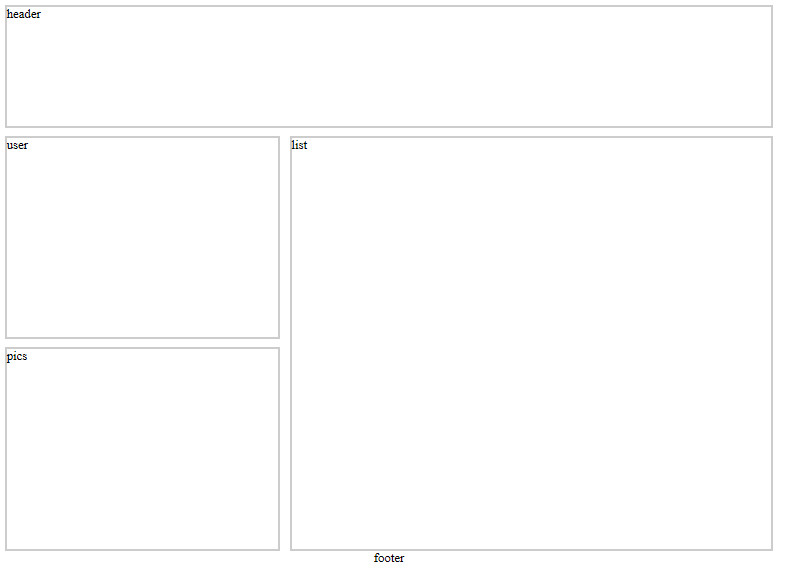
先来看看效果图:


再来看源代码(下面的源代码其实是一个标准的XHTML模板)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>This is title</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="keywords" />
<meta name="description" content="description" />
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript" src="JS dir"></script>
</head>
<body>
<div id='header'>
header
</div>
<div id='list'>
list
</div>
<div id='user'>
user
</div>
<div id='pics'>
pics
</div>
<div id='footer'>
footer
</div>
</body>
</html>
再来看CSS文件。
@CHARSET "UTF-8";
*{
padding:0;
margin:0;
}
body{
width:960px;
margin:0 auto;
background:#FFF
}
#header{
width:auto;
height:150px;
border:2px solid #ccc;
margin:10px 0;
}
#list{
width:600px;
height:514px;
border:2px solid #ccc;
float:right;
}
#user{
width:340px;
height:250px;
border:2px solid #ccc;
float:left;
}
#pics{
width:340px;
height:250px;
border:2px solid #ccc;
float:left;
margin:10px 0 0 0;
}
#footer{
width:auto;
height:150px;
text-align:center;
}
如果要在底部显示边框,则需要加入以下代码:
border:2px solid #ccc; margin:534px 0 0 0;
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。

