: 20%;
}
</style>
{% render_block "css" %}
</head>
<body>
{% cms_toolbar %}
<div class="container">
<ul class="nav">
{% show_menu 0 100 100 100 %}
</ul>
{% block content %}{% endblock content %}
</div>
{% render_block "js" %}
</body>
</html>
Django cms 教程
Django cms 教程一:安装
Django cms 教程二:新建页面
Django cms 教程三:创建模板
Django cms 教程四:设置内容和导航条
Django cms 教程五:添加内容
Django cms 教程六:集成博客/新闻模块
Django cms 教程七:添加文章
Django cms 教程八:设定文章页的格式
Django cms 教程九:添加最近发布文章列表
Django cms 教程十:完善最近文章列表
Django cms 教程十一:设置头部动态效果
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。