一、复制代码
使用Notepad++打开之前下载的Clean Blog模板文件中的index.html文件。
找到以下的一段代码:
<div class="post-preview">
<a href="post.html">
<h2 class="post-title">
Man must explore, and this is exploration at its greatest
</h2>
<h3 class="post-subtitle">
Problems look mighty small from 150 miles up
</h3>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 24, 2014</p>
</div>
<hr>
然后复制出来。从以上的代码可以看出,其实这段代码代表的就是一篇文章。
二、粘贴代码
打开Clean Blog模板的安装目录的 article.html文件,注意:这个目录和你当时选择安装Clean Blog模板的方式有关,比如我当时是在Anaconda安装的,Clean Blog的目录就是:C:UsersMyAnaconda2Libsite-packagesaldryn_newsblogtemplatesaldryn_newsblog。
将
{% if not article.published %} unpublished{% endif %}">
与
{% if detail_view %}
之间的代码,用我们步骤一复制的代码替换掉。
三、测试效果
我们进入网站,发现博客页面之前添加的内容已经被新的内容所替换。
四、修改设定
下面我们通过修改article.html模板的标签,使它能正常显示我们发布的文章。
1、修改博客标题
找到以下这段代码:
<h2 class="post-title">
Man must explore, and this is exploration at its greatest
</h2>
<h3 class="post-subtitle">
Problems look mighty small from 150 miles up
</h3>
用下面的代码替换掉:
<h2 class="post-title">
{% render_model article "title" %}
</h2>
{% if article.lead_in %}
<h3 class="post-subtitle">
{% if not detail_view %}
{% render_model article "lead_in" "" "" "truncatewords:'20'" %}
{% else %}
{% render_model article "lead_in" %}
{% endif %}
</h3>
{% endif %}
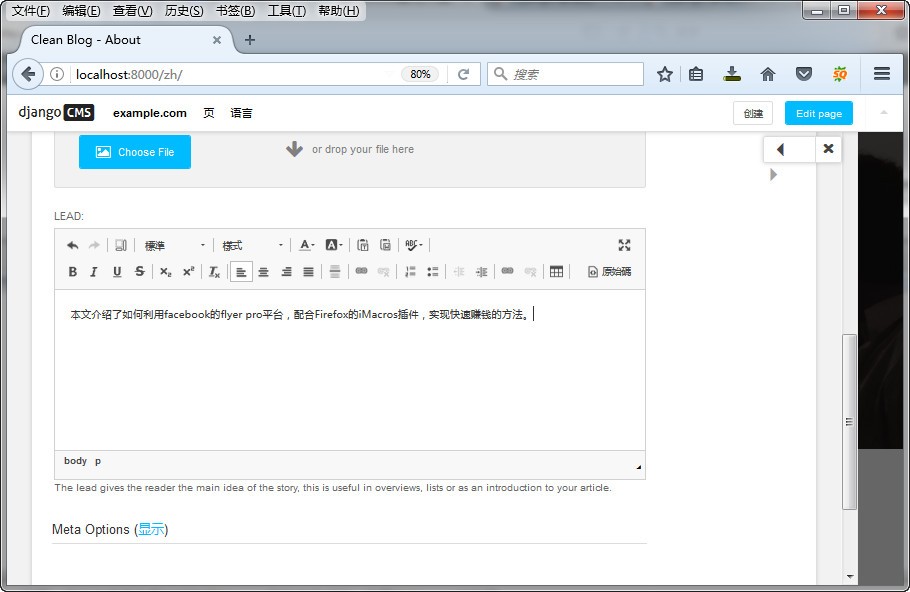
小知识:Lead
其实就是我们常说的文章摘要,在文章列表中,双击文章标题,在弹出的窗口中可以添加文章摘要。

小提示:
上面的truncatewords只对英文有效,如果要显示中文的文章摘要,可以看一下这篇文章:django 自定义截取中文的过滤器
2、修改链接
用下面这段代码:
<div class="post-preview">
<a href="{% namespace_url 'article-detail' article.slug namespace=namespace default='' %}">
规换原来的
<div class="post-preview">
<a href="post.html">
代码。
小知识:Django URLs
'article-detail' article.slug设定指向文章页面的链接,另外关于Namespaces的用法,可以参考这里:http://docs.django-cms.org/en/latest/how_to/apphooks.html#attaching-an-application-multiple-times
3、修改meta信息
使用:
Posted by
{% include "aldryn_newsblog/includes/author.html" with author=article.author %}
on {{ article.publishing_date|date }}
替换原来的:
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 24, 2014</p>
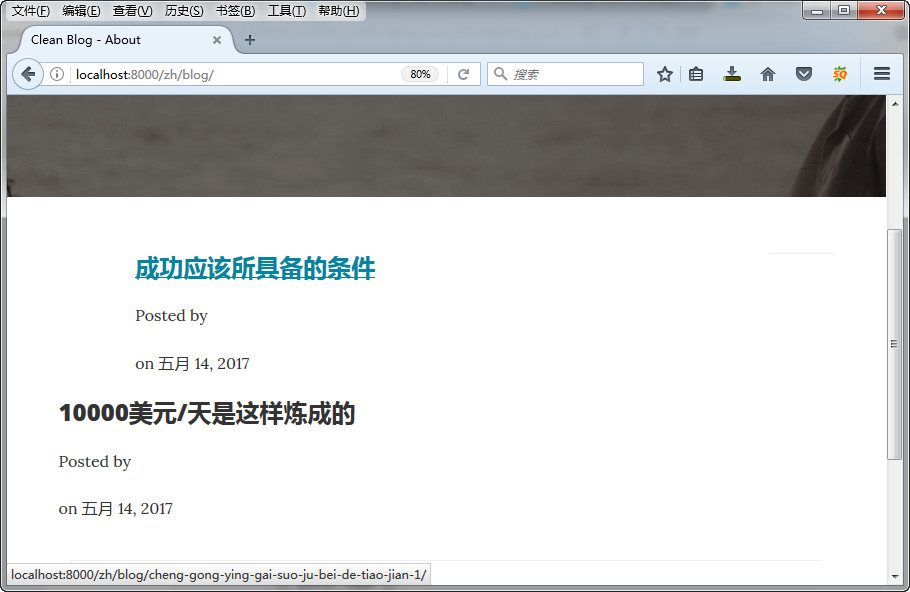
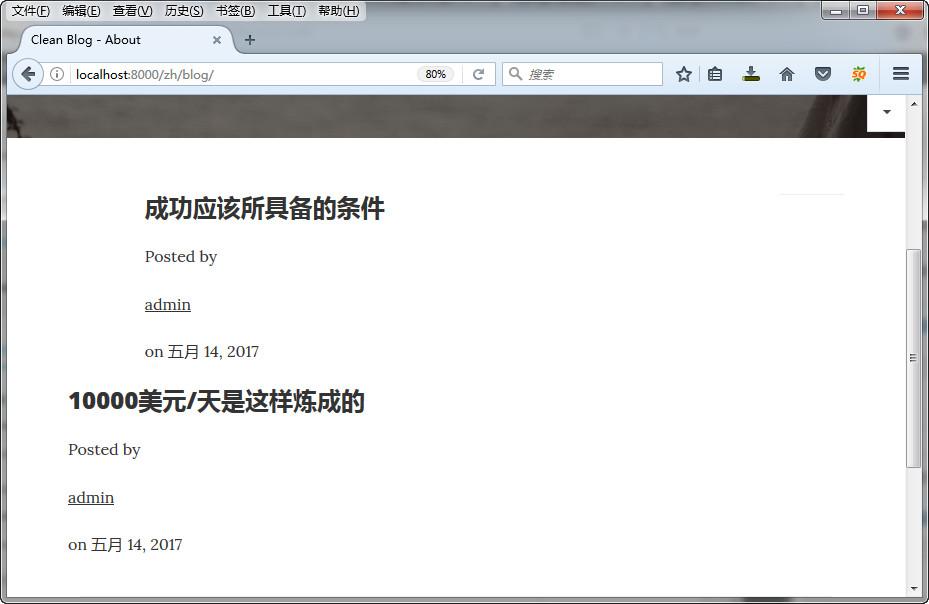
我们可以看到,这里的Posted by后面的内容不显示,这是Aldryn News & Blog与Django CMS的兼容性问题,因为以管理员身份发布的文章,Aldryn News & Blog默认的作者是“1”,但是这个“1”并没有设定名称,而Posted by后面显示的是作者的名称,所以我们只需要给“1”这个身份添加名称即可。
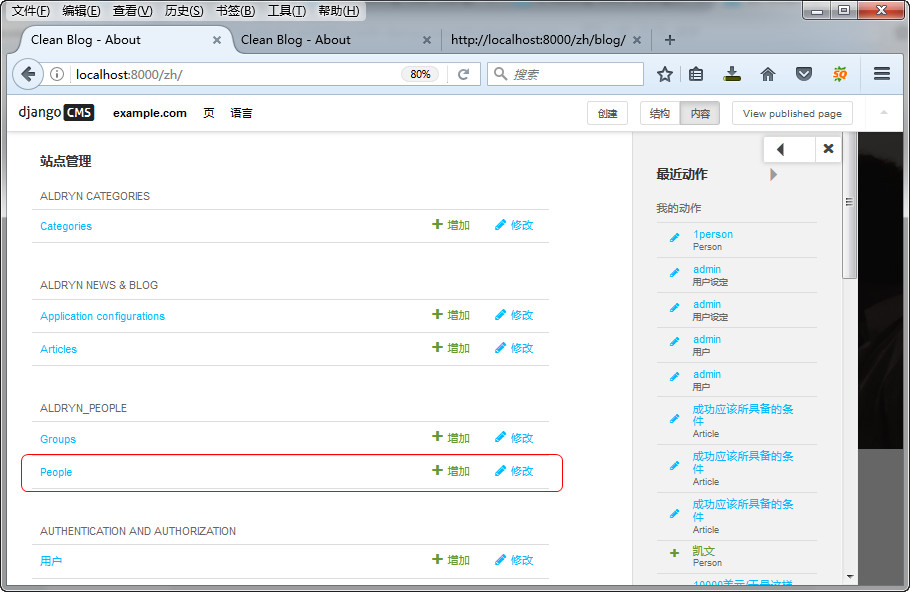
在站点管理——Aldryn_People——People下面,点击修改:
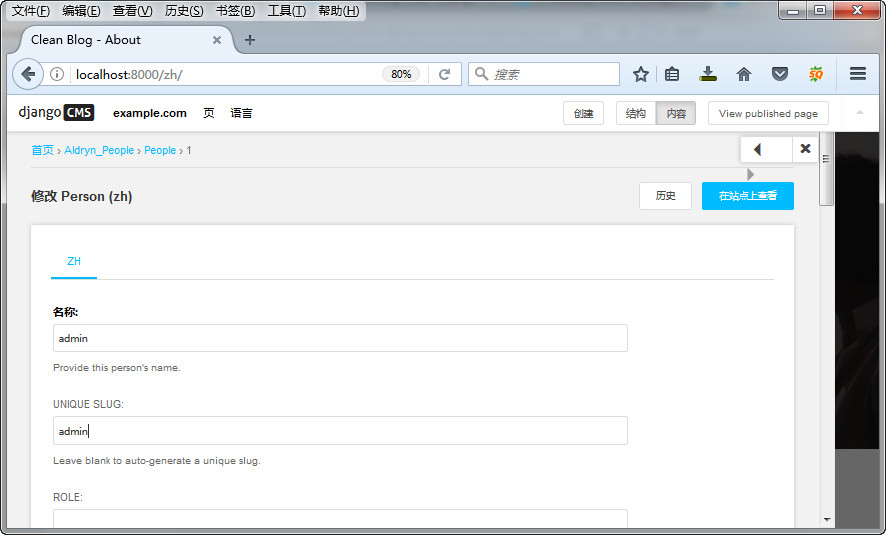
修改系统默认People的名称。
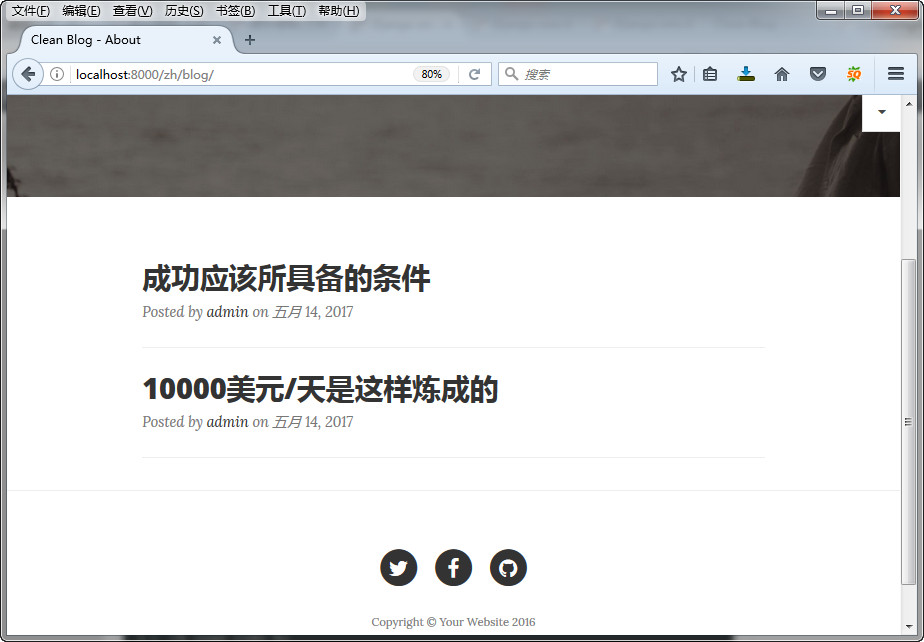
现在可以看到已经显示作者了:
4、修改作者信息
打开templates/aldryn_newsblog/includes/目录下的author.html,用下面的代码:
{% load i18n staticfiles thumbnail apphooks_config_tags %}
{% if author %}
<a href="{% namespace_url "article-list-by-author" author.slug namespace=namespace default='' %}">
{{ author.name }}
</a>
{% endif %}
替换原来的:
{% load i18n staticfiles thumbnail apphooks_config_tags %}
{% if author %}
<p>
<a href="{% namespace_url "article-list-by-author" author.slug namespace=namespace default='' %}">
{% if author.visual %}
{% thumbnail author.visual "50x50" crop upscale subject_location=author.visual.subject_location as author_image %}
<img src="{{ author_image.url }}" width="50" height="50" alt="{{ author.name }}">
{% endif %}
{{ author.name }}
</a>
</p>
{% if author.function %}<p>{{ author.function }}</p>{% endif %}
{% if author.article_count %}<p>{{ author.article_count }}</p>{% endif %}
{% endif %}
再看看效果:
五、添加分页
打开templates/aldryn_newsblog/includes/下面的pagination.html,用以下的代码:
{% load i18n %}
{% if is_paginated %}
<ul class="pagination">
替换
{% load i18n %}
{% if is_paginated %}
<ul>
不过添加之后,我们打开网站看不到任何的效果,因为我们的文章只有一页,如果有多页的文章,你看到的效果是这样的:

六、设定文章内容页
文章内容页继承自文章列表页(article.html),所以我们要做的只需要修改底部的导航就行了。
先来看看修改前的文章内容页:

打开templates/aldryn_newsblog/下面的article_detail.html文件,用下面的代码:
{% block newsblog_content %}
{% include "aldryn_newsblog/includes/article.html" with detail_view="true" %}
{% static_placeholder "newsblog_social" %}
<ul class="pager">
替换原来的:
{% block newsblog_content %}
{% include "aldryn_newsblog/includes/article.html" with detail_view="true" %}
{% static_placeholder "newsblog_social" %}
<ul>
Django cms 教程
Django cms 教程一:安装
Django cms 教程二:新建页面
Django cms 教程三:创建模板
Django cms 教程四:设置内容和导航条
Django cms 教程五:添加内容
Django cms 教程六:集成博客/新闻模块
Django cms 教程七:添加文章
Django cms 教程八:设定文章页的格式
Django cms 教程九:添加最近发布文章列表
Django cms 教程十:完善最近文章列表
Django cms 教程十一:设置头部动态效果
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。