我们之前设置的分页功能只有“Pre Page”,“Next Page”这样的链接,比如当前页面是第1页,如果我要点到第4页,就要连续点三次“Next Page”,下面我们就看看如何优化它。
1、修改base.html
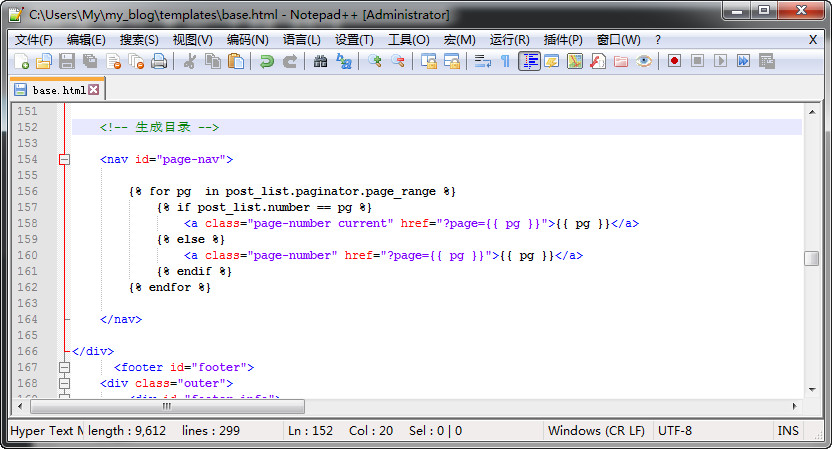
打开base.html文件,用下面的代码:
<nav id="page-nav">
{% for pg in post_list.paginator.page_range %}
{% if post_list.number == pg %}
<a class="page-number current" href="?page={{ pg }}">{{ pg }}</a>
{% else %}
<a class="page-number" href="?page={{ pg }}">{{ pg }}</a>
{% endif %}
{% endfor %}
</nav>
规制原来的:
<nav id="page-nav">
<span class="page-number current">1</span><a class="page-number" href="/page/2/">2</a><a class="page-number" href="/page/3/">3</a><span class="space">…</span><a class="page-number" href="/page/6/">6</a><a class="extend next" rel="next" href="/page/2/">Next »</a>
</nav>
修改之后的效果图:
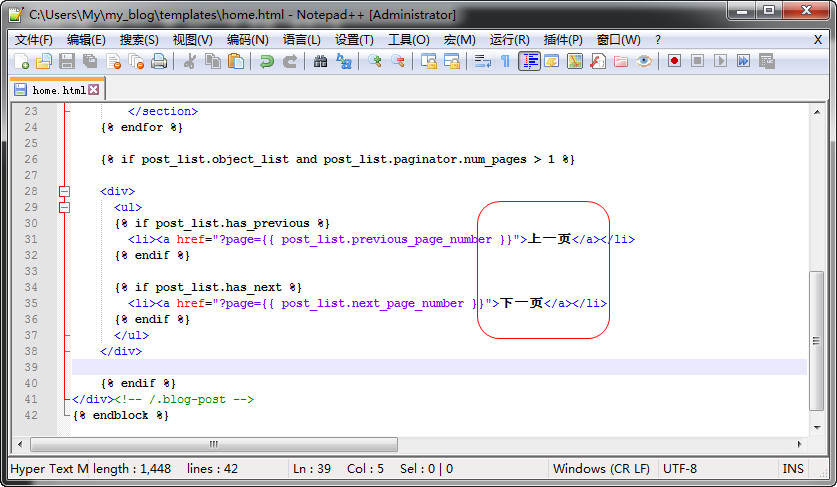
2、修改home.html
打开home.html文件,将代码中的Pre Page改成“上一页”,将Next Page改成“下一页”,修改之后的效果图:

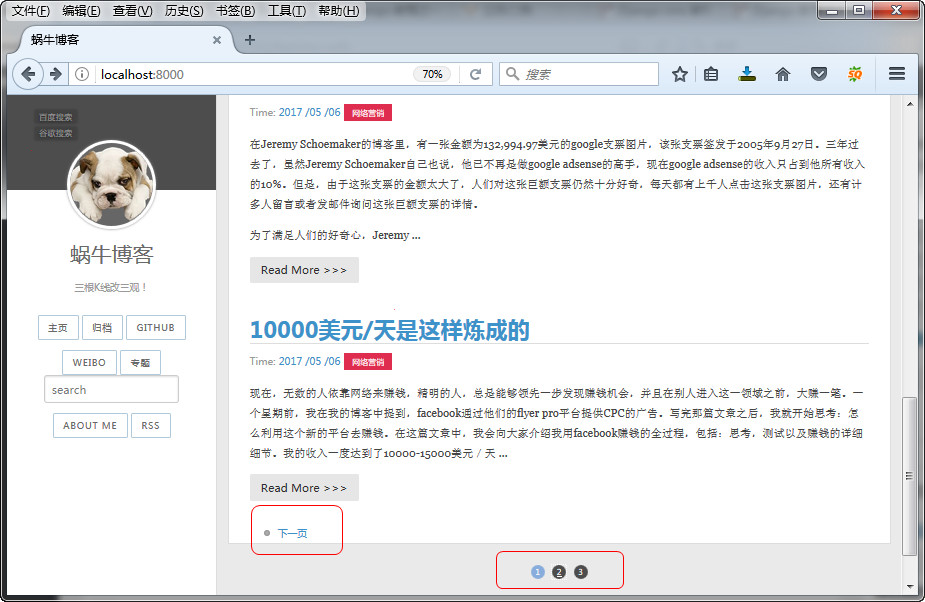
3、查看效果:
修改完成之后,进入博客的首页,可以看到“下一页”的链接,并且页面底端的1,2,3的链接也可以点击进入了。

小知识:
本教程为了讲述方便,将“上一页”与“下一页”的链接与1,2,3,4......放在了不同的地方,一般来说,二者通常是放在一起的,如果配合Bootstrap,就可以做出漂亮的分页效果。可以参考:
Django之分页功能
Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。