Aldryn News & Blog是一个与Django cms兼容的模块,下面我们就将它集成到我们的网站,作为博客模块。
一、安装Aldryn News & Blog
进入我们的项目所在的开发环境,执行pip install aldryn-newsblog命令安装Aldryn News & Blog。
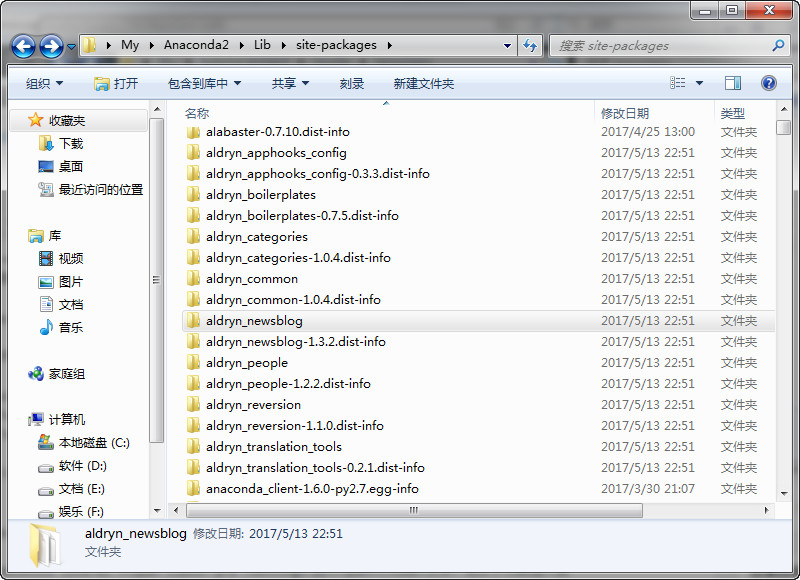
安装完成之后,我们可以进入Aldryn News & Blog的安装目录,可以看到,Aldryn News & Blog其实安装了挺多的东西:

因为我是用Anaconda安装的,所以Aldryn News & Blog的目录就是:C:UsersMyAnaconda2Libsite-packages,如果你是用其他方式安装的,目录会有所不同。
二、配置Aldryn News & Blog
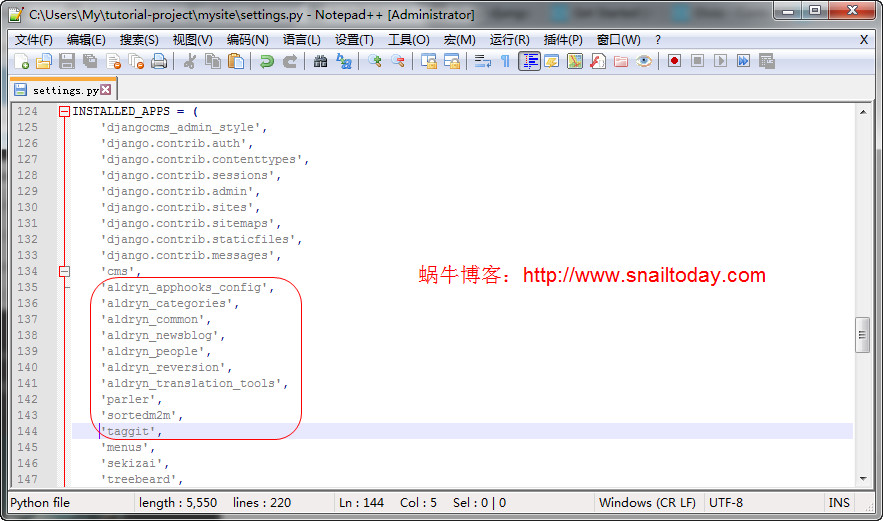
打开项目的settings.py文件,将以下代码加入到INSTALLED_APPS的'cms'后面。
# you will probably need to add these 'aldryn_apphooks_config', 'aldryn_categories', 'aldryn_common', 'aldryn_newsblog', 'aldryn_people', 'aldryn_reversion', 'aldryn_translation_tools', 'parler', 'sortedm2m', 'taggit',
添加之后的效果:
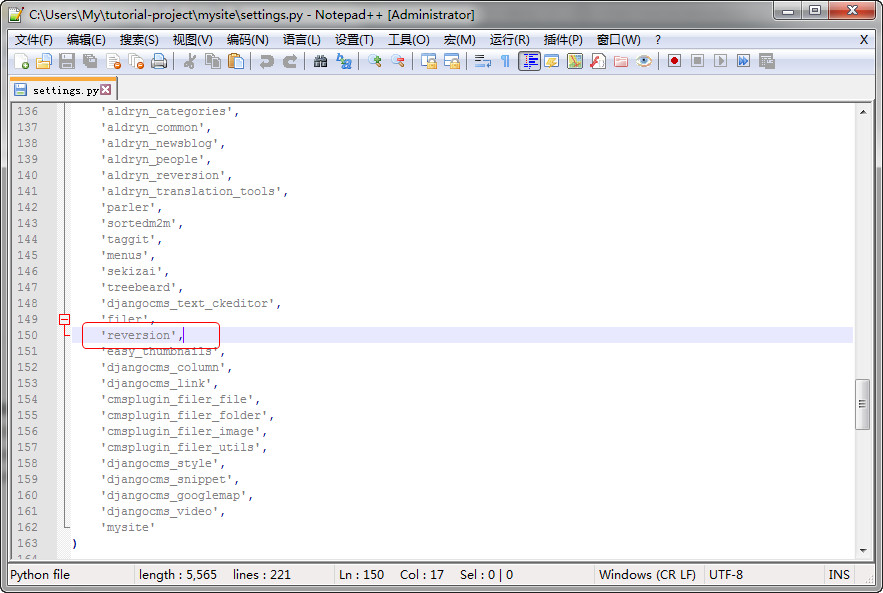
小提示:
正常情况下,我们完成以上的步骤就可以了,不过由于aldryn_newsblog 和 djangocms没有自动同步的原因,现在环境中虽然安装了django-reversion,但是在installed apps里面却没有自动添加,所以我们必须手动加上django-reversion,否则后期发布文章的时候,就会出现“<class 'cms.models.placeholdermodel.Placeholder'> has not been registered with django-reversion”的错误提示。
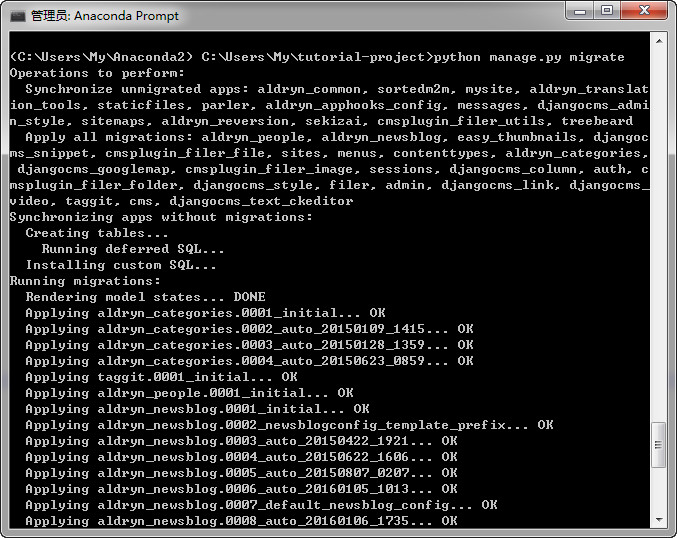
因为我们修改了INSTALLED_APPS,所以需要执行“python manage.py migrate”命令,进行数据库同步。
三、查看效果
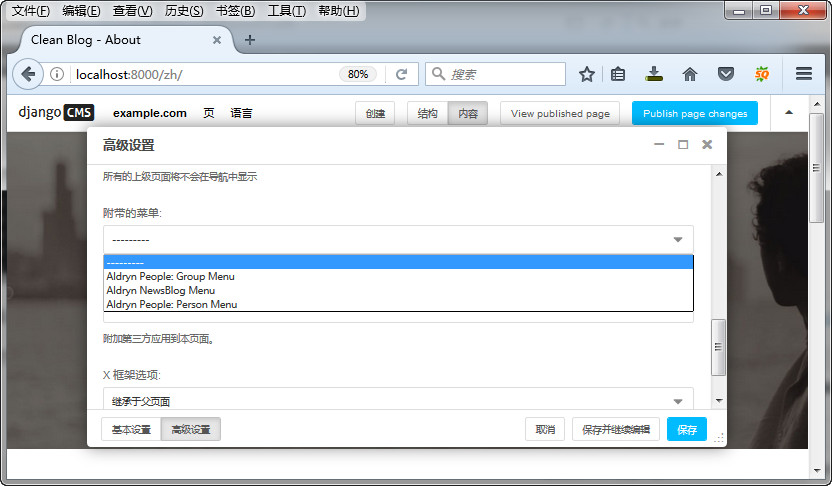
点击导航栏的“页—高级设置”功能,在弹出的对话杠中,我们点击“附带的菜单”的下拉菜单,里面出现“Aldryn NewsBlog Menu”的字样,就表示Aldryn News & Blog安装成功了。
Django cms 教程
Django cms 教程一:安装
Django cms 教程二:新建页面
Django cms 教程三:创建模板
Django cms 教程四:设置内容和导航条
Django cms 教程五:添加内容
Django cms 教程六:集成博客/新闻模块
Django cms 教程七:添加文章
Django cms 教程八:设定文章页的格式
Django cms 教程九:添加最近发布文章列表
Django cms 教程十:完善最近文章列表
Django cms 教程十一:设置头部动态效果
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。