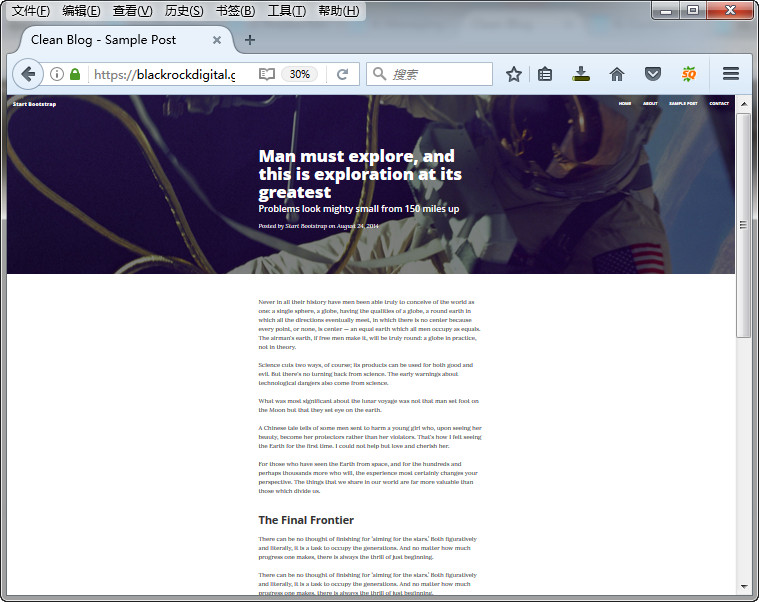
我们下载的Clean Blog模板的演示上,头部的图片是有特殊效果的,点击导航栏的首页、关于、博客链接,头部显示不同的图片,而且在Sample Post页面(文章内容页),文章的标题是显示在图片上的,如下图所示:
下面我们就来看看如何实现这个效果。
一、修改base.html
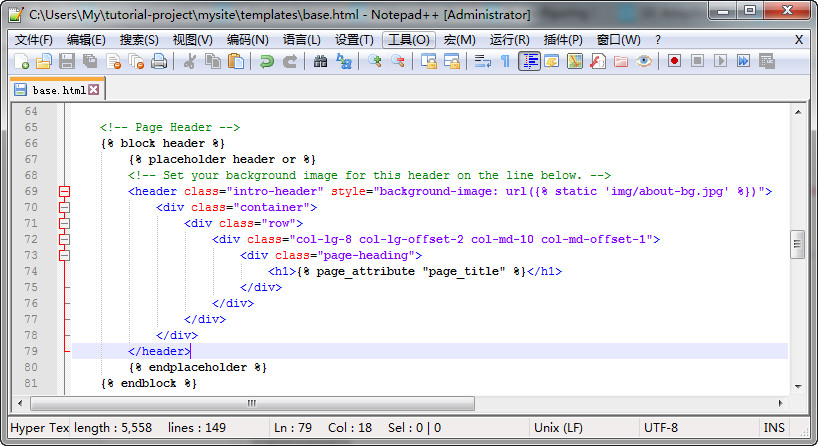
打开/templates/base.html,找到下面这段代码:
{% placeholder header or %}
<!-- Set your background image for this header on the line below. -->
<header class="intro-header" style="background-image: url({% static 'img/about-bg.jpg' %})">
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<div class="page-heading">
<h1>{% page_attribute "page_title" %}</h1>
</div>
</div>
</div>
</div>
</header>
{% endplaceholder %}
在这段代码的前面加上{% block header %},在最末尾部分加上{% endblock %},最后的结果如下图所示:

二、修改article_detail.html
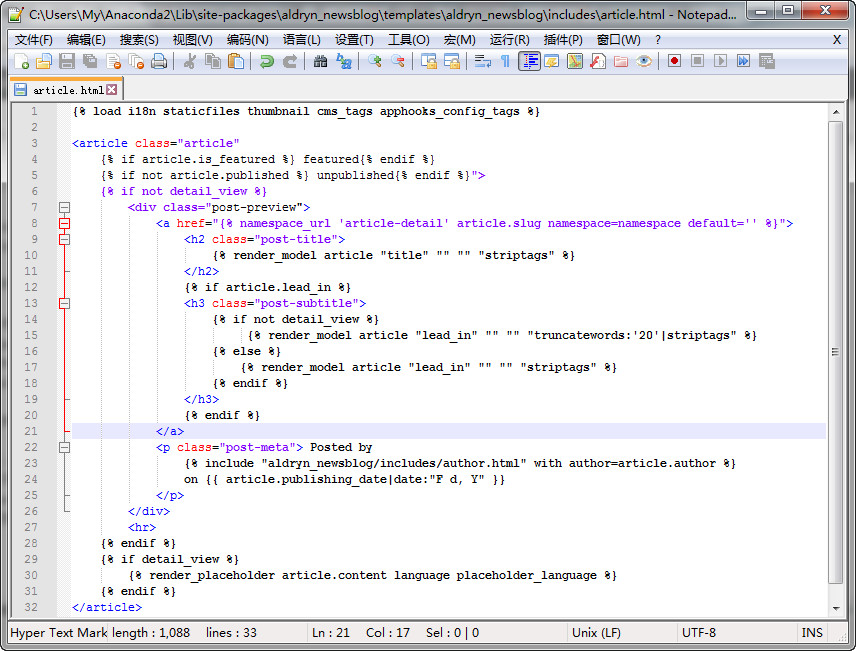
打开Clean Blog模板的安装目录/templates/aldryn_newsblog/下面的article_detail.html。
注意:这个目录和你当时选择安装Clean Blog模板的方式有关,比如我当时是在Anaconda安装的,Clean Blog的目录就是:C:UsersMyAnaconda2Libsite-packagesaldryn_newsblogtemplatesaldryn_newsblog。
将下面这段代码:
{% block header %}
<!-- Set your background image for this header on the line below. -->
<header class="intro-header" style="background-image: url({% static 'img/about-bg.jpg' %})">
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<div class="page-heading">
<h1>{% page_attribute "page_title" %}</h1>
</div>
</div>
</div>
</div>
</header>
{% endblock %}
加到:
{% block title %}
{{ article.title }} - {{ block.super }}
{% endblock %}
和
{% block newsblog_content %}
{% include "aldryn_newsblog/includes/article.html" with detail_view="true" %}
...
之间。
这段代码和我们上面插入到“/templates/base.html”的差不多,只不过少了placeholder的部分。
用:
{% load i18n staticfiles cms_tags apphooks_config_tags %}
替换原来的第二行:
{% load i18n cms_tags apphooks_config_tags %}
用:
<div class="post-heading">
<h1>{% render_model article "title" "" "" "striptags" %}</h1>
<h2 class="subheading">{% render_model article "lead_in" "" "" "striptags" %}</h2>
<span class="meta">
Posted by
<a href="{% namespace_url 'article-detail' article.slug namespace=namespace default='' %}">
{{ article.author.name }}
</a>
on {{ article.publishing_date|date:"F d, Y" }}
</span>
</div>
替换原来的:
<div class="page-heading">
<h1>{% page_attribute "page_title" %}</h1>
</div>
保存。
小技巧:DRY(Don’t Repeat Yourself)
Django的模板有一个DRY理念,即建立网站时尽量减少重复的工作。在本例中,我们建议将数据包含在之间,并保存为templates/aldryn_newsblog/includes/下面的date.html,在article_detail.html” 和 “article.html” 文件中,通过{% include "aldryn_newsblog/includes/date.html" %}的方法,就可以调用这部分数据,这样对数据的维护就十分方便。
这样做的时候,不要忘记在文件的开头部分添加{% load apphooks_config_tags %},否则会提示错误信息。
三、修改article.html
打开templates/aldryn_newsblog/includes下面的article.html文件,在
<div class="post-preview">
前面添加{% if not detail_view %},在
<hr>
四、设置图片
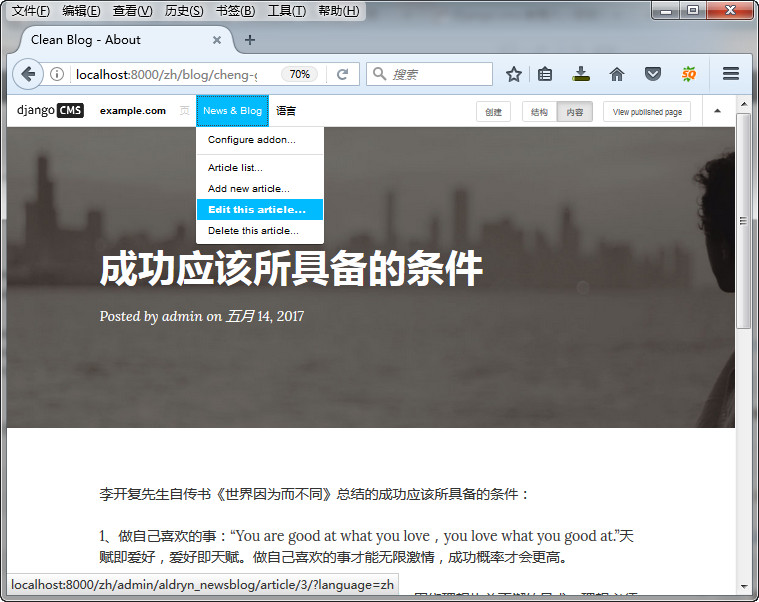
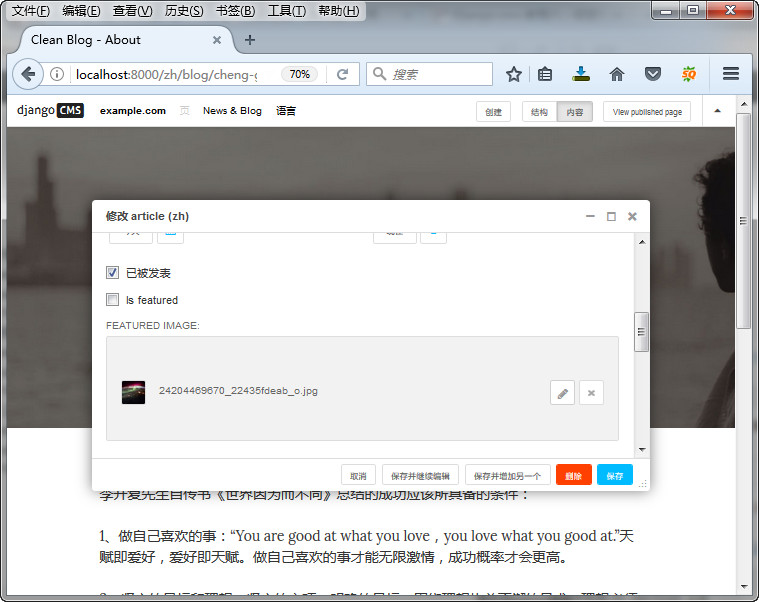
首先确保您处于登陆后台状态,然后打开你的最近发布的一篇文章,点击工具栏上的“News & Blog”,在弹出的菜单中选择“Edit this Article”,

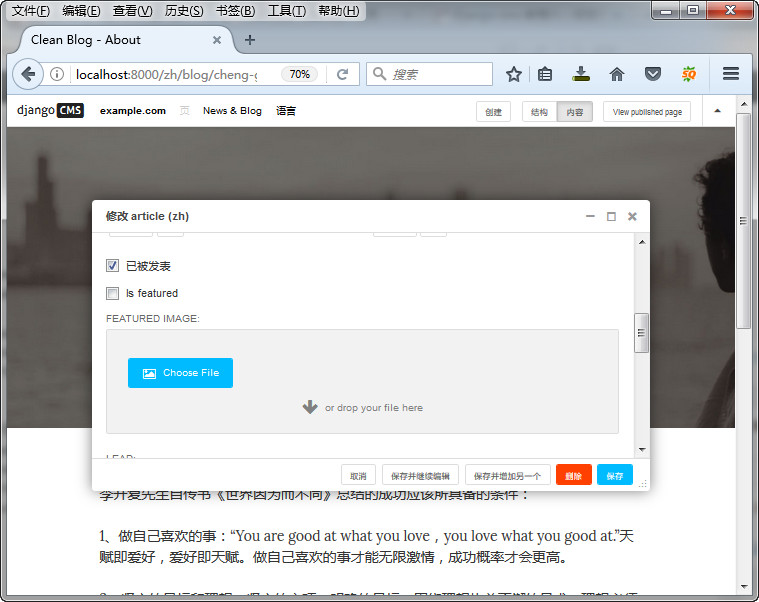
在弹出的菜单中找到“Featured Image”区域,点击“Choose File”。

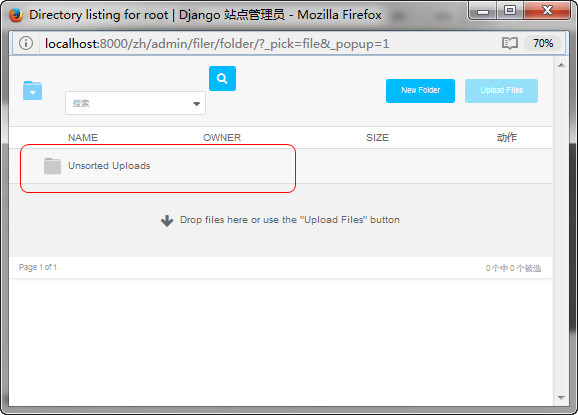
在弹出的窗口中首先选择要保存文件的位置,

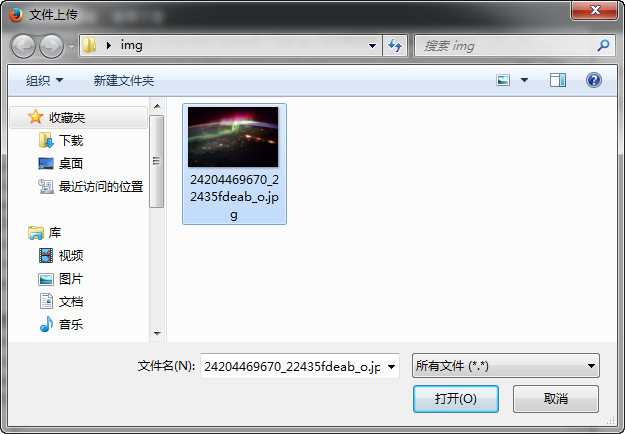
然后点击“Upload Files”按钮,选择你要上传的图片,点击“打开”上传。

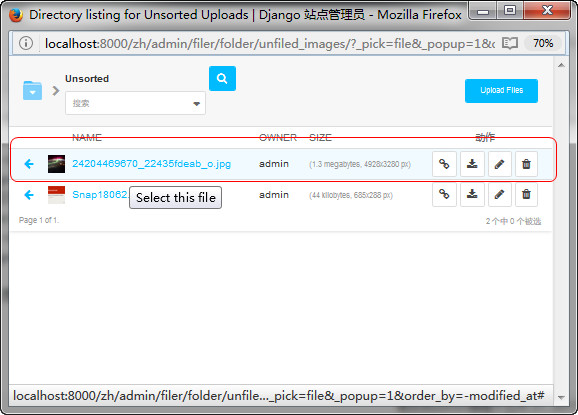
上传成功后,可以看到我们上传的图片的缩略图,点击选取这个图片,

再次点击“保存”按钮。

小提示:
当你要选择作为Featured Image的图片时,注意它的大小要和网页头部的那个背景图片差不多,即1200 x 400像素。
五、修改article_detail.html文件
打开...aldryn_newsblogtemplatesaldryn_newsblog下面的article_detail.html文件,找到第二行代码,用下面这代码:
{% load i18n staticfiles thumbnail cms_tags apphooks_config_tags %}
替换原来的:
{% load i18n staticfiles cms_tags apphooks_config_tags %}
另外,现在头部的背景图片显示的是img/about-bg.jpg,我们需要修改它,用下面的代码:
<header class="intro-header" style="background-image: url(
{% if article.featured_image_id %}
{% thumbnail article.featured_image 1200x400 crop subject_location=article.featured_image.subject_location %}
{% else %}
{% static 'img/post-bg.jpg' %}
{% endif %}
)">
替换原来的:
<header class="intro-header" style="background-image: url({% static 'img/about-bg.jpg' %})">
上面这段代码的意思是:如果存在Featured Image,则按1200x400的大小显示,如果不存在,则显示模板中的img/post-bg.jpg。
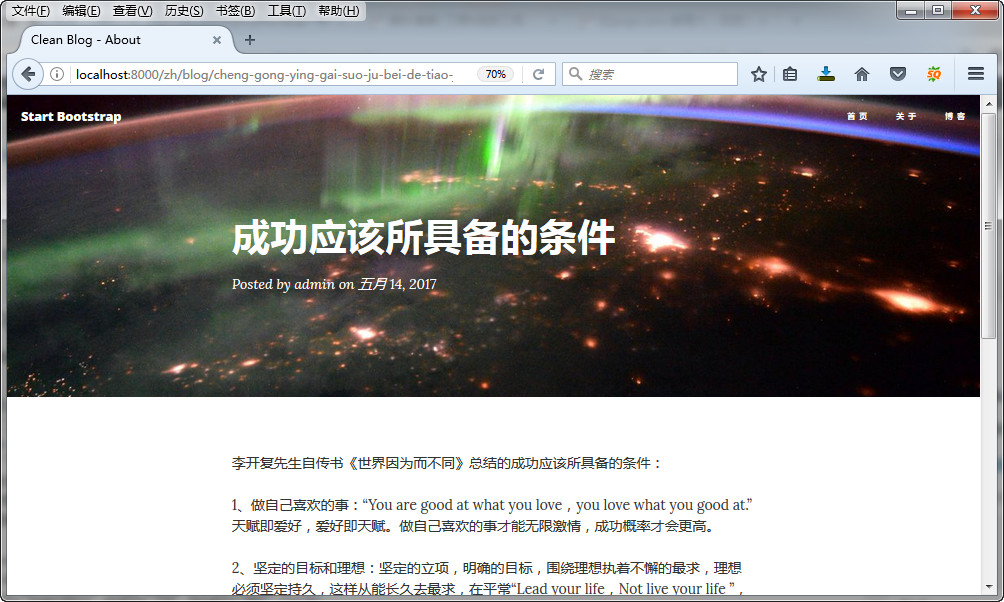
六、查看效果:
进入一篇文章的详细页面,可以看到标题等信息显示在图片上,而且背景图片是我们自己设置的Featured Image:

Django cms 教程
Django cms 教程一:安装
Django cms 教程二:新建页面
Django cms 教程三:创建模板
Django cms 教程四:设置内容和导航条
Django cms 教程五:添加内容
Django cms 教程六:集成博客/新闻模块
Django cms 教程七:添加文章
Django cms 教程八:设定文章页的格式
Django cms 教程九:添加最近发布文章列表
Django cms 教程十:完善最近文章列表
Django cms 教程十一:设置头部动态效果
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。